您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
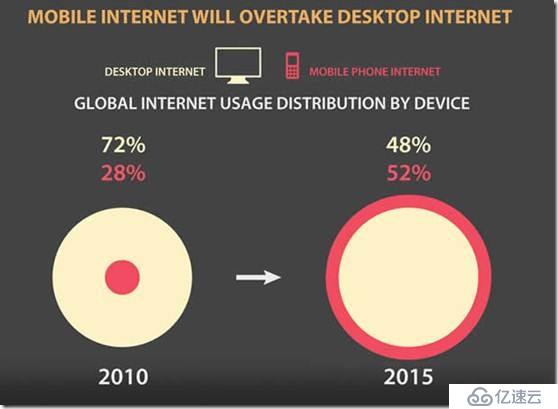
隨著Web的迅速發展,各種應用和服務層出不窮,現在打開電腦,可能使用最多的程序應該是瀏覽器了,訪問不同的網站,可以滿足人們購物,社交,獲取新聞資訊,娛樂,等等需求。然而近幾年內,移動設備快速崛起,移動互聯網慢慢進入人們的生活,預計未來5年內移動設備的使用度會超過桌面計算機。所以需要您的網站不僅要在桌面計算機大尺寸屏幕上可以為用戶提供友好的UI和用戶體驗,同時在小尺寸屏幕上也應該可以提供一致的用戶體驗。使得用戶可以在桌面大屏幕上和移動小屏幕上平滑的切換使用,同時沒有任何的不適應感覺。

(移動設備趨勢:http://www.webhostingbuzz.com/blog/2011/10/19/mobile-internet-trends/)
要網站在桌面大尺寸屏幕上和移動小尺寸屏幕上提供一致的用戶體驗,最直接的方法就是為每種設備及分辨率制作一個網站或者特定的頁面,使得移動用戶在這些頁面里取得平滑友好的用戶體驗。但是到底有多少不同的移動設備和屏幕分辨率呢?這種方法需要投入多少成本能?

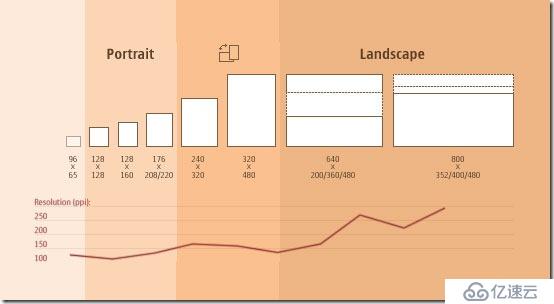
(早先的數據:2005至2008年市場中的400余種移動設備的統計情況
http://www.quirksmode.org/mobile/mobilemarket.html)
這份統計結果已經比較早了,隨著時間的推移,又有很多移動設備投入市場,為每種設備及分辨率制作一個網站或者特定的頁面,這應該是比較大的工作量,是比較耗時耗費資源的。是否可以只做一個網站一套頁面,既滿足桌面大尺寸屏幕,同時也可以滿足各種不同移動設備的小尺寸屏幕。
此外,移動設備的盛行為各大企業創建了一個新的市場機遇,使其能夠通過一種新的方式來為客戶、合作伙伴和員工交付信息和服務,從而幫助其增加收入,提高業務敏捷性和生產力。要利用此機遇,企業需要開發移動應用程序,以便使其能夠在移動設備上良好的運行。他們必須將這些應用程序與后端系統或者其他資源(例如:云)連接起來,以發揮其最大優勢。
企業面臨著新的挑戰,如何能高效地開發 HTML5、混合應用和原生的移動應用,提供端到端的整體生命周期管理與安全防護, 并將它們與企業前后端應用系統和基于云的服務連接起來。最終通過O2O的商業模式,完成客戶價值與商業價值的轉換。
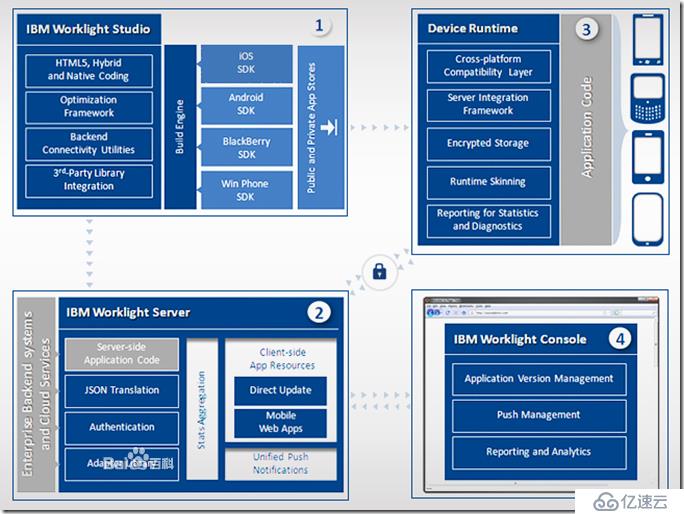
Worklight是一個用于開發管理企業App的平臺。App用HTML,CSS和Javascript寫成,之后被擴展成桌面的(Windows,Mac,Linux),互聯網的(Facebook等),本地移動設備上的(iOS,Android,RIM和Windows Phone)應用程序。開發者還能把一些流行的Javascript構架如jQuery Mobile,Sencha和Dojo整合到Worklight中。而且App的本地運行時也能用本地代碼來編寫和修改。

