您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在dw中使用transition過渡屬性,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
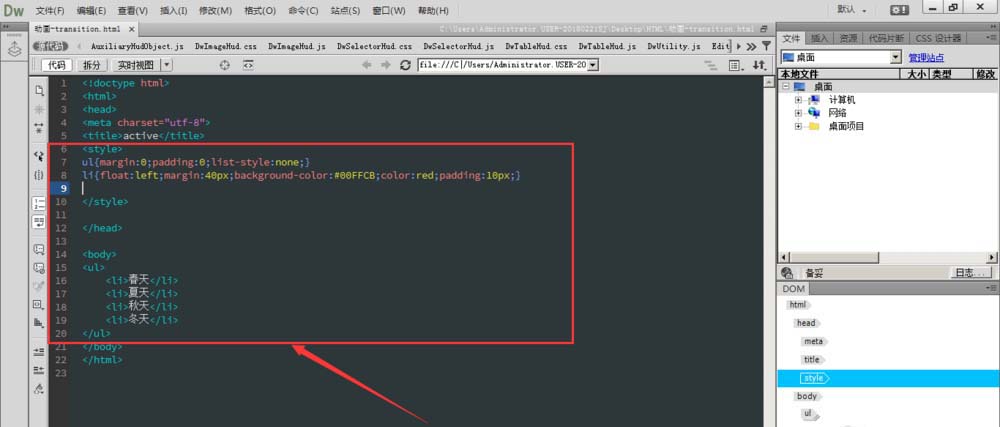
1、在Dreamweaver中構建一個簡單導航,如下圖所示,設置文字顏色和背景色


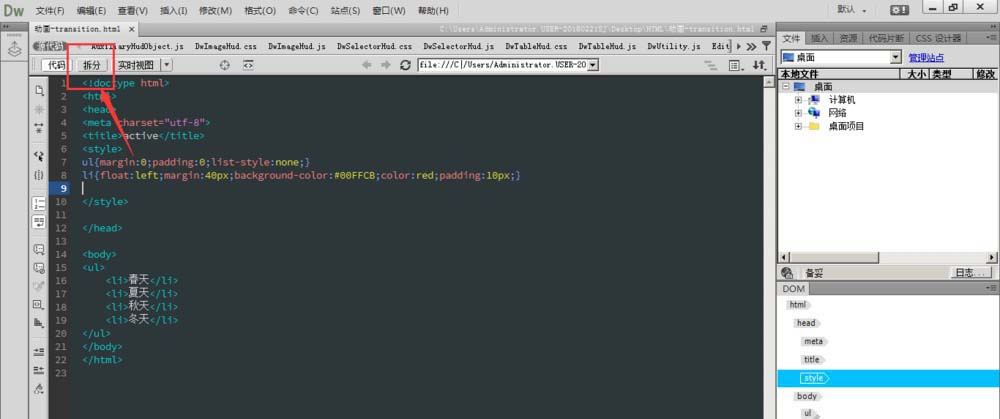
2、點擊打開文件中的-拆分

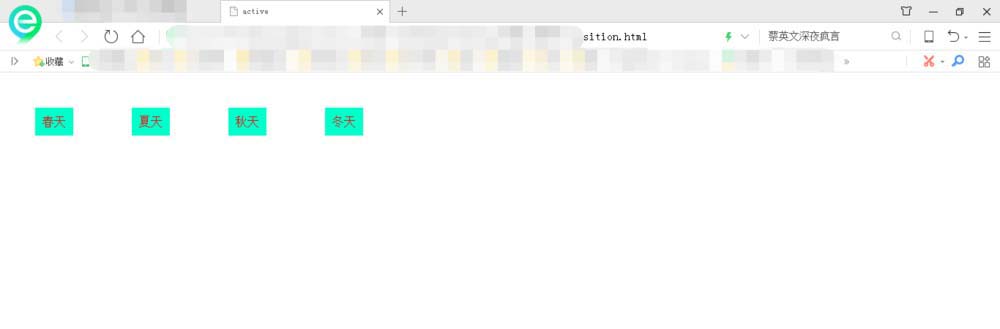
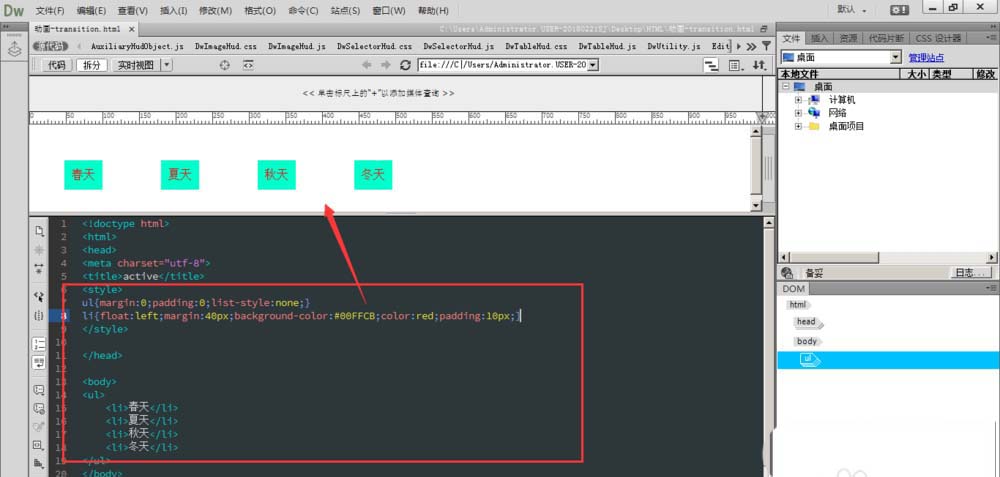
3、可以在軟件中實時預覽效果

