您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了CSS中的六個重要選擇器分別是什么,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“CSS中的六個重要選擇器分別是什么”這篇文章吧。
CSS 的選擇器有哪些???
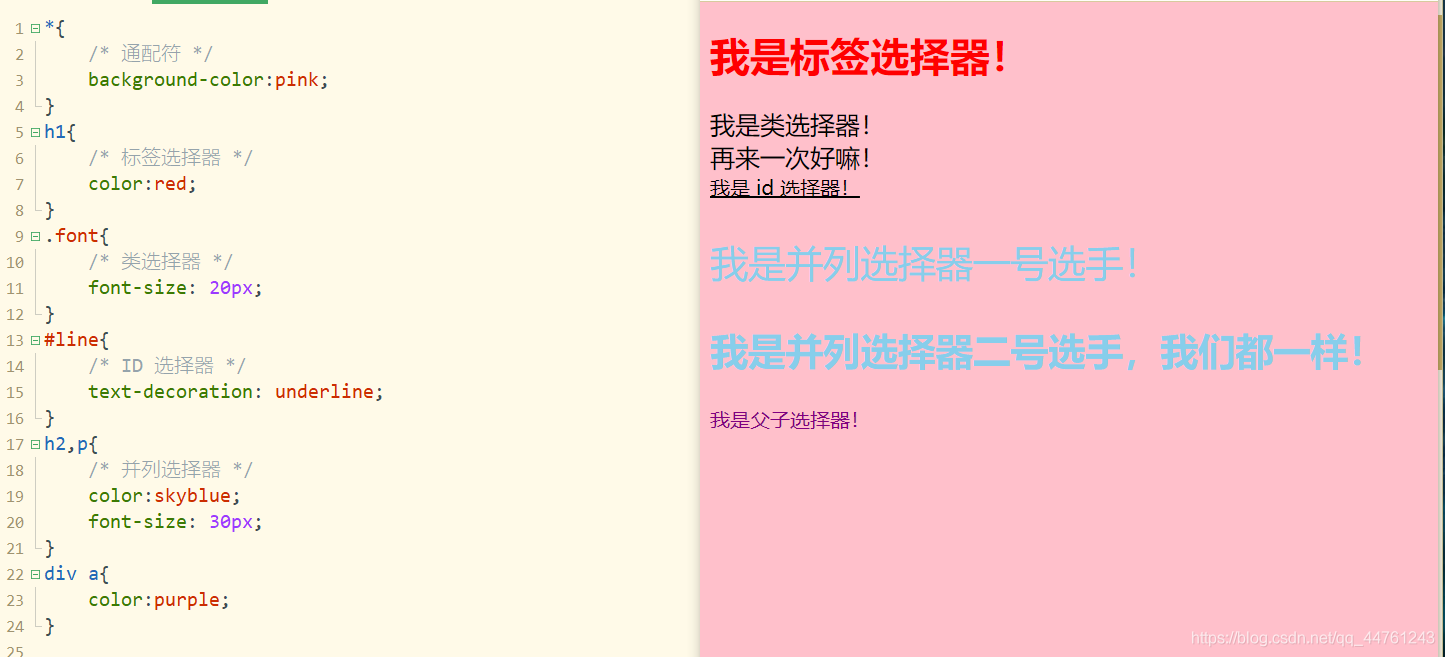
1.通配符(*)
也可稱作全局選擇器或者通用選擇器,顧名思義,就是定義所有的元素的樣式。常用于默認的一些樣式,例如給所有的元素設置內邊距為2px *{padding:2px; } ,增加頁面的美感!
