溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS3如何實現蓮花綻放的動畫效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
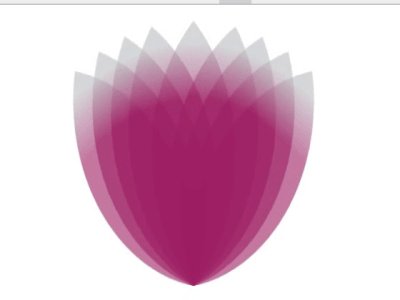
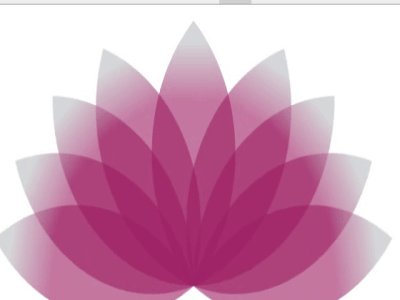
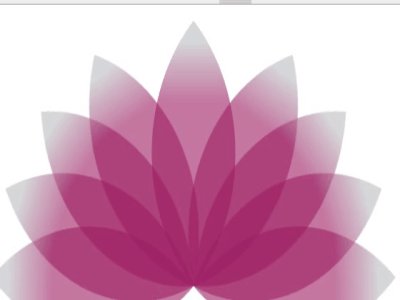
先來看效果:

這效果看起來挺炫,但原理并不復雜,能實現一片花瓣動起來,就能實現9片花瓣。效果的疊加而已。
HTML:
<section class="demo"> <div class="box"> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> <div class="leaf"></div> </div> </section>
CSS:
View Code
body {
background-color: #000;
}
.demo {
margin:0px auto;
width: 500px;
}
/*蓮花花瓣的容器*/
.box {
position: relative;/*設置相對定位,因為花瓣都要進行絕對定位*/
height: 400px;
margin-top:400px
}
/*花瓣進行絕對定位*/
.box .leaf {
position: absolute;
}
/*繪制蓮花花瓣*/
.leaf {
margin-top:0px;
width: 200px;
height: 200px;
border-radius: 200px 0px;/*制作花瓣角*/
background: -moz-linear-gradient(45deg,rgba(188,190,192,1) 8%,rgba(158,31,99,1) 30%,rgba(158,31,99,1) 100%);/*制作花瓣顏色*/
background: -webkit-linear-gradient(45deg,rgba(188,190,192,1) 8%,rgba(158,31,99,1) 30%,rgba(158,31,99,1) 100%);/*制作花瓣顏色*/
opacity: .6;
filter:alpha(opacity=50);
transform: rotate(135deg);/*花瓣旋轉135deg*/
transform-origin: top right;/*重置花瓣旋轉原點,這個很重要*/
}
@keyframes show-2 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(45deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-3 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(65deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-4 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(85deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-5 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(105deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-6 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(165deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-7 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(185deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-8 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(205deg);
}
100%{
transform: rotate(135deg);
}
}
@keyframes show-9 {
0% {
transform: rotate(135deg);
}
50% {
transform: rotate(225deg);
}
100%{
transform: rotate(135deg);
}
}
.leaf:nth-child(1) {
background: -moz-linear-gradient(45deg,rgba(250,250,250,1) 8%,rgba(158,31,99,1) 30%,rgba(158,31,99,1) 100%);/*制作花瓣顏色*/
}
.leaf:nth-child(2) {
animation: show-2 6s ease-in-out infinite;
}
.leaf:nth-child(3) {
animation: show-3 6s ease-in-out infinite;
}
.leaf:nth-child(4) {
animation: show-4 6s ease-in-out infinite;
}
.leaf:nth-child(5) {
animation: show-5 6s ease-in-out infinite;
}
.leaf:nth-child(6) {
animation: show-6 6s ease-in-out infinite;
}
.leaf:nth-child(7) {
animation: show-7 6s ease-in-out infinite;
}
.leaf:nth-child(8) {
animation: show-8 6s ease-in-out infinite;
}
.leaf:nth-child(9) {
animation: show-9 6s ease-in-out infinite;
}感謝各位的閱讀!關于“CSS3如何實現蓮花綻放的動畫效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。