您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用css設置滾動條的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
設置滾動條的方法:1、使用overflow屬性設置是否出現滾動條,代碼如“overflow:scroll”;2、使用scrollbar屬性設置滾動條樣式。
使用css設置滾動條的方法
一、我們可以使用overflow屬性設置是否出現滾動條
overflow:scroll /* x y 方向都會*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
當塊級內容區域超出塊級元素范圍的時候,就會以滾動條的形式展示,你可以滾動里面的內容,里面的內容不會超出塊級區域范圍。
二、使用scrollbar屬性設置滾動條樣式
::-webkit-scrollbar 滾動條整體部分
::-webkit-scrollbar-button 滾動條兩端的按鈕
::-webkit-scrollbar-track 外層軌道
::-webkit-scrollbar-track-piece 內層軌道,滾動條中間部分(除去)
::-webkit-scrollbar-thumb 滾動條里面可以拖動的那個
::-webkit-scrollbar-corner 邊角
::-webkit-resizer 定義右下角拖動塊的樣式
示例:
/*定義滾動條高寬及背景
高寬分別對應橫豎滾動條的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定義滾動條軌道
內陰影+圓角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定義滑塊
內陰影+圓角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
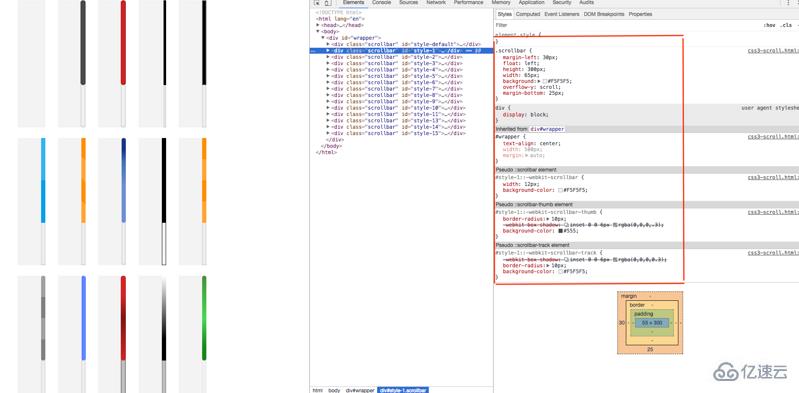
}效果圖:

感謝各位的閱讀!關于“使用css設置滾動條的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。