您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3圖片邊框怎么實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
使用CSS3 border-image 屬性,你可以在元素的周圍設置圖片邊框。
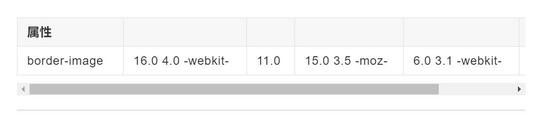
一、瀏覽器支持
表中的數字指定完全支持該屬性的第一個瀏覽器版本。
數字后面的 -webkit- 或者 -moz- 使用時需要指定前綴。

二、CSS3 border-image 屬性
CSS3 border-image 屬性允許您指定要用來代替元素周圍的正常邊界的圖像。屬性有三個部分:
作為邊框的圖片。
在哪里分割圖像。
確定中間部分應重復或延伸。
以下面的圖像(叫做 "border.png")為例:

原理分析:
border-image 性將圖像分割成九個部分,就像一個井字游戲板。然后將角放在拐角處,中間部分按指定的順序重復或拉伸。
注意:
讓border-image 正常工作, 元素也需要設置邊框屬性!
1. 圖像的中間部分重復創建邊界,圖片作為邊框
CSS代碼:
<!DOCTYPE CSS> <CSS lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body> <p id="borderimg">在這里,圖像的中間部分被延伸來創建邊界.</p> <p>這里是原始圖像:</p><img src="img/border.png"> </body> </CSS>
代碼如下:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 round; /* Opera 11-12.1 */
border-image: url(img/border.png) 30 round;
}
2. 圖像的中間部分延伸到創建邊界:使用圖片作為邊框!
實例代碼:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 stretch;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 stretch;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30 stretch;
}注意: border-image 屬性是border-image-source, border-image-slice, border-image-width, border-image-outset 和 border-image-repeat 的縮寫.
1. 不同的切片值
不同的切片值完全改變邊框的樣子:
實例 1
border-image: url(border.png) 50 round;
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 50 round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 50 round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 50 round;
}
實例 2
border-image: url(border.png) 20% round;
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 20% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 20% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 20% round;
}
實例 3
border-image: url(border.png) 30% round;
代碼如下:
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30% round;
}
以上是“CSS3圖片邊框怎么實現”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。