您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中background-blend-mode的作用機制的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、可能都知道的
首先,講兩點大家可能都知道的知識點:
1.background-blend-mode 本身就帶有隔離特性,也就是一個元素應用 background-blend-mode 背景混合模式,最終的效果只會受當前元素的背景圖像和背景顏色影響,不會受視覺上處于當前區域其他任意元素影響。
2.應用 background-blend-mode 屬性后,不僅各個圖像之間要進行混合,同時還要和背景色進行混合。
接下來,講下大家可能并不知道的知識點,這也是很多人搞不清楚為什么 background-blend-mode 屬性這么渲染的原因。
二、可能不知道的
1. 背景順序影響混合效果
混合效果和 background 屬性中背景圖像的順序密切相關。在CSS多背景中,越是語法中靠后的背景圖像的層級越是低,這也是為何 background-color 要寫在最后語法才合法的原因,因為背景色的層級永遠是最低的。
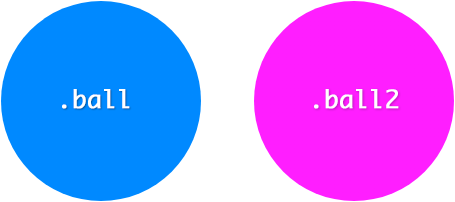
例如下面2個元素:
<div class="ball"></div> <div class="ball2"></div>
設置背景混合模式為疊加,但是兩個元素的背景圖像的順序是相反的,代碼如下所示:
.ball {
width: 200px; height: 200px;
border-radius: 50%;
background: linear-gradient(deeppink, deeppink), linear-gradient(deepskyblue, deepskyblue);
/* 應用疊加混合模式 */
background-blend-mode: overlay;
}
.ball2 {
width: 200px; height: 200px;
border-radius: 50%;
background: linear-gradient(deepskyblue, deepskyblue), linear-gradient(deeppink, deeppink);
/* 應用疊加混合模式 */
background-blend-mode: overlay;
}結果下圖所示, .ball 元素表現為 deeppink 疊加后面的 deepskyblue ,最終混合顏色偏藍; .ball2 元素表現為 deepskyblue 疊加后面的 deeppink ,最終混合顏色偏紫。

2. 混合效果是多個混合屬性同時作用的結果
很多開發人員并不清楚, background-blend-mode 支持其實是可以設置多個混合模式值,分別對應不同的背景圖像,這一點和僅僅支持一個混合模式值的 mix-blend-mode 屬性是不一樣的。例如:
.ball {
background: linear-gradient(deeppink, deeppink),
linear-gradient(deepskyblue, deepskyblue);
background-blend-mode: overlay;
}實際上等同于:
.ball {
background: linear-gradient(deeppink, deeppink),
linear-gradient(deepskyblue, deepskyblue);
background-blend-mode: overlay overlay;
}也就是, deeppink 實際上疊加的是deepskyblue和背景色(此例是透明), deepskyblue 疊加的是背景色(此例是透明)。
換言之,實際上,每個背景圖像都有一個自己的混合模式值,這是和 mix-blend-mode 屬性有著巨大區別的!通常,在使用 mix-blend-mode 屬性的場景中,我們只會把混合模式設置在頂層元素上,而不會每一層元素都設置,于是帶來了一個由此及彼的嚴重的思維誤區,以為背景混合模式設置的值也是作用在對頂層的背景圖像上的,從而導致很多開發者想不通 background-blend-mode 屬性的渲染表現和自己預期的不一樣。
