溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Dreamweaver cs5如何設置頁面CSS屬性,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1、打開軟件后,我們可以直接按下快捷鍵【Ctrl+J】

2、或者,我們點擊菜單欄的修改命令按鈕。

3、然后,我們點擊頁面屬性按鈕。

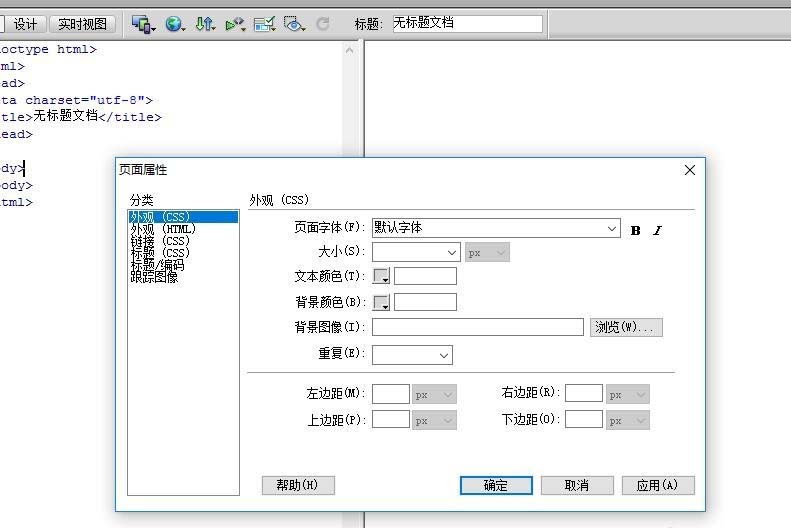
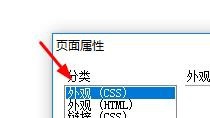
4、接下來我們就會看到頁面屬性這個窗口。

5、我們可以點擊外觀CSS。

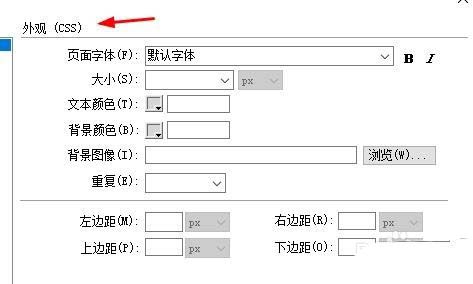
6、然后就可以在這里設置CSS屬性。

以上是“Dreamweaver cs5如何設置頁面CSS屬性”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。