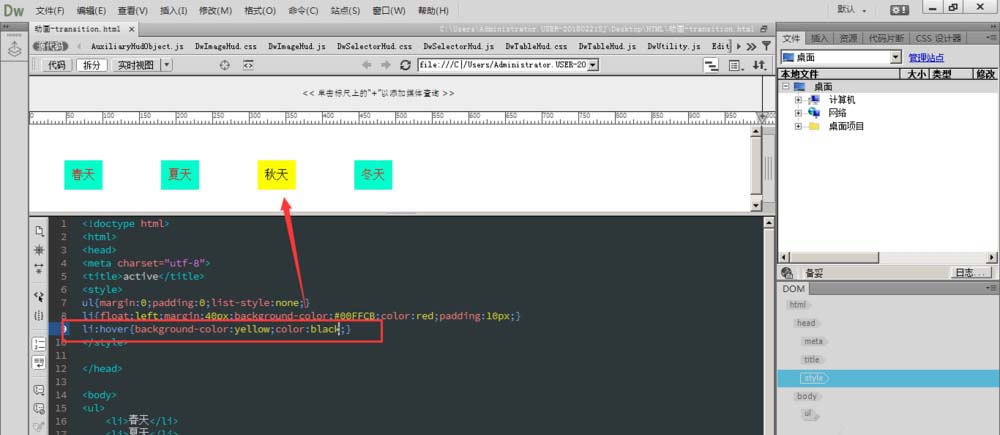
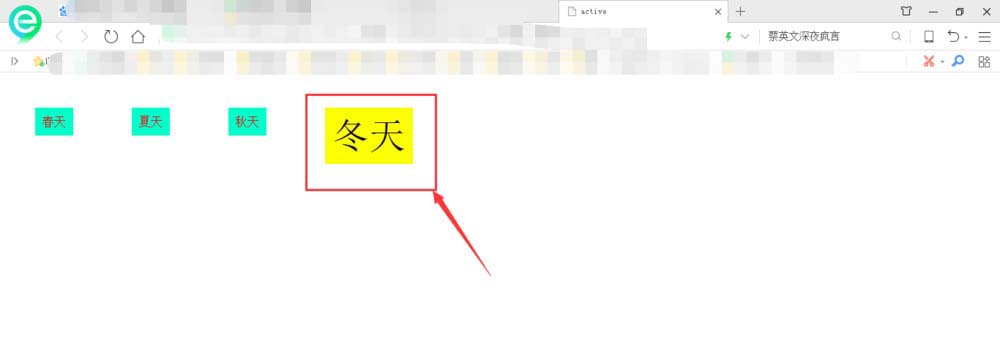
4、對其中的li添加:hover屬性,當鼠標經過li時,字體和背景顏色發生變化,如圖當鼠標經過li時,背景顏色變為黃色,字體變為黑色
li:hover{background-color:yellow;color:black;}