我們通過一個案例演示下 background-blend-mode 屬性的多個值是如何和背景圖像一一對應的。
<div class="box"></div>
.box {
width: 200px; height: 200px;
background: linear-gradient(to right bottom, deeppink 50%, transparent 50%),
linear-gradient(to top right, deeppink 50%, transparent 50%),
darkblue;
background-blend-mode: multiply, screen;
position: relative;
}
/* 中間原始的deeppink色值 */
.box::before {
content: '';
position: absolute;
width: 33%; height: 33%;
inset: 0;
margin: auto;
background-color: deeppink;
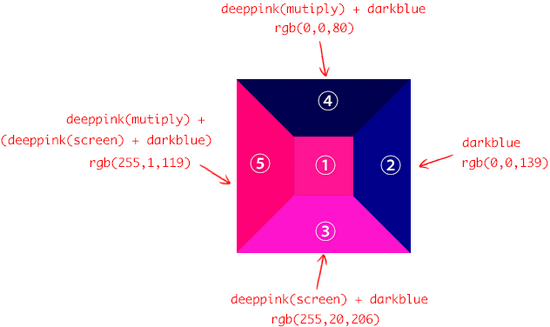
}此時 .box 元素總共呈現出了5種顏色,每種顏色的RGB色值和如何產生的如下圖所示。

其中:
中間標注了序號①的正方形區域沒有應用任何混合模式,顏色就是 deeppink ,作用是方便大家和區域③、區域⑤處的顏色進行對比。
區域②就是背景色 darkblue ,因為兩個斜向漸變均沒有覆蓋到這個區域,直接暴露了設置的背景色。
區域③和區域⑤是下層漸變,也就是 background 屬性值中位置靠后的漸變,對應的混合模式也是 background-blend-mode 屬性值靠后的那個,也就是 screen ,濾色模式,可以讓顏色變亮。
區域④和區域⑤是上層漸變,也就是 background 屬性值中位置靠前的漸變,對應的混合模式也是 background-blend-mode 屬性值靠前的那個,也就是 multiply ,正片疊底模式,可以讓顏色變暗。
區域③的顏色表現源自漸變色 deeppink 和背景色 darkblue 進行濾色混合的效果,可以看出最終呈現的顏色比 deeppink 更亮了,最終混合后的色值是 rgb(255,20,206) 。
區域④的顏色表現源自漸變色 deeppink 和背景色 darkblue 進行正片疊底混合的效果,可以看出最終呈現的顏色比 darkblue 更深了,最終混合后的色值是 rgb(0,0,80) 。
區域⑤最復雜,理解了這個,也就理解了大多數的 background-blend-mode 屬性的渲染表現了。
區域⑤總共有3層,分別是:上層的 deeppink ,混合模式是 multiply ;下層的 deeppink ,混合模式是 screen ;底層的背景色 darkblue 。
于是,最終的色值表現是上層的 deeppink 使用 multiply 混合下層的 deeppink 和背景色 darkblue 使用 screen 混合后的色值。
由于下層的 deeppink 和背景色 darkblue 使用 screen 混合后的色值就是區域③的顏色。因此,區域⑤的顏色就是 deeppink 和區域③的色值 rgb(255,20,206) 進行正片疊底混合后的色值,結果是 rgb(255,1,119) 。
以上就是 .box 元素5個顏色各自呈現的原理所在。
三、background-blend-mode與漸變圖標的實現
最后再看看看,為何大多數人沒辦法使用 background-blend-mode 實現漸變圖標的效果。
例如,現在有1個顏色很深的刪除小圖標,理論上,我們可以使用 lighten 混合模式實現漸變效果,因為 lighten 的效果是哪個顏色淺使用哪個顏色,由于圖標本身顏色很深,因此,一定會顯示漸變色,只要給圖標加一個白色底就可以,于是,按照這個思路,很多人就寫了如下所示的CSS代碼:
.icon-delete {
background: linear-gradient(deepskyblue, deeppink),
url(delete.png), white;
background-blend-mode: lighten;
}乍一看,似乎邏輯上無懈可擊,漸變和白底黑色的圖標進行變亮混合,怎么想黑色圖標也應該變成漸變色啊,很遺憾,最終的漸變并不是漸變色,而是純白色,為什么會有這樣的結果呢?
