您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Dreamweaver中CSS如何制作徑向圓形漸變,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Dreamweaver設計網頁很簡單,今天我們就來看看利用CSS來繪制圓形徑向漸變的方法,可以通過【 radial-gradient】來實現。

第一種:基礎簡單漸變
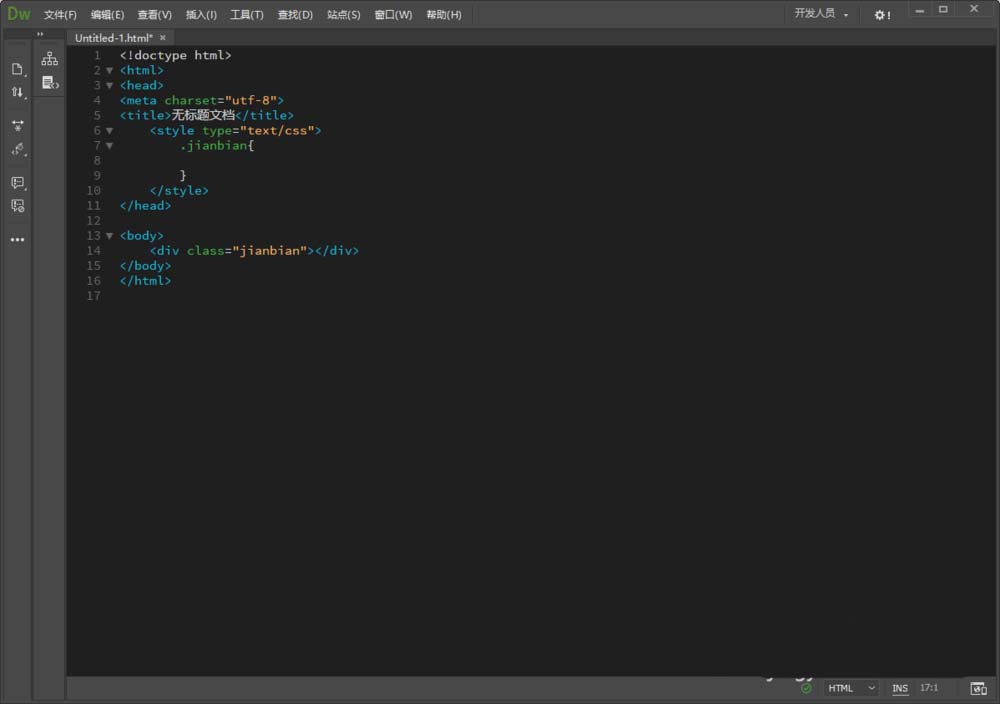
1、我們先建立個網頁,并寫入<div></div>標簽,并引入CSS樣式。

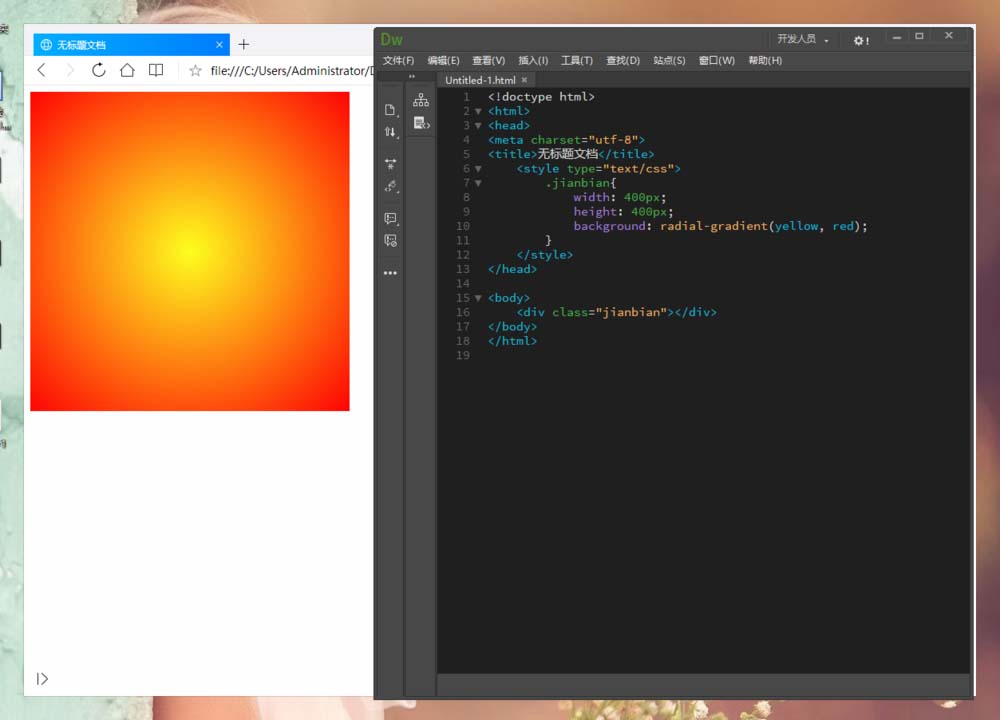
2、定義IDV的寬和高,然后利用背景漸變來實現漸變【width: 400px; height: 400px;background: radial-gradient(yellow, red);】。

