您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在DW中設置DIV模塊頁面居中,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
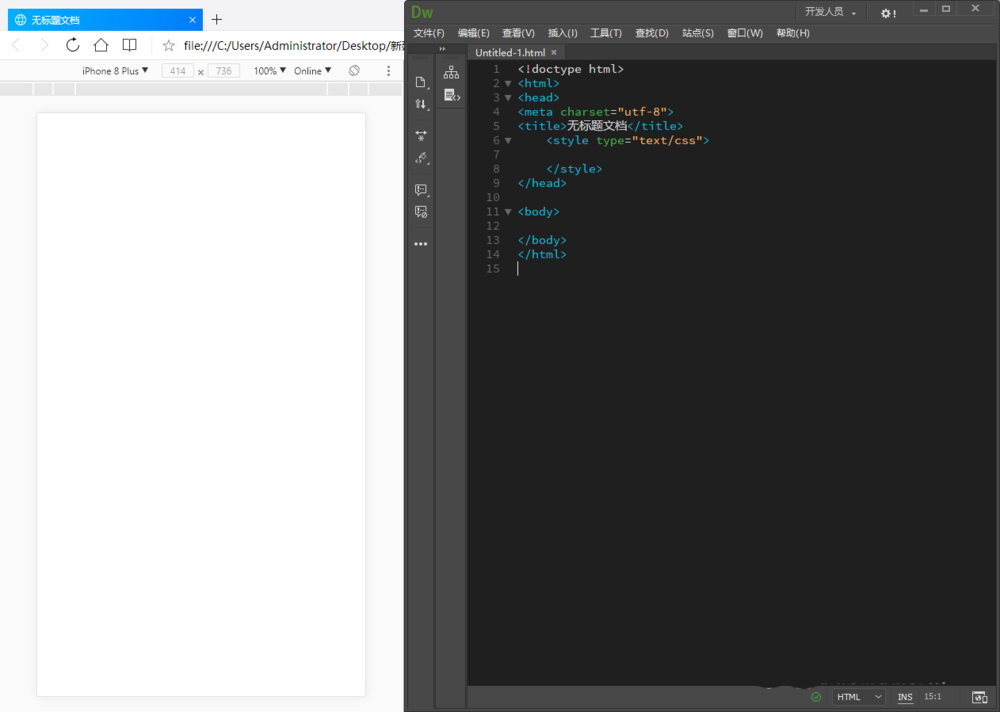
1、先新建一個html文件,并在head中添加樣式表【<style type="text/css"></style>】。