Worklight為企業提供了眾多的功能,例如開發環境,后端集成,Plus Deployment,運行時和App生命周期管理,也包括分析和資源調配功能。這個平臺有一個只可供評估使用的免費版本。
Worklight混合式App被封裝在可修改的運行時殼里,這個殼包括一個本地設備API和Javascript之間的轉換通道,以及運行時庫。Worklight應用了一個“質量可以保證”的PhoneGap庫的子庫,來獲得使用本地功能的權限。
Worklight移動開發與管理解決方案能夠幫助您縮短上市的時間,減少開發與管理的成本和復雜性,同時還能夠為使用各種各樣的移動設備的客戶或員工提供優質的用戶體驗。
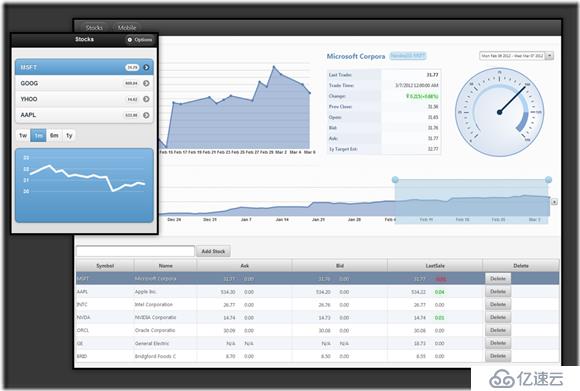
Wijmo專門用于創建桌面和移動Web應用程序的HTML5控件集。從交互式圖表到強大的表格控件,Wijmo包含了您所需要的一切。Wijmo建立在標準的JavaScript庫基礎上,就像jQuery UI和jQuery Mobile一樣。此外,Wijmo還集成了多個框架,包括Knockout、Angular以及BreezeJS。只要您了解jQuery,您就懂得Wijmo。

Wijmo使您的Web應用程序速度更快,運行更順暢甚至比從前更吸引人。基于行業標準,使用HTML5、jQuery、CSS3和SVG,Wijmo控件使您的應用程序適應今天的Web技術潮流。此外,Wijmo還集成了Knockout、Angular以及BreezeJS。Wijmo支持包括IE6+、Firefox 3+、Safari 3+以及Chrome等這些主流瀏覽器。
響應式設計來源建筑行業,就是為了解決移動互聯網發展為企業帶來的挑戰。需要快速高效、更節省資源的前提下完成多傳統互聯網時代設備的支持,同時又要在新興移動互聯網時代的移動設備上給出用戶完美的體驗 。
響應式設計引入了理念的革新,同時提出多種技術手段適應跨平臺信息系統的開發。包括:流體表格(Fluid Grid)、液態圖片(Liquid Image)以及媒體選擇器(CSS3 media queries)。
通過響應式設計完成用戶界面設計,通過Worklight進行系統研發、測試、發布及生命周期管理,同時配以Wijmo豐富的HTML5控件,完成數據收集、分析、可視化展示,進而生成報表,并打印出最終結果。這將為移動互聯時代跨平臺跨瀏覽器的企業信息系統提供全方位,近乎完美的解決方案。
最后給出一個跨平臺,跨設備,跨瀏覽器的移動互聯時代網站的示例:http://wijmo.com/

PC中的效果

移動設備的效果
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。