您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3如何實現平移效果transfrom:translate”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3如何實現平移效果transfrom:translate”吧!
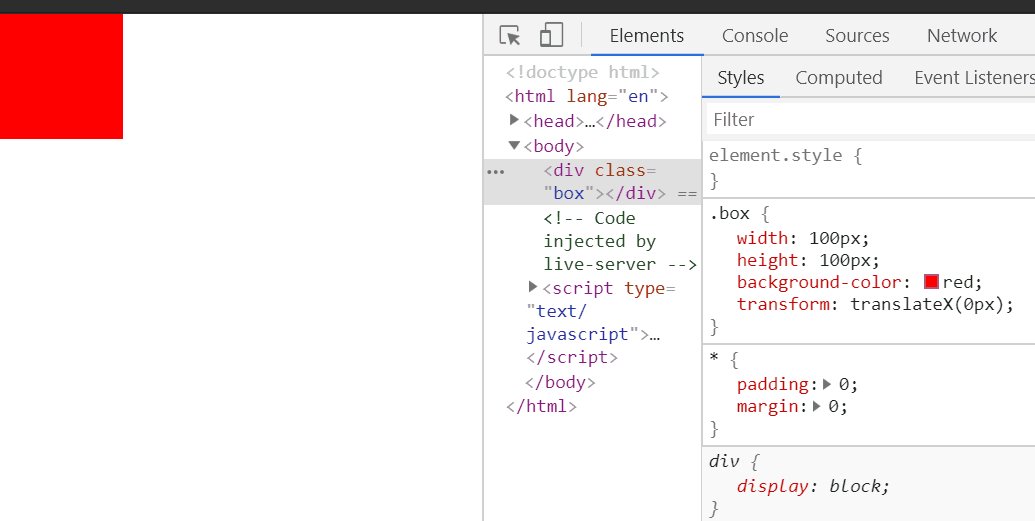
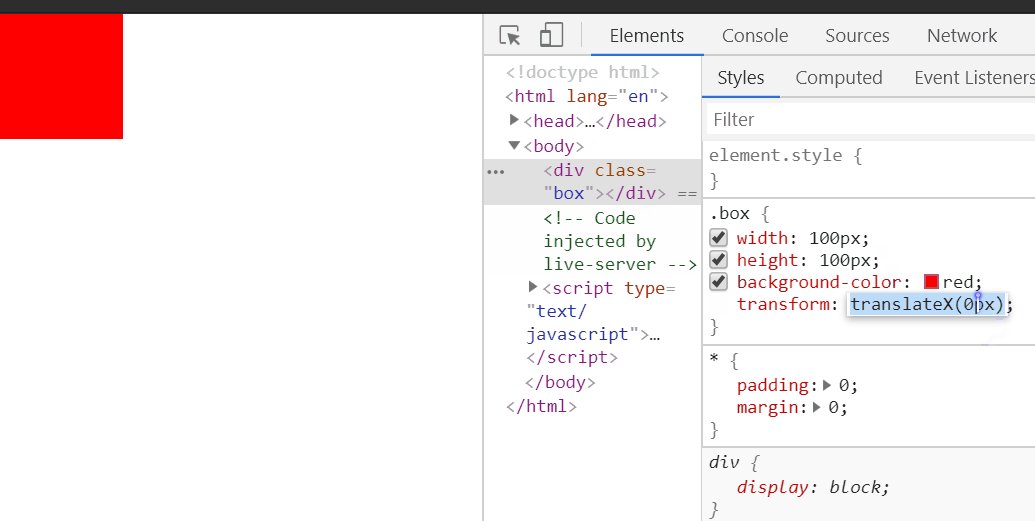
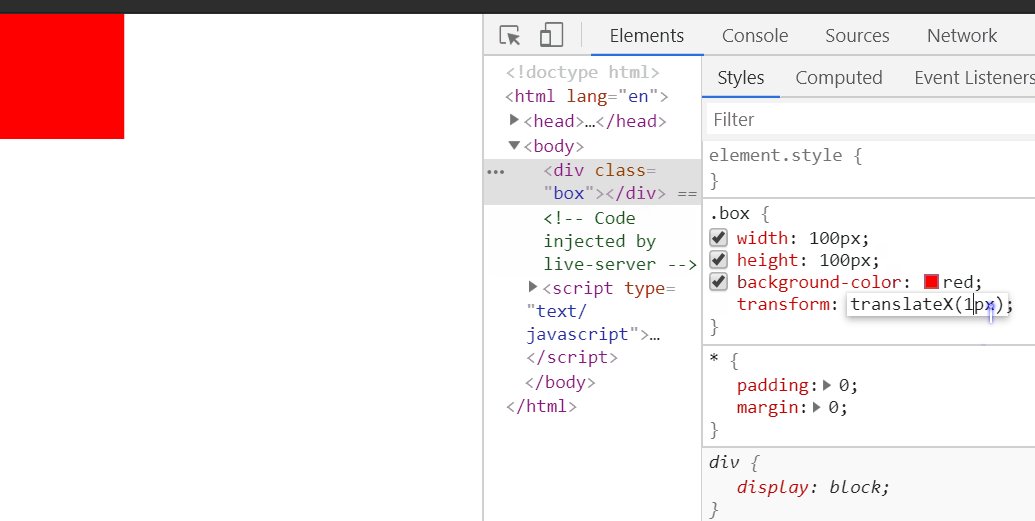
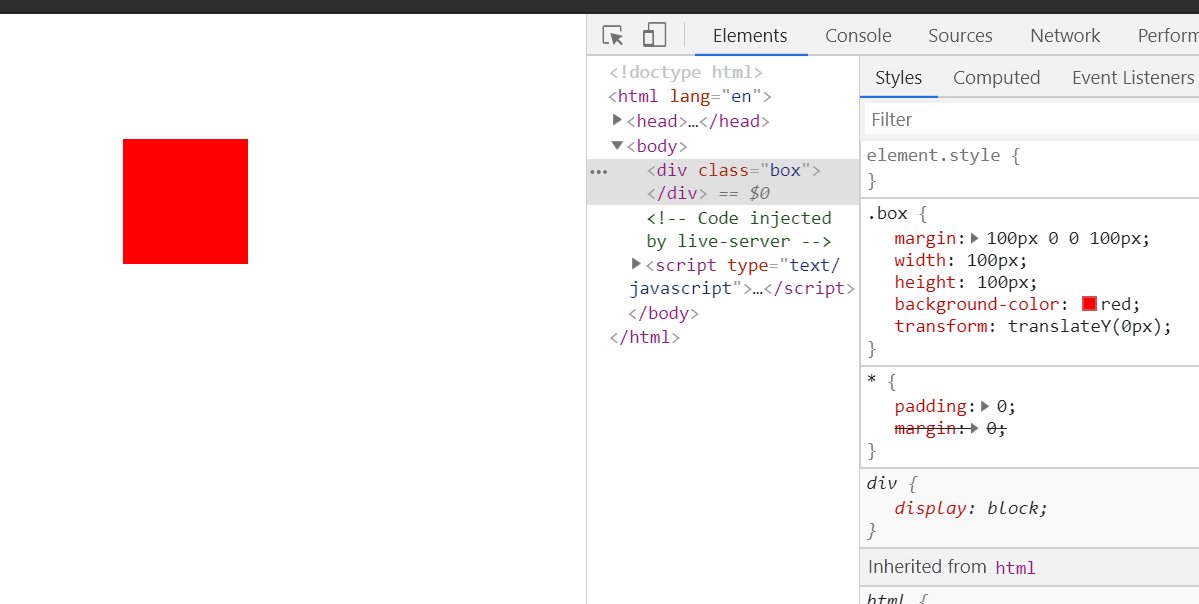