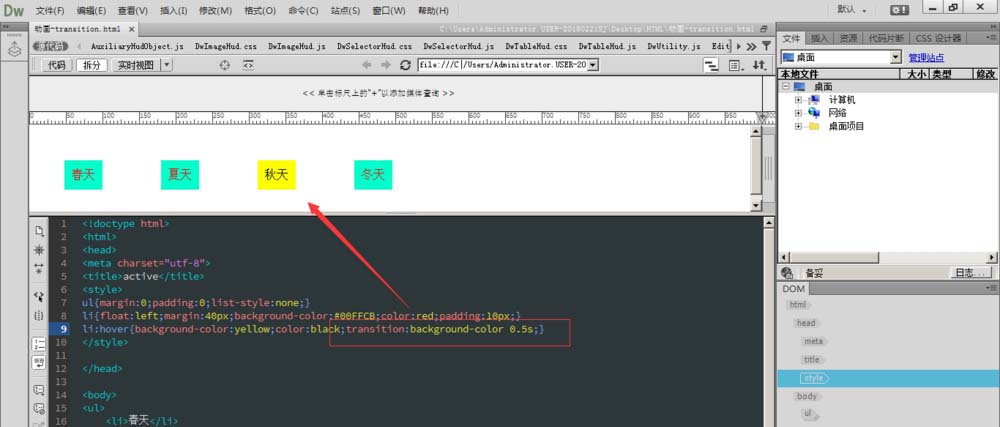
5、在li:hover{} 中添加transition過渡動畫,transition后面添加變化的屬性及屬性變化的時間,如下圖所示transition:background-color 0.5s;意思是對background-color背景顏色設置過渡動畫,當鼠標經過li時,背景顏色會慢慢變為黃色,中間時間為0.5s

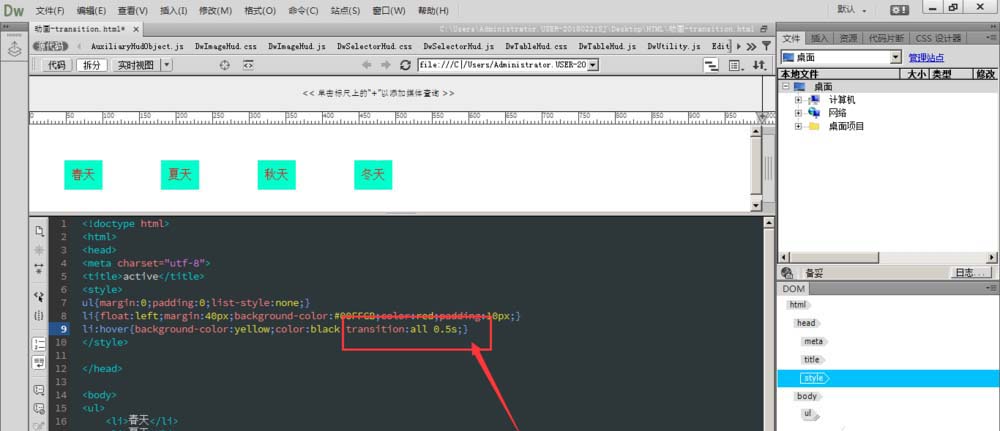
6、如果里面包含多個屬性時,transition后面的屬性可以使用all來代替,比如這里的背景顏色和字體顏色兩個屬性,使用all全部代替,當鼠標經過Li時,字體和背景顏色會慢慢改變

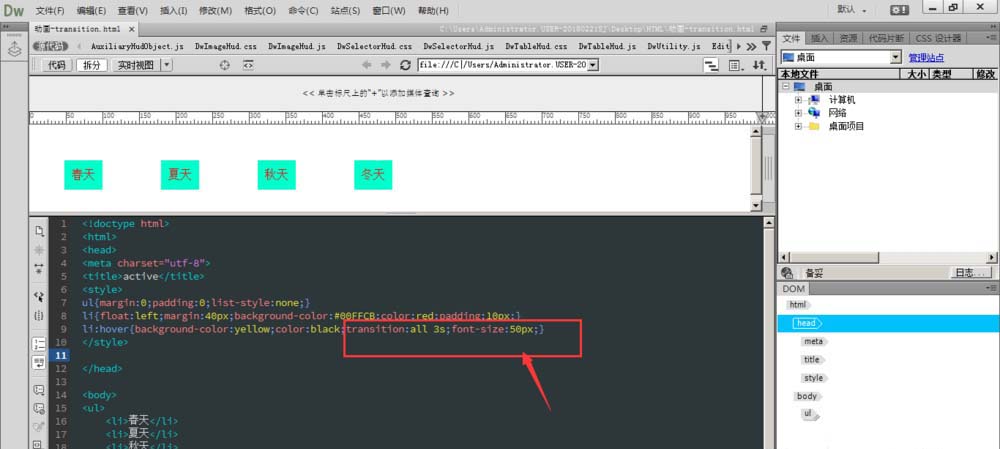
7、如果在hover中設置文字字號,設置為字號50號時,當鼠標經過li時,字體會慢慢變大,形成一個動畫效果


以上就是怎么在dw中使用transition過渡屬性,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。