您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中dom指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、DOM介紹
1、DOM簡介
DOM是指文檔對象模型,它是專門適用于HTML/XHTML的文檔對象模型。如果你是一名軟件開發人員,那么你可以將它理解為網頁的API。DOM將網頁中的各個元素都看作一個對象,使網頁中的元素也可以被計算機語言獲取或編輯,如javascript可以利用DOM動態地修改網頁。
1.2、根據操作對象對DOM分類
按照操作對象的不同,可分為Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,針對任何結構化文檔的標準模型。
XML DOM:用于XML文檔的標準模型,對XML元素進行操作。
HTML DOM: 用于HTML文檔的標準模型,對HTML元素進行操作。
1.3、DOM功能
① 查詢某個元素
② 查詢某個元素的祖先、兄弟以及后代元素
③ 獲取、修改元素的屬性
④ 獲取、修改元素的內容
⑤ 創建、插入和刪除元素
二、DOM節點
文檔中的所有內容都可表示為一個節點(node),如:HTML里整個文檔、每個標簽、每個標簽的屬性和文本都可作為一個節點。
2.1、節點分類
① 文檔節點(Document):整個XML、HTML文檔
② 元素節點(Element):每個XML、HTML元素
③ 屬性節點(Attr):每個XML、HTML元素的屬性
④ 文本節點(Text):每個XML、HTML元素內的文本
⑤ 注釋節點(Comment):每個注釋
注意:這里的Document節點為總稱,具體可分為XMLDocument和HTMLDocument,同理Element也可分為XMLElement和HTMLElement。
2.2、HTML DOM節點層次
節點彼此都有等級關系:父節點、兄弟節點、子節點等等。
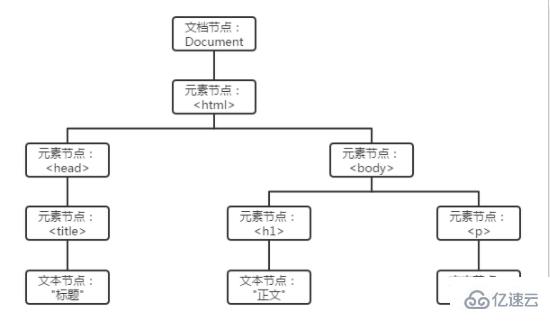
(1)示例:
HTML文檔轉換為HTML DOM節點樹

(2)示例圖分析
1) <head>元素和<body>元素的父節點為<html>元素。
2) <head>元素和<body>元素為兄弟節點。
3) <title>元素為<head>元素的子節點。
三、HTML DOM節點屬性
介紹HTML DOM節點屬性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
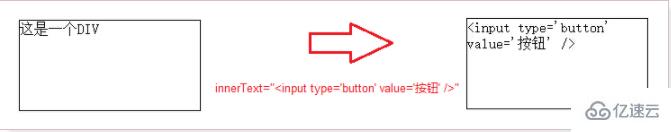
3.1、innerHTML:以HTML代碼格式獲取或設置節點的內容
說明:以HTML格式賦值給innerHTML屬性時,會以HTML的形式呈現。比如:node.innerHTML="<input type='button' value='按鈕' />" 將會顯示一個按鈕。
示例:
document.getElementById('div').innerHTML="<input type='button' value='按鈕' />"; // 設置div元素的innerHTML為一個按鈕
document.getElementById('div').innerHTML; // => <input type='button' value='按鈕' /> :以HTML格式返回節點的內容
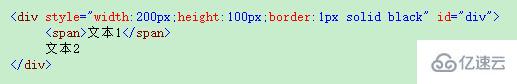
3.2、innerText:獲取或設置節點的文本內容
說明:以文本字符串的形式獲取或設置節點的內容。
示例1:
賦值HTML格式內容<input type='button' value='按鈕' /> 將會以字符串顯示"<input type='button' value='按鈕' />"。

示例2:
獲取內容時,只會獲取文本內容。

document.getElementById('div').innerText; // => "文本1 文本2"3.3、nodeName:獲取節點名稱,只讀屬性
說明:

(學習視頻分享:html視頻教程)
示例:
console.log( document.nodeName ); // => #document:文檔節點
console.log( document.body.nodeName ); // => BODY:元素節點
console.log( document.getElementById('div').nodeName ); // => DIV:元素節點
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:屬性節點3.4、nodeValue:獲取或設置節點的值
說明:文檔節點、元素節點此屬性返回null,并且為只讀。

示例:

console.log( document.nodeValue ); // => null:文檔節點
console.log( document.body.nodeValue ); // => null:元素節點
console.log( document.getElementById('div').nodeValue ); // => null:元素節點
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style屬性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 設置style屬性的值3.5、nodeType:返回節點類型,只讀屬性
說明:

示例:
console.log( document.nodeType ); // => 9:文檔節點
console.log( document.body.nodeType ); // => 1:元素節點
console.log( document.getElementById('div').nodeType ); // => 1:元素節點
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:屬性節點四、獲取 HTML 元素節點方法
文檔節點(document)、元素節點可以通過getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法獲取元素節點。
4.1、getElementById(id) :獲取指定ID的元素
參數:
①id {string} :元素ID。
返回值:
{HtmlElement} 元素節點對象。若沒有找到,返回null。
注意:
① HTML元素ID是區分大小寫的。
② 若沒有找到指定ID的元素,返回null。
③ 若一個父節點下面有多個相同ID元素時,默認選取第一個(而不是層級最高的)。

示例:
document.getElementById('div'); // => 獲取ID為div的元素4.2、getElementsByName(name) :返回一個包含指定name名稱的的元素數組
參數:
① name {string} :name名稱。
返回值:
{Array} 符合條件的元素數組。若沒有找到符合條件的,返回空數組。
示例:
document.getElementsByName('Btn'); // 返回一個name為btn的元素數組4.3、getElementsByClassName(className) :返回一個包含指定class名稱的的元素數組
參數:
① className {string} :class名稱。
返回值:
{Array} 符合條件的元素數組。若沒有找到符合條件的,返回空數組。
示例:
document.getElementsByClassName('show'); // 返回一個class包含show的元素數組4.4、getElementsByTagName(elementName) :返回一個指定標簽名稱的的元素數組
參數:
① elementName {string} :標簽名稱。如:div、a等等
返回值:
{Array} 符合條件的元素數組。若沒有找到符合條件的,返回空數組。
示例:
document.getElementsByTagName('div'); // 返回一個標簽為div的元素數組感謝各位的閱讀!關于“html中dom指的是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。