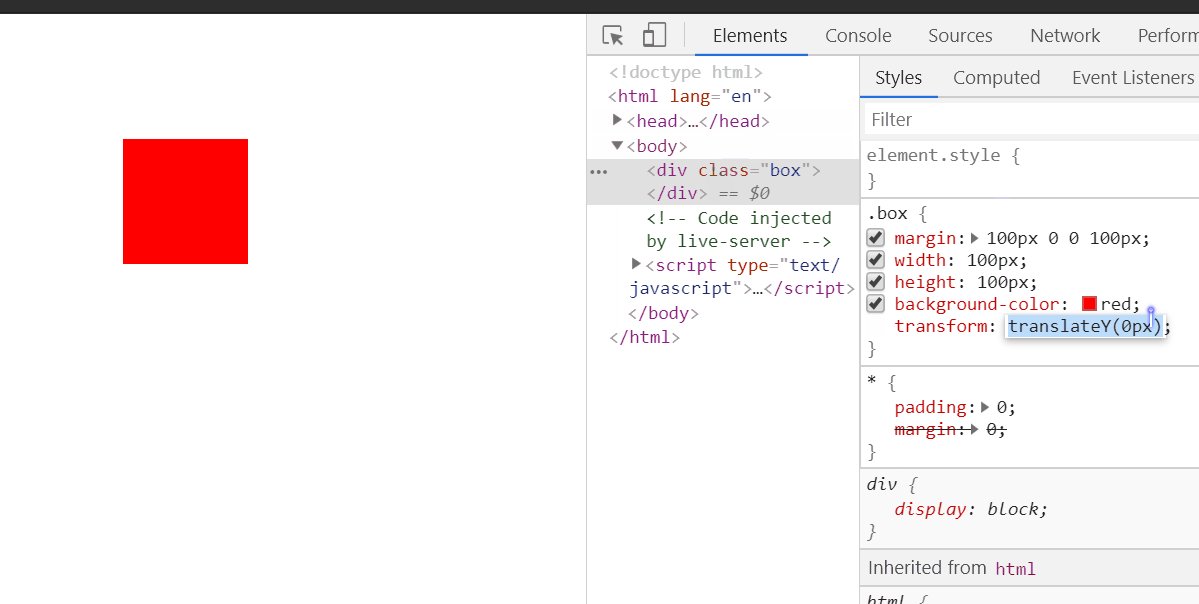
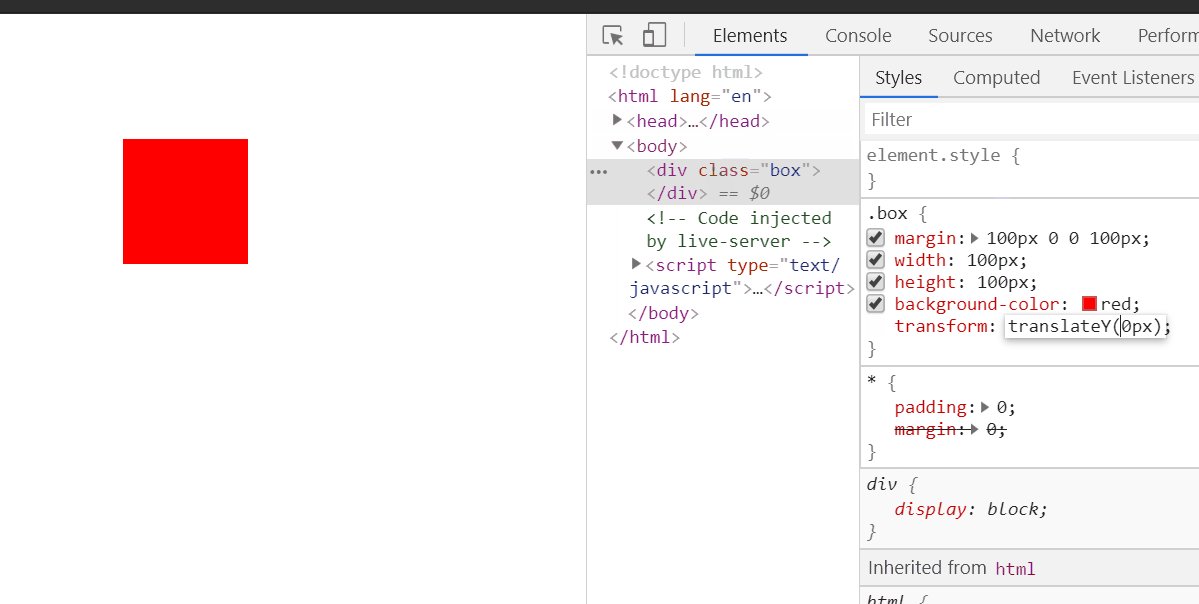
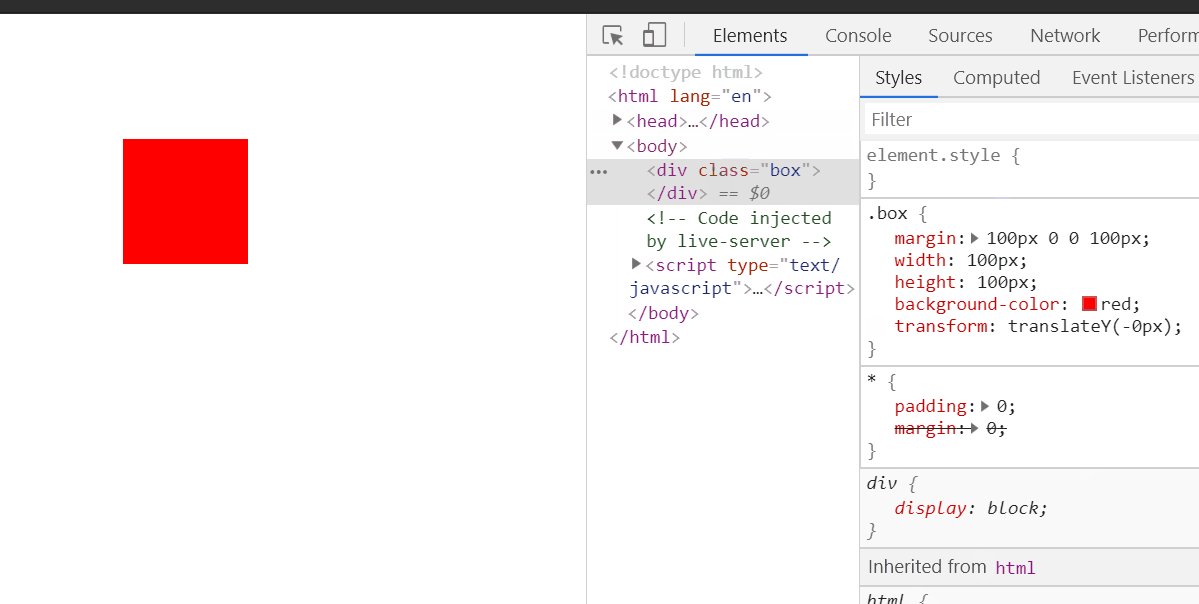
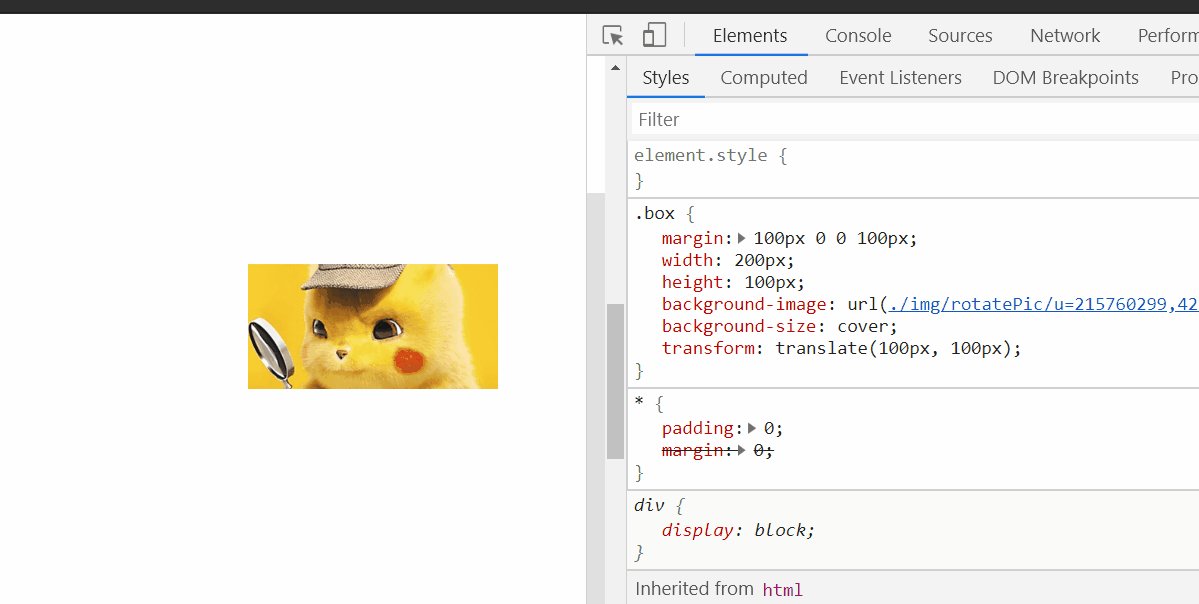
