您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何理解Bootstrap3.0中CSS知識”,在日常操作中,相信很多人在如何理解Bootstrap3.0中CSS知識問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何理解Bootstrap3.0中CSS知識”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文學習的內容主要如下所示:
1.瀏覽器支持
2.圖片
3.響應式工具
4.遇到的問題
5.總結
瀏覽器支持
Bootstrap的目標是在最新的桌面和移動瀏覽器上有最佳的表現,也就是說,在較老舊的瀏覽器上可能會導致某些組件表現出的樣式有些不同,但是功能是完整的。
被支持的瀏覽器
特別注意,Bootstrap堅決支持這些瀏覽器的最新版本:
Chrome (Mac、Windows、iOS和Android) Safari (只支持Mac和iOS版,Windows版已經基本死掉了) Firefox (Mac、Windows) Internet Explorer Opera (Mac、Windows)
Bootstrap在Chromium、Linux版Chrome、Linux版Firefox和Internet Explorer 7上的表現也是很不錯的,雖然Bootstrap不對其進行官方支持。
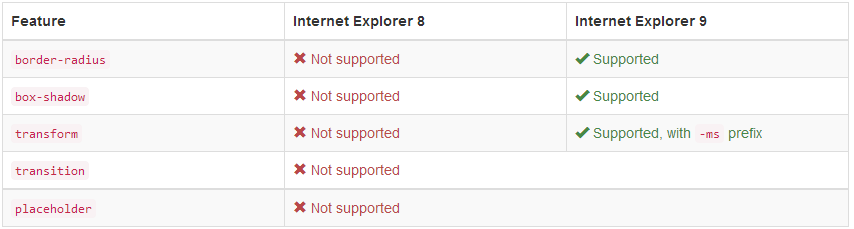
Internet Explorer 8 和 9
Internet Explorer 8 和 9 是被支持的,然而,你要知道,很多CSS3屬性和HTML5元素 -- 例如,圓角矩形和投影 -- 是肯定不被支持的。另外,Internet Explorer 8 需要Respond.j配合才能實現對媒體查詢(media query)的支持。

圖片
為<img>元素增加不同的class,就可以輕松的改變其樣式。
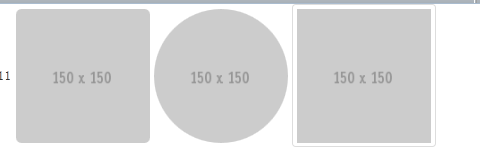
跨瀏覽器兼容性
你要知道,Internet Explorer 8是不支持圓角矩形的。
代碼如下:
<img src="http://placehold.it/150x150" class="img-rounded"> <img src="http://placehold.it/150x150" class="img-circle"> <img src="http://placehold.it/150x150" class="img-thumbnail">

順便提一下響應式圖片
通過添加.img-responsiveclass可以讓Bootstrap 3中的圖片對響應式布局的支持更友好。其實質是為圖片賦予了max-width: 100%;和height: auto;屬性,可以讓圖片按比例縮放,不超過其父元素的尺寸。
代碼如下:
<img src="..." class="img-responsive">
響應式工具
通過使用這些工具class可以根據屏幕和不同的媒體查詢顯示或隱藏頁面內容,加速針對移動設備的開發。
試使用這些class并避免創建同一個網站的不同版本,從而能夠完善不同設備上的顯示效果。響應式工具目前只是針對塊級元素,不支持inline元素和表格元素。
可用的class
通過單獨或聯合使用以下列出的class,可以針對不同屏幕尺寸隱藏或顯示頁面內容。

打印class
和常規的響應式class一樣,使用下面的class可以針對打印機隱藏或顯示某些內容。

測試用例
調整你的瀏覽器窗口的尺寸或者在不同的設備上加載此頁面,均可測試上面提到的工具class。
遇到的問題
1.瀏覽器的兼容性:之前也有過介紹。暫時我主要使用的是IE10、最新版的Chrome、最新版的FireFox。
2.瀏覽器寬度變化的時候CSS文件是否會重新加載:我的答案暫時是不會的,因為他只會去重新讀取合適當前尺寸的樣式類。(不知道這個解釋是否合理)
3.PrntScr屏幕打印這個,暫時沒有在bootstrap找到,如果有人發現在什么地方可以通知一下。
4.require.js這個不知道大家都知道不,應該主要是為了提高網頁瀏覽速度的,但是對于如何使用以及如何和Bootstrap使用這個暫時不了解。
5.!important的作用:這個很多前端攻城師應該都很清楚。
6.Bootstrap.js引用:記得要先引用jQuery庫,而且要搞清楚先后順序。
當然肯定還有其他問題,暫時想不起來了,先記著這6個吧。
到此,關于“如何理解Bootstrap3.0中CSS知識”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。