您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS會阻塞頁面渲染嗎的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
原理解析
那么為什么會出現上面的現象呢?我們從瀏覽器的渲染過程來解析下。 不同的瀏覽器使用的內核不同,所以他們的渲染過程也是不一樣的。目前主要有兩個
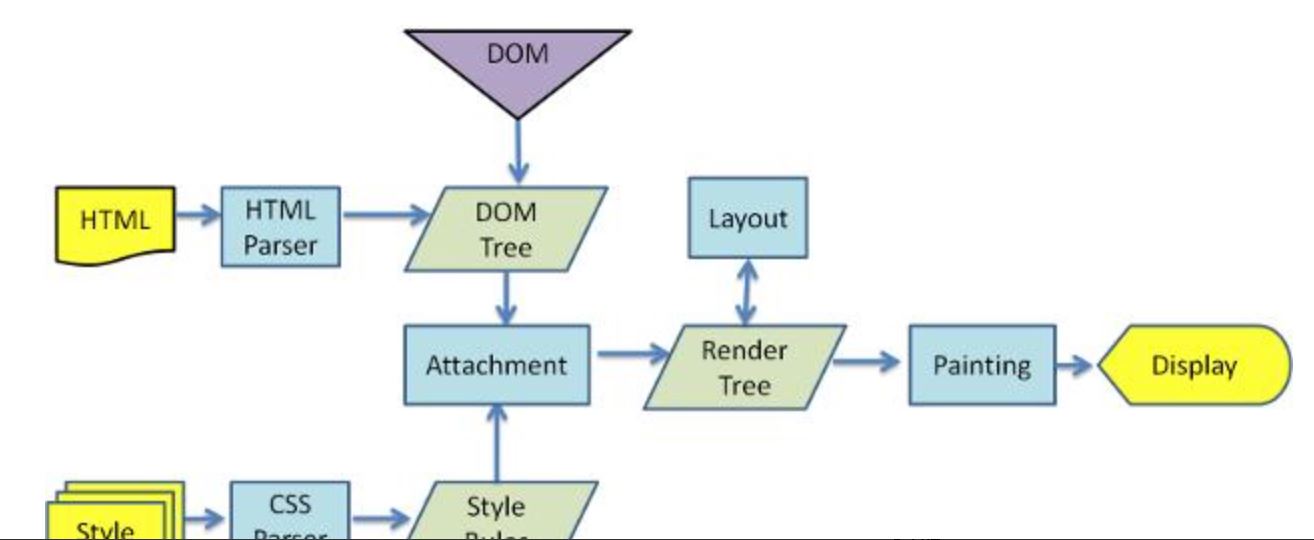
webkit渲染過程

Gecko渲染過程

從上面兩個流程圖我們可以看出來,瀏覽器渲染的流程如下:
HTML解析文件,生成DOM Tree,解析CSS文件生成CSSOM Tree
將Dom Tree和CSSOM Tree結合,生成Render Tree(渲染樹)
根據Render Tree渲染繪制,將像素渲染到屏幕上。
從流程我們可以看出來
DOM解析和CSS解析是兩個并行的進程,所以這也解釋了為什么CSS加載不會阻塞DOM的解析。
然而,由于Render Tree是依賴于DOM Tree和CSSOM Tree的,所以他必須等待到CSSOM Tree構建完成,也就是CSS資源加載完成(或者CSS資源加載失敗)后,才能開始渲染。因此,CSS加載是會阻塞Dom的渲染的。
由于js可能會操作之前的Dom節點和css樣式,因此瀏覽器會維持html中css和js的順序。因此,樣式表會在后面的js執行前先加載執行完畢。所以css會阻塞后面js的執行。
DOMContentLoaded
對于瀏覽器來說,頁面加載主要有兩個事件,一個是DOMContentLoaded,另一個是onLoad。而onLoad沒什么好說的,就是等待頁面的所有資源都加載完成才會觸發,這些資源包括css、js、圖片視頻等。
而DOMContentLoaded,顧名思義,就是當頁面的內容解析完成后,則觸發該事件。那么,正如我們上面討論過的,css會阻塞Dom渲染和js執行,而js會阻塞Dom解析。那么我們可以做出這樣的假設
當頁面只存在css,或者js都在css前面,那么DomContentLoaded不需要等到css加載完畢。
當頁面里同時存在css和js,并且js在css后面的時候,DomContentLoaded必須等到css和js都加載完畢才觸發。
我們先對第一種情況做測試:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
document.addEventListener('DOMContentLoaded', function() {
console.log('DOMContentLoaded');
})

</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
</body>
</html>實驗結果如下圖: 從動圖我們可以看出來,css還未加載完,就已經觸發了DOMContentLoaded事件了。因為css后面沒有任何js代碼。
接下來我們對第二種情況做測試,很簡單,就在css后面加一行代碼就行了
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
document.addEventListener('DOMContentLoaded', function() {
console.log('DOMContentLoaded');
})
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
<script>
console.log('到我了沒');
</script>
</head>
<body>
</body>
</html>我們可以看到,只有在css加載完成后,才會觸發DOMContentLoaded事件。因此,我們可以得出結論:
如果頁面中同時存在css和js,并且存在js在css后面,則DOMContentLoaded事件會在css加載完后才執行。
其他情況下,DOMContentLoaded都不會等待css加載,并且DOMContentLoaded事件也不會等待圖片、視頻等其他資源加載。
總結
由上所述,我們可以得出以下結論:
css加載不會阻塞DOM樹的解析
css加載會阻塞DOM樹的渲染
css加載會阻塞后面js語句的執行
因此,為了避免讓用戶看到長時間的白屏時間,我們應該盡可能的提高css加載速度,比如可以使用以下幾種方法:
使用CDN(因為CDN會根據你的網絡狀況,替你挑選最近的一個具有緩存內容的節點為你提供資源,因此可以減少加載時間)
對css進行壓縮(可以用很多打包工具,比如webpack,gulp等,也可以通過開啟gzip壓縮)
合理的使用緩存(設置cache-control,expires,以及E-tag都是不錯的,不過要注意一個問題,就是文件更新后,你要避免緩存而帶來的影響。其中一個解決防范是在文件名字后面加一個版本號)
減少http請求數,將多個css文件合并,或者是干脆直接寫成內聯樣式(內聯樣式的一個缺點就是不能緩存)
感謝各位的閱讀!關于“CSS會阻塞頁面渲染嗎”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。