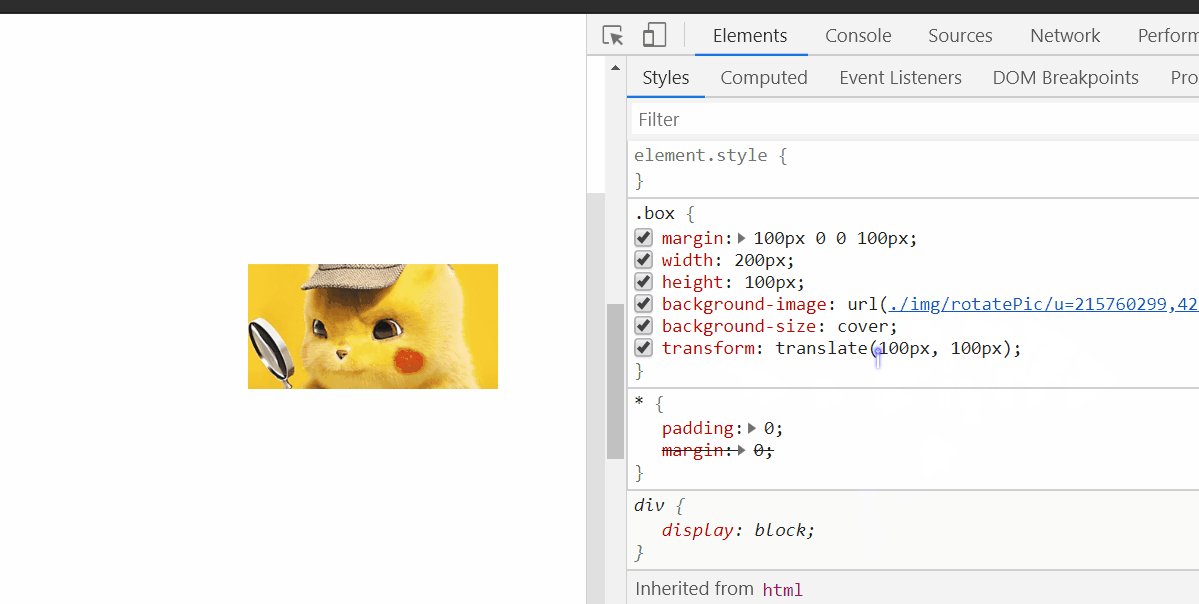
我們使用translate這個參數來實現移動
translateX:向X軸平移,填正數往右平移,填負數,往左平移

translateY :向Y軸平移,填正數往下平移,填負數,往上平移

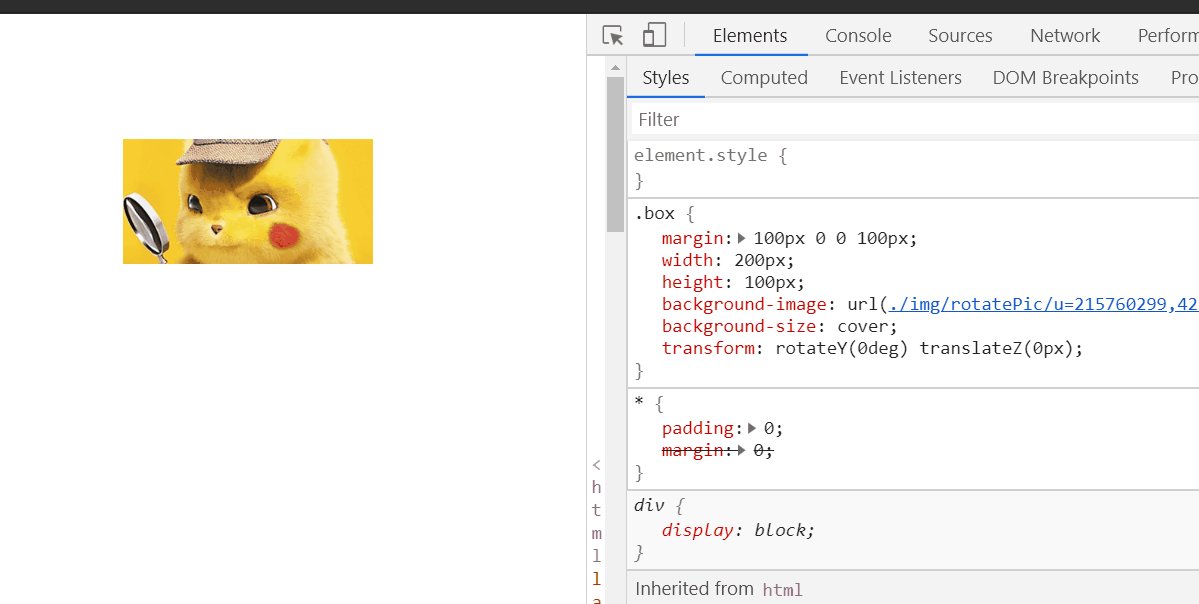