第二種:簡單的圓形漸變
通過如下代碼也可以實現,幾乎和第一種一樣。
【width: 400px; height: 400px;background: radial-gradient(circle, yellow, red);】

第三種:指定圓形漸變的起始位置
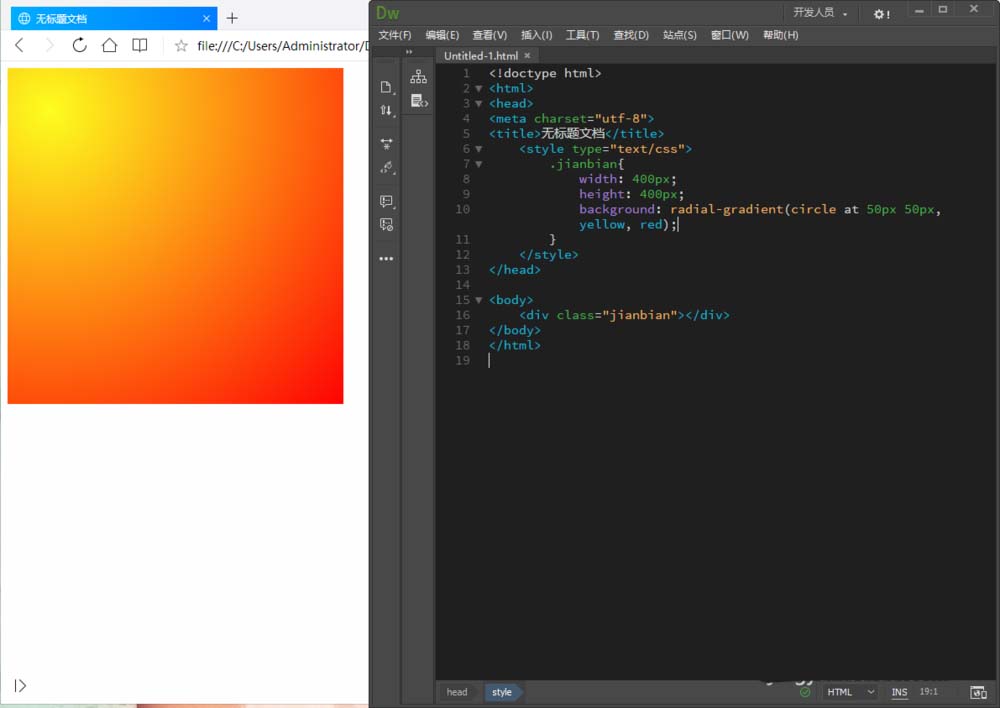
1、可以通過如下代碼實現。
【 width: 400px; height: 400px;background: radial-gradient(circle at 50px 50px, yellow, red);】

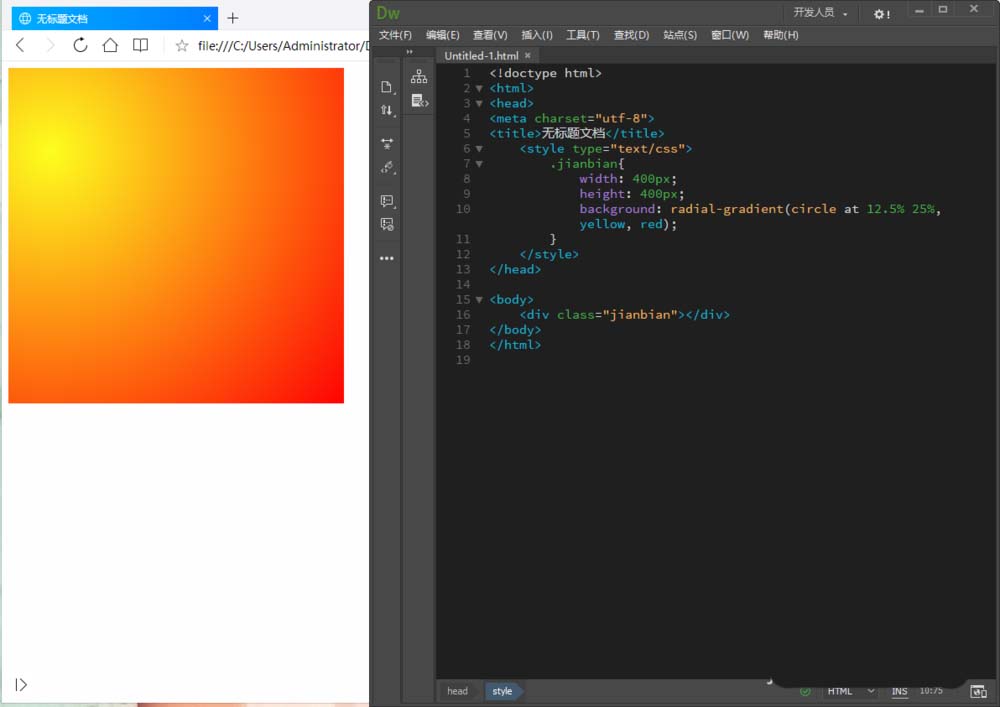
2、指定起始位置也可以使用百分比來實現起始位置。
【width: 400px; height: 400px; background: radial-gradient(circle at 12.5% 25%, yellow, red);】