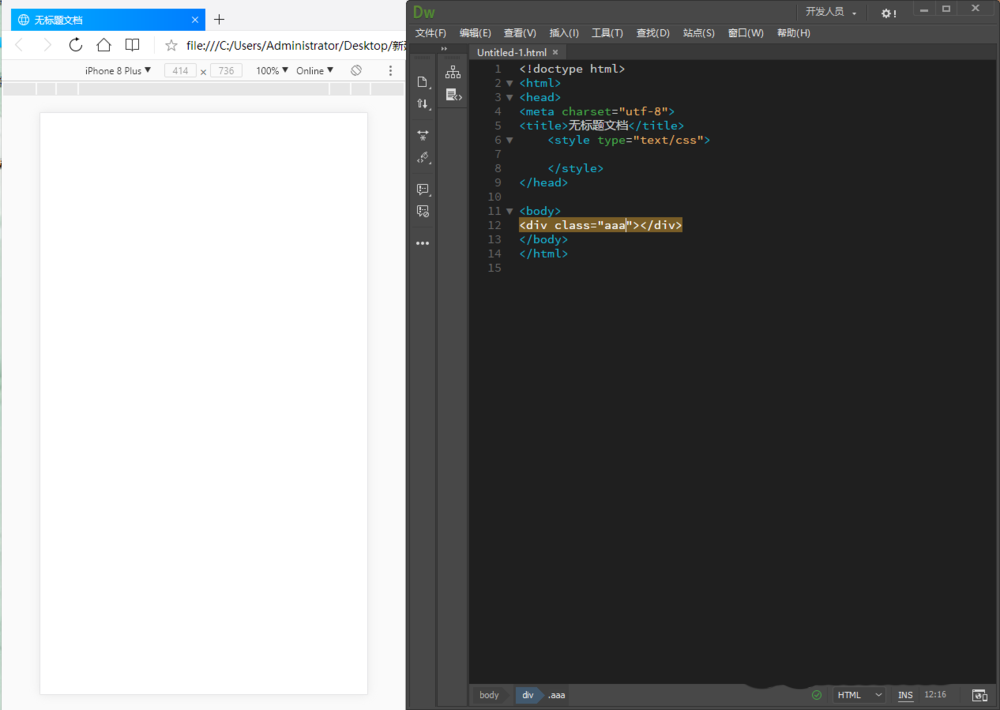
2、在body中添加一個DIV,并引入一個CSS,命名為【aaa】。

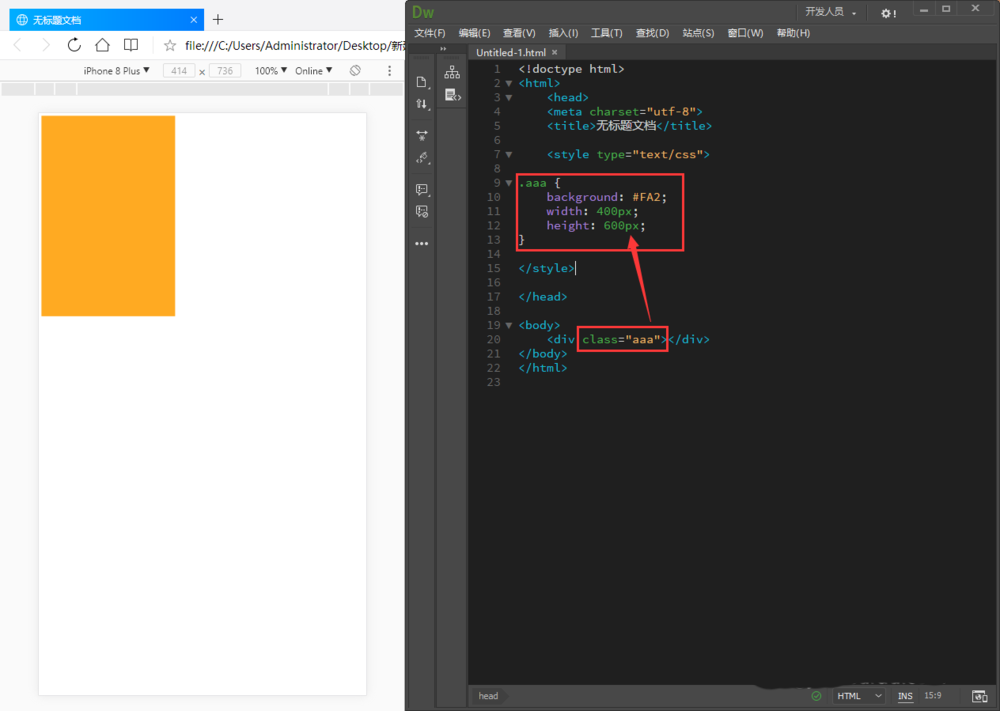
3、給這個DIV添加背景色,并定義它的寬和高。【background: #FA2;width: 400px;height: 600px;】。

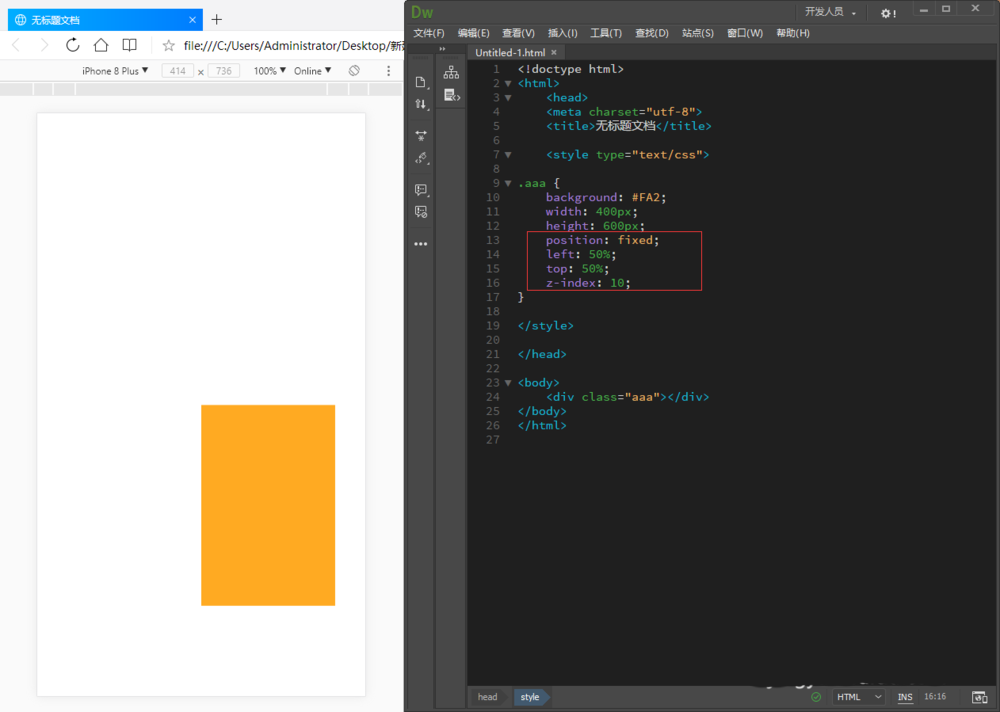
4、然后添加如下代碼。【position: fixed; left: 50%; top: 50%; z-index: 10;】。z-index是讓DIV模塊始終在最上端,也可以不添加。可以看到DIV塊到了右下角的位置。

