您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關html文件是不是純文本文件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
html文件是純文本文件。HTML文件在編輯時只能寫入純文本,無法像“.doc”文檔那樣直接為文字內容做樣式。HHTML文本是由HTML命令組成的描述性文本,是一種靜態的網頁文件。
操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
First: What is HTML
HTML 是用來描述網頁的一種語言。
HTML 即: 超文本標記語言 (Hyper Text Markup Language)。
“超文本” 就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
“標記語言” 意為一套標記標簽 (Markup Tag)。
HTML 不是一種編程語言,而是一種標記語言 (Markup Language)。
HTML 使用標記標簽來描述、定義網頁的內容結構。
HTML 標簽:
HTML 標記標簽 通常被稱為 HTML 標簽 (HTML Tag)。
HTML 標簽是由尖括號包圍的關鍵詞,比如 <html>。
HTML 標簽通常是成對出現的,比如 <p> 和 </p>。
標簽對中的第一個標簽是開始標簽,第二個標簽是結束標簽。
這類 開始和結束進行呈現的標簽,我們一般稱之為 "雙標簽"。
當然也有單獨呈現的標簽,比如 <img src="百度百科.jpg" /> 等。
這類 單獨呈現的標簽,我們一般稱之為 "單標簽" 或 "自閉合標簽"。
一般成對出現的標簽(雙標簽),其內容在兩個標簽的中間,如:<h2>我是內容,我在雙標簽的中間處進行書寫。</h2>
而單獨呈現的標簽(單標簽),則是直接在標簽屬性內進行賦值(也就是寫內容),如:<input type="text" value="我是內容,我直接在單標簽的屬性內進行書寫。"/>
【推薦教程:《html視頻教程》】
HTML 文檔 = 網頁
HTML 文檔描述網頁。
HTML 文檔也被稱之為網頁。
HTML 文檔包含了 HTML 標簽和純文本。
Web 瀏覽器的作用是讀取 HTML 文檔,并以網頁的形式去顯示出內容。
Web 瀏覽器不會顯示 HTML 標簽,而是使用標簽來解釋頁面里的內容。
HTML 標簽代碼如下:
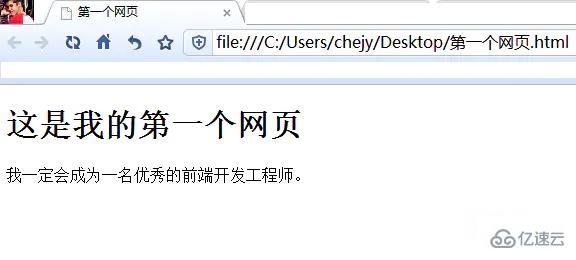
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>第一個網頁</title> </head> <body> <h2>這是我的第一個網頁</h2> <p>我一定會成為一名優秀的前端開發工程師。</p> </body> </html>
本例標簽代碼解釋:
1、網頁的描述需寫在 <html></html> 標簽中。
2、標題、字符編碼、兼容性、關鍵字、描述等信息需寫在 <head></head> 標簽中。
3、網頁需要展示的內容需寫在 <body></body> 標簽中。
某些時候不按標準書寫代碼雖然可以正常顯示,但是作為職業素養,還是一定要養成正規的編寫習慣。
<!DOCTYPE html> 文檔聲明頭.告知瀏覽器是使用哪種html版本進行編寫(這里是HTML5).
<html lang="en"> 向搜索引擎表示該頁面是html語言,并且語言為英文.
<h2></h2> 標題標簽. 為其中的文本內容增加了作為標題的語義.
<p></p> 段落標簽. 為其中的文本內容增加了作為段落的語義.
編輯器運行此段代碼,Web 瀏覽器就會編譯 HTML 標簽代碼,以標簽來解釋頁面里的內容。
最終的運行結果便是展示出頁面里的內容,不會顯示 HTML 標簽。
Web 瀏覽器展示效果如下:

Windows 中自帶一個軟件,叫做記事本。
記事本保存的文檔格式是 .txt 格式,就是英語text的縮寫。
術語上,稱呼這個文件叫做:“ 純文本文件 ”。
非純文本文件和純文本文件的含義與區別:
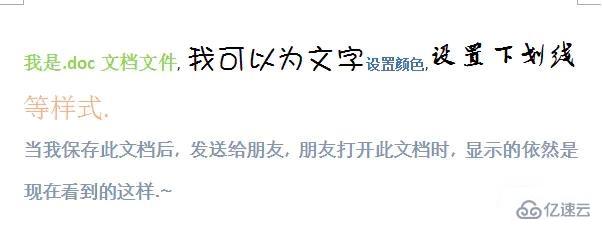
** .doc 非純文本文件:**
我們做一個小實驗,打開我們的 word 軟件,寫一個文檔再進行保存,發現保存后的文檔后綴名格式是 .doc 。 另外我們在寫的過程中還發現 .doc 這個格式的文件它還能夠設置以及保存文本的樣式,比如文本有藍色的、橙色的,還可以為文本設置下劃線等等繁多的樣式。

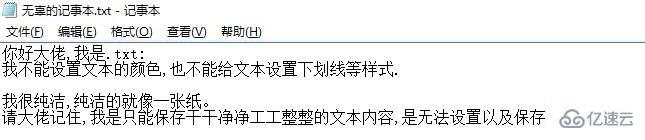
** .txt 純文本文件:**
現在我們再打開 Windows 自帶的記事本并進行寫作,我們發現在寫作的過程中是不能為文本設置顏色、不能為文本設置下劃線等樣式的。

總結非純文本文件和純文本文件的 含義 與 區別:
含義:
非純文本文件(比如.doc):
它除了有文本,還可以為文本設置花樣繁多的樣式。
純文本文件(比如.txt):
它只有文本,沒有樣式。
區別:
非純文本文件(比如.doc):
它除了有純文本那樣可寫入文本的基本功能,并且還能夠設置以及保存文本的樣式,比如將文本設置保存為不同的文本顏色,為文本設置下劃線等等繁多的樣式。
純文本文件(比如.txt):
一句話概括就是它只能規規矩矩老老實實工工整整的寫入文本,不能夠為文本設置任何樣式。
為什么這里會先說明下非純文本文件和純文本文件的含義與區別呢?
因為:
HTML 就是純文本!
HTML 文件在編輯時只能寫入純文本, 你會發現它無法像 .doc 文檔那樣直接為文字內容做樣式!
我們可以做個小實驗, 也是應驗HTML是純文本文件的最經典實驗:
我們在電腦桌面上新建一個記事本 .txt 文件. 打開并隨意寫上文字內容后 Ctrl+S 保存, 然后關閉文件。
下一步我們強行將文件的 .txt 拓展名改為 .html 拓展名. 此時這個 .html 文件它便是一個網頁文件, 這時我們使用瀏覽器去打開它, 我們發現瀏覽器是完全可以正常顯示原有的全部內容的!
這樣開始從一個 .txt 文件修改為了 .html 文件, 直至最后使用瀏覽器運行, 發現也是會正常顯示全部內容的過程, 足以證明 HTML 是純文本文件!
上述就是小編為大家分享的html文件是不是純文本文件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。