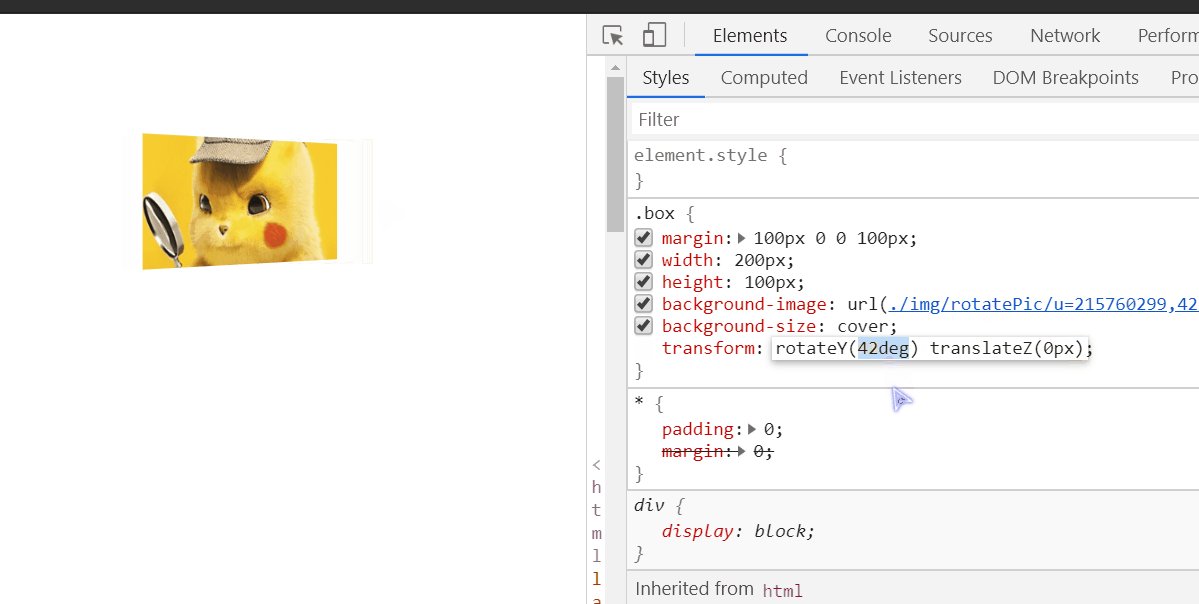
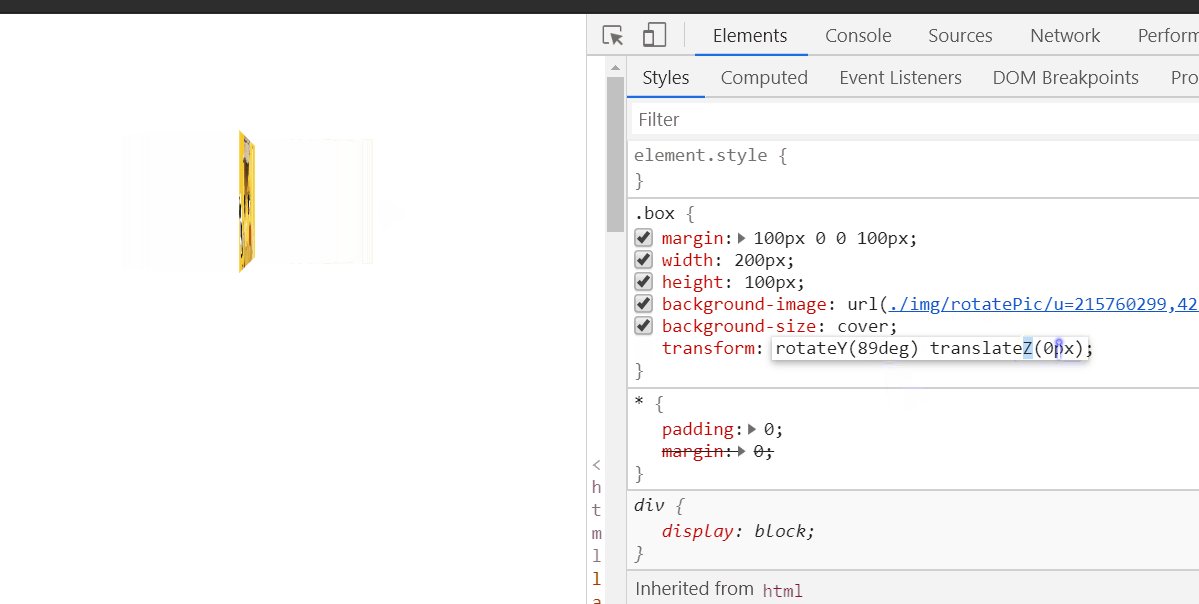
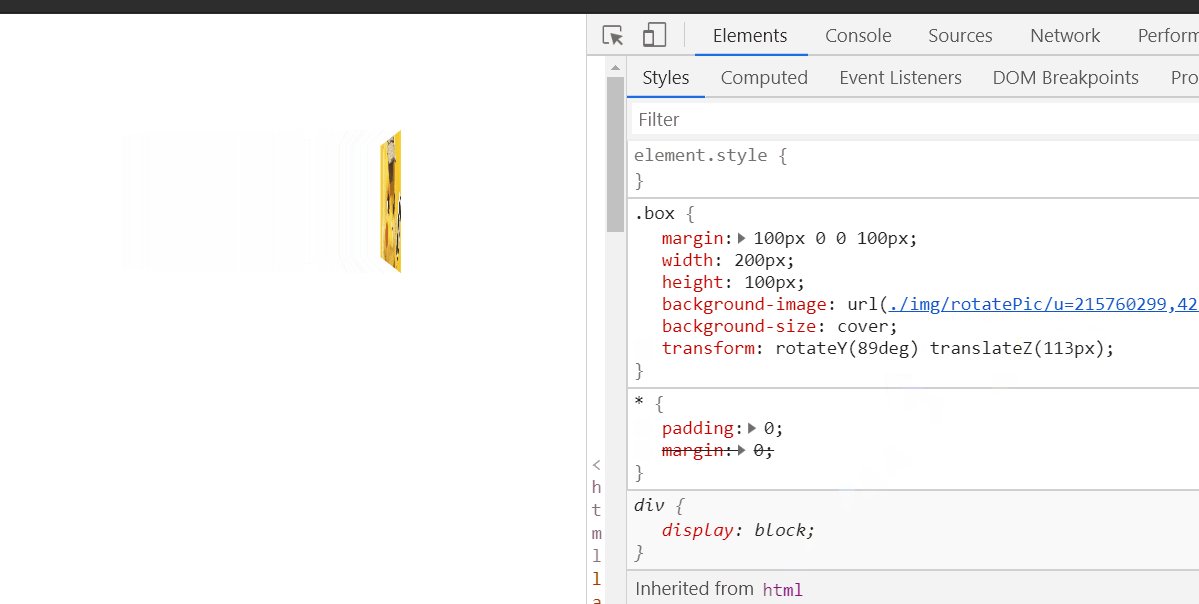
translateZ :填的值越大你看到的圖像離你感覺越近,天的值越小你看到的圖像離你越遠