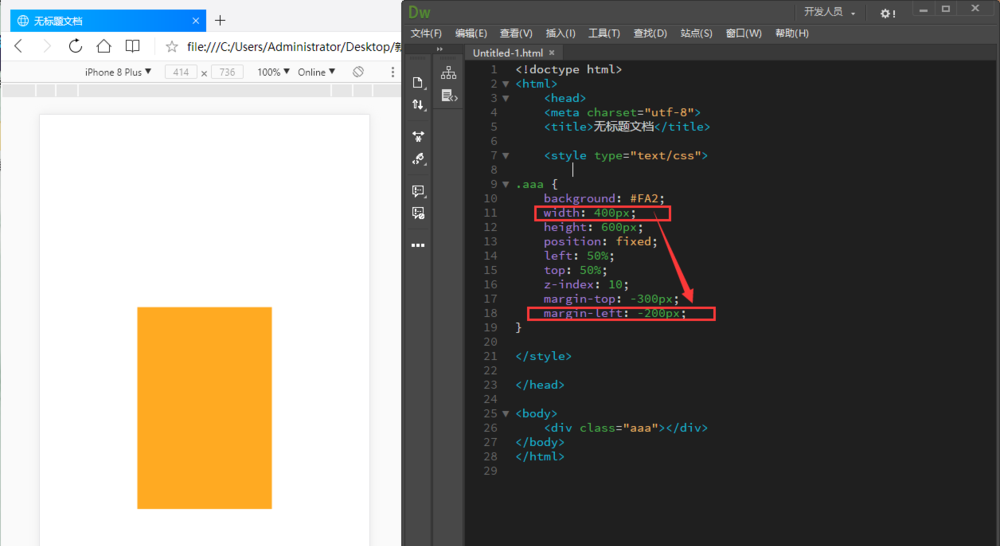
5、然后我們依次定義它的位置。先使用【margin-top: -300px;】“-300px”這個數值就是DIV高height: 600px;的一半,并添加為負值。可以看到DIV已經默認到上下居中的位置了。

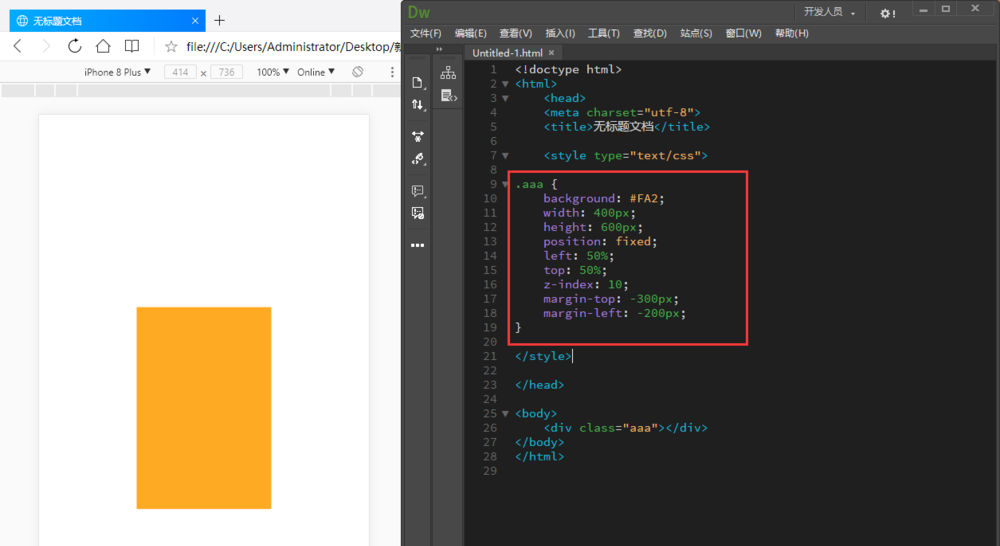
6、先使用【margin-left: -200px;】“-200px”這個數值自然就是DIV寬width: 400px;的一半,并添加為負值。保存后刷新網頁可以看到DIV已經左右居中了。

7、可以看到不管我們把頁面變成什么尺寸,DIV都會自動居中,是不是解決你的問題了呢?

關于怎么在DW中設置DIV模塊頁面居中就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。