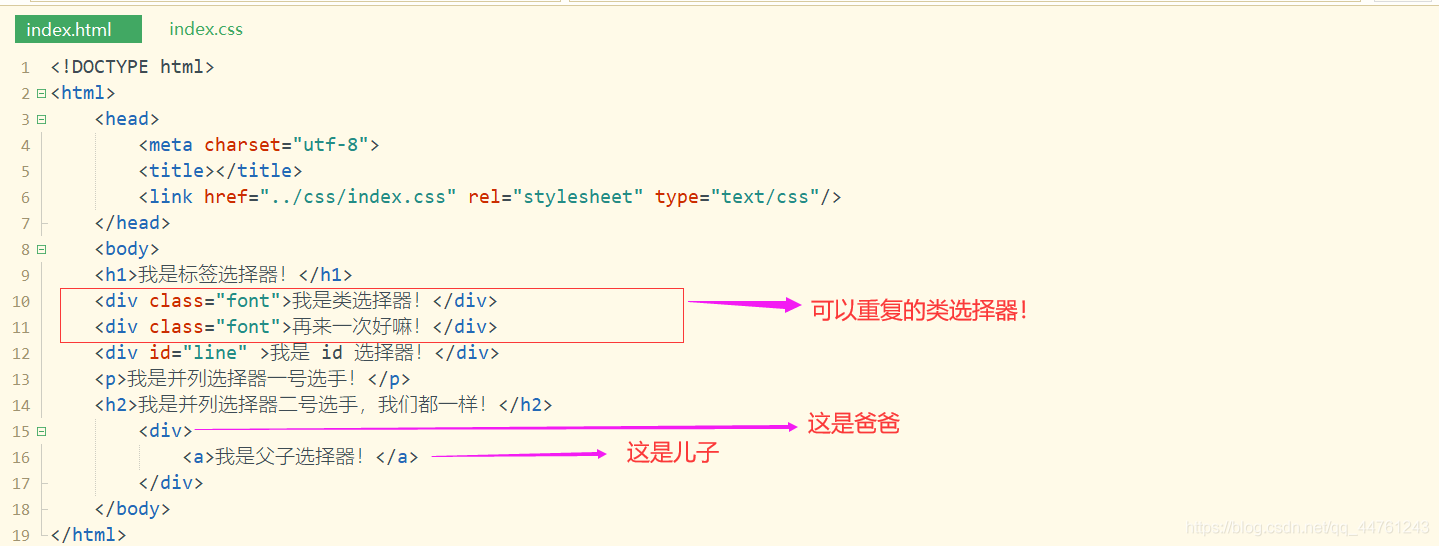
2.標簽選擇器
也可稱作元素選擇器,例如 div , p, img 等等。
3.類選擇器
類名不能以數字開頭,必須以 .號開頭。一個頁面的類名可以重復。例如 .類名{ } 的形式。
4.ID 選擇器
以#開頭,一個頁面不能出現相同的 id 名稱。
5.并列選擇器
就是幾個選擇器需要設置同樣的樣式,中間用逗號隔開。例如 div,p{ color:red;} ,設置 div 標簽和 p 標簽的字體顏色都為紅色。
6.父子選擇器
就元素是父子的關系,改變的是兒子。選擇器之間用空格隔開,例如 div h2{ font-size:60px;} ,設置 div 標簽ne內的 h2標簽的字體大小為 60像素。這里必須是 div 里面的 h2才可以改變樣式。
優先級:
ID 選擇器 > 類選擇器 > 標簽選擇器 > 通配符
優先級不用解釋了吧,就是誰先加載運行,誰就是大哥咯┗|`O′|┛
還有很多選擇器就不一 一 介紹了,什么偽類選擇器,偽 ID 選擇器。關鍵是記不住阿,就記上面幾個就行了,比較常用。下面給大家舉些例子容易理解一點。


類名和 ID 名稱的命名規則:
1.不要以數字開頭。
2.類名和 ID 名稱 做到望文知意,不能用中文,英語不好可以用拼音,拼音不好,算了你還是別用了,哈哈哈。
如果你比較憨憨或者懶,搞個one, two ,three,過段時間你再看你會崩潰的,你想不起 1 ,2 ,3寫的什么了o(≧口≦)o
以上就是關于“CSS中的六個重要選擇器分別是什么”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。