translate同時設置 translateX ,translateY
translate(translateX,translateY)
第一個參數是向X軸平移,填正數往右平移,填負數,往左平移
第二個參數是向Y軸平移,填正數往下平移,填負數,往上平移

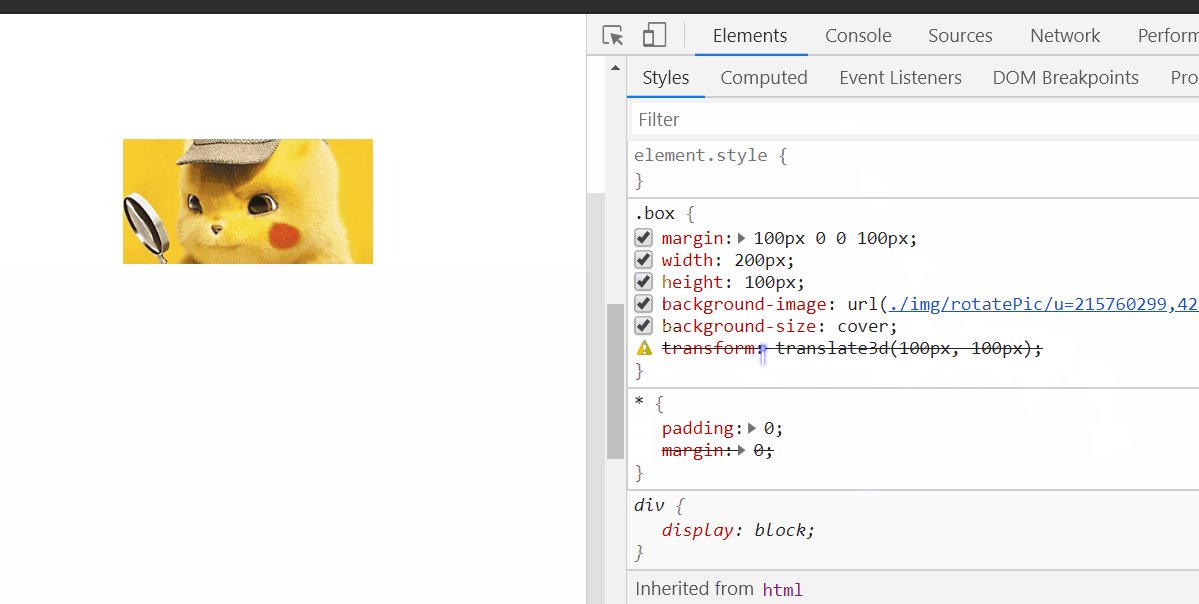