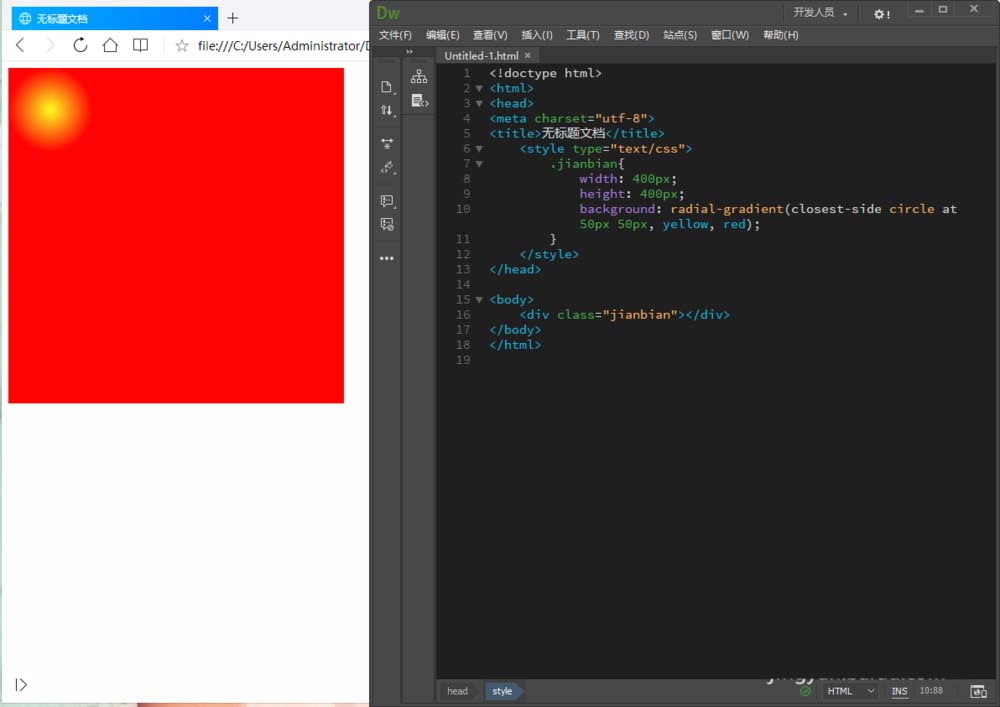
第四種:指定終止點位置
【width: 400px; height: 400px; background: radial-gradient(closest-side circle at 50px 50px, yellow, red);】

第五種:指定漸變顏色斷點
1、為了方便經驗的朋友們觀察,加了個邊框可以看出效果。
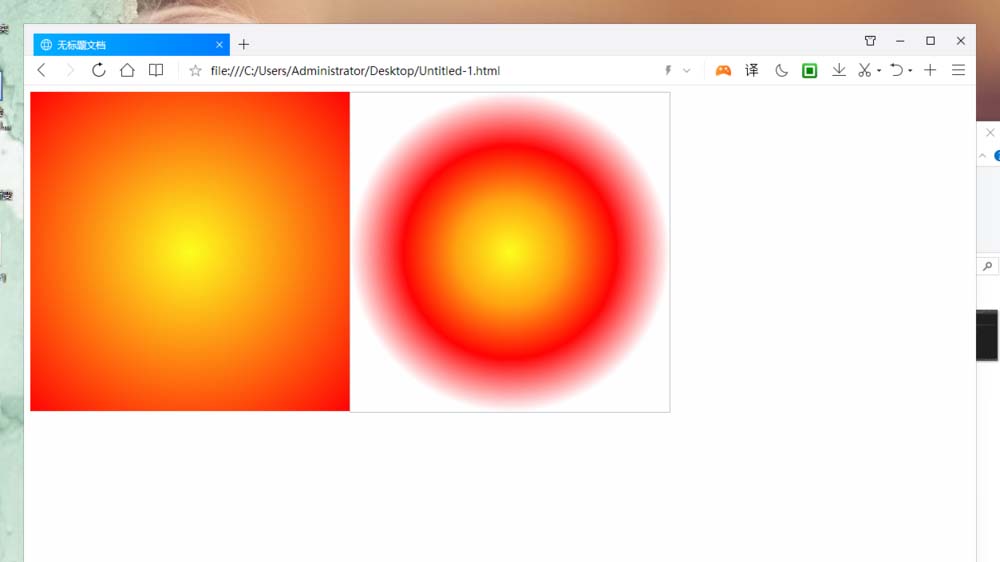
【width: 400px; height: 400px; border: 1px solid silver; background: radial-gradient(closest-side circle, yellow, orange, red, white);】

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Dreamweaver中CSS如何制作徑向圓形漸變”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。