那是因為這里的 background-blend-mode:lighten 實際上是一個縮寫,或者簡寫,實際上真實的計算值是 lighten lighten ,代碼如下所示:
.icon-delete {
background: linear-gradient(deepskyblue, deeppink),
url(delete.png), white;
/* 實際上的計算值 */
background-blend-mode: lighten lighten;
}也就是刪除圖標 delete.png 也應用了混合模式 lighten ,和白色背景色進行了混合,于是變成了純白色。
知道了問題所在,也就知道了該如何解決了,很簡單,讓 delete.png 和白色背景色混合后還保持原始圖標的模樣即可,下面兩種CSS方法均可以:
.icon-delete {
background: linear-gradient(deepskyblue, deeppink),
url(delete.png), white;
/* PNG圖標的混合模式單獨設成darken */
background-blend-mode: lighten darken;
}或者是:
.icon-delete {
background: linear-gradient(deepskyblue, deeppink),
url(delete.png), white;
/* PNG圖標的混合模式單獨設成normal */
background-blend-mode: lighten normal;
}推薦使用 normal 關鍵字,因為更巧妙,性能也更好一點。最終實現的效果如下圖所示。

當然,漸變圖標效果最好的實現方法肯定是 CSS mask 遮罩屬性 ,這里的使用混合模式實現的漸變圖標會有白色的底,并不是完美的實現方法,主要目的還是讓大家了解 background-blend-mode 屬性的渲染細節。
四、background-blend-mode的補全規則
當 background-blend-mode 的屬性值的數量和 background-image 不匹配的時候,遵循下面的應用規則:
如果 background-blend-mode 的值的數量大于 background-image ,則多出來的混合模式會被忽略,例如:
.example {
background: linear-gradient(deepskyblue, deeppink), white;
background-blend-mode: lighten, darken;
}等同于:
.example {
background: linear-gradient(deepskyblue, deeppink), white;
background-blend-mode: lighten;
}如果 background-blend-mode 的值的數量少于 background-image ,則會重復完整的 background-blend-mode 屬性值進行補全,例如:
.example {
background: linear-gradient(deepskyblue, deeppink),
linear-gradient(deepskyblue, deeppink),
linear-gradient(deepskyblue, deeppink), white;
background-blend-mode: lighten, darken;
}等同于:
.example {
background: linear-gradient(deepskyblue, deeppink),
linear-gradient(deepskyblue, deeppink),
linear-gradient(deepskyblue, deeppink), white;
background-blend-mode: lighten, darken, lighten;
}也就是 lighten, darken 一起進行重復,而不是僅僅重復最后一個混合模式值。因此,補全的值的 lighten 。
五、結語
CSS background-blend-mode 屬性可以讓各個背景圖像之間應用混合模式。
background-blend-mode 屬性的使用頻率要明顯低于 mix-blend-mode 屬性。
原因在于:
1.真實世界的照片圖像很少作為 background-image 背景圖像呈現,因為不利于無障礙訪問,而混合模式設計的初衷就是這類照片圖像的處理;
2.background-blend-mode 屬性作用機制不像 mix-blend-mode 屬性那么單純,很多開發人員并不能很好地駕馭。例如請使用混合模式讓透明背景的小圖標變成漸變圖標,使用 mix-blend-mode 屬性實現的人有很多,但是能夠使用 background-blend-mode 屬性實現的人寥寥無幾。
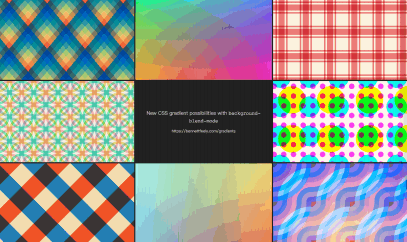
因此,目前 background-blend-mode 屬性更常見的應用是用來豐富CSS的背景紋理,例如:

以上是“CSS中background-blend-mode的作用機制的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。