您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何實現頁面中有間隔的方格布局”,在日常操作中,相信很多人在如何實現頁面中有間隔的方格布局問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何實現頁面中有間隔的方格布局”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
典型的布局示例

如上圖所示的布局,方格中間有一定的間隙,間隙是固定的。應該如何布局會更加完美呢,比如要保證在布局完成的情況下,可以快速的添加一個元素依然保持這樣的布局。以及當出現第二行的時候,這樣的布局依然能夠不受影響。又不用修改太多的內容。
設置寬為100%和塊元素的默認寬度
現在在這里說一個問題,就是塊元素的寬度默認是占滿一行,我們很容易和給元素設置100%混淆。其實呢,這兩個雖然表現上很容易讓我們以為他們展現的效果是一樣的,因為這兩種方式都是占滿了父元素。但是他們之間還是有很大的區別的。
他們的區別主要在于元素的寬度是隨著什么而變化的,如果設置100%的話,那么該元素的width始終是和父元素保持一致的,給該元素設置的margin是不會影響該元素width變化的。當然僅有父元素的寬度會影響該元素的width變化。如果不設置寬的話,塊元素是獨占一行的,那么該元素的width,不僅受父元素的影響,也受該元素的margin的影響。
獨占一行的塊元素的寬設置margin的影響
記住以下兩條規律
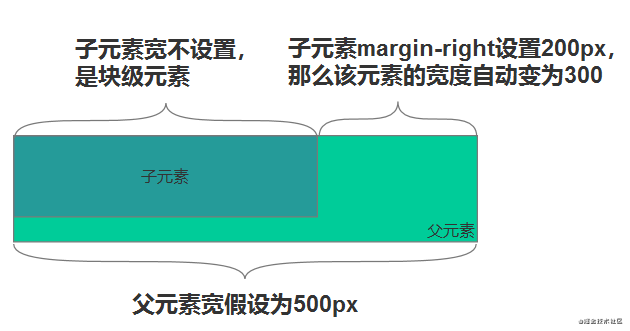
當給一個未設置寬的塊級元素,設置了margin(水平方向)的話,那么margin值(正值)加上改元素的width的和等于父元素的寬度
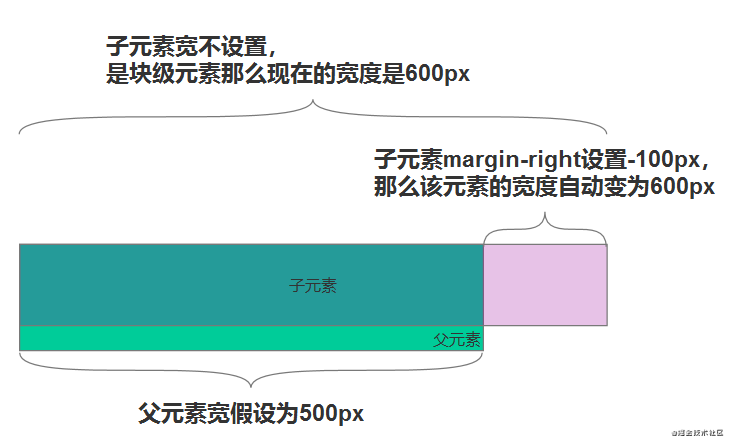
當給一個未設置寬的塊級元素,設置了margin(水平方向)的話,那么margin值(負值)剛好是該元素的寬度超出父元素的距離
如下圖所示:
規律1示例:

規律2示例:

解決方案
劃分平均區域
首先在一個橫向區域,平分了5份,且橫向排列,那么我們采用浮動的橫向排列,且平均把每個元素設置成20%。
<ul class="list"> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
.list{
overflow: hidden;
}
.list li{
width: 20%;
height: 100px;
float: left;
}在每個區域中放置內容,通過margin-right隔出間隔
<ul class="list"> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> </ul>
.list{
overflow: hidden;
}
.list li{
width: 20%;
height: 100px;
float: left;
}
.content{
margin-right: 10px;
}此時我們可以想象到,最后一個元素還多了一個10px的間距,那么最后一步就是如何解決這個間距的問題。
拉伸父元素,隱藏尾部的間隙
我們給list再套一個元素,讓list在其父元素下拉伸,剛好隱藏掉多余的部分。
<div class="wrapper"> <ul class="list"> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> <li> <div class="content"></div> </li> </ul> </div>
.wrapper{
width: 800px;
overflow: hidden;
}
.list{
overflow: hidden;
margin-right: -10px;
}
.list li{
width: 20%;
height: 100px;
float: left;
}
.content{
margin-right: 10px;
}可以查看實際效果,最終能實現我們開頭所展示的效果!且這種布局方式有很多的擴展性,如果一行是4個,那么只需要把每個元素的寬設置為 25%,且在元素的個數中減去一個就行。
到此,關于“如何實現頁面中有間隔的方格布局”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。