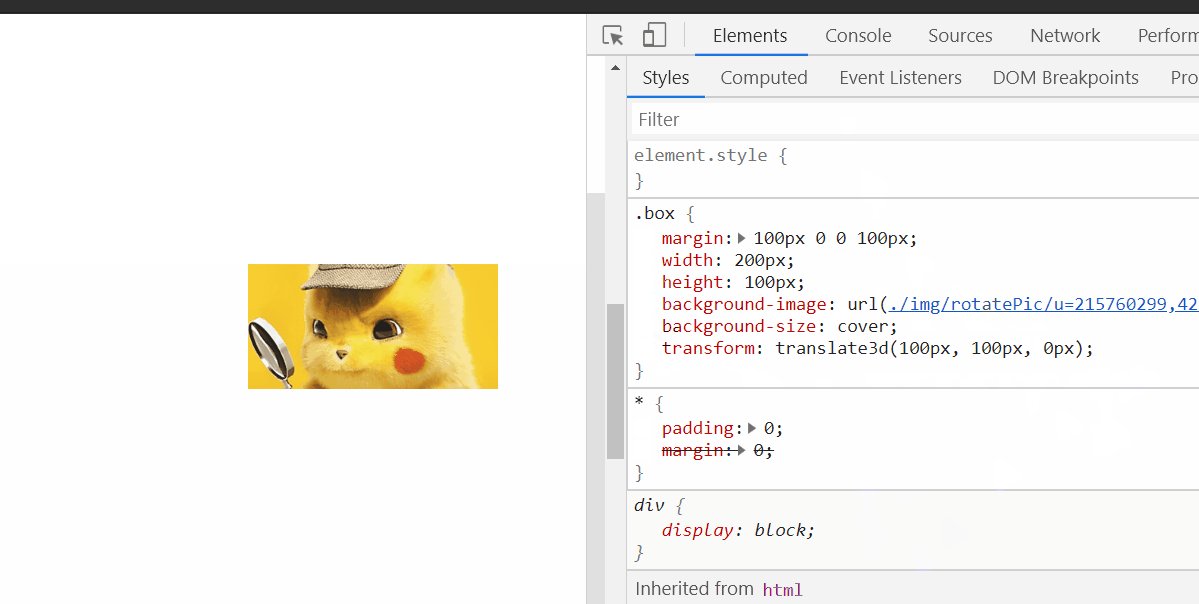
translate3d 同時設置 translateX ,translateY 和 translateZ 所以里面可以填三個參數
translate3d()
transform:translate3d(0,-50%,-50px)
第一個參數是向X軸平移,填正數往右平移,填負數,往左平移
第二個參數是向Y軸平移,填正數往下平移,填負數,往上平移
第三個參數是向Z軸平移,填的值越大你看到的圖像離你感覺越近,天的值越小你看到的圖像離你越遠
到此,相信大家對“css3如何實現平移效果transfrom:translate”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。