您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html5如何外聯js文件”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“html5如何外聯js文件”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
在html5中,可以使用script標簽通過 "src" 屬性來導入外部js腳本文件,語法格式“<script type="text/javascript" src="js文件的路徑" ></script>”。
在html5中,可以使用script標簽來外聯js文件,例:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 <script>
<script> 標簽用于定義客戶端腳本,比如 JavaScript。
script 元素既可包含腳本語句,也可以通過 "src" 屬性指向外部腳本文件。
JavaScript 通常用于圖像操作、表單驗證以及動態內容更改。
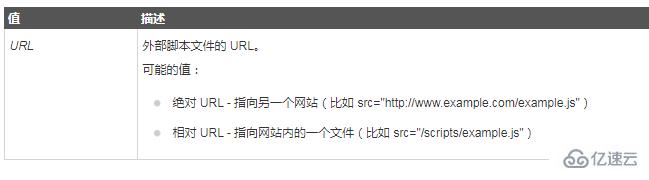
<script src="URL">

注釋:如果使用 "src" 屬性,則 <script> 元素必須是空的。
感謝你的閱讀,希望你對“html5如何外聯js文件”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。