您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css如何修改字體粗細”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css如何修改字體粗細”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在CSS中,字體粗細可用font-weight屬性來修改,只需要將font-weight屬性的值設置為“bold”、“bolder”、“lighter”或“500”、“600”、“700”、“800”、“900”值即可,屬性值越大字體越粗。
在CSS中,字體粗細可以使用font-weight屬性來修改。
CSS font-weight屬性
font-weight屬性可以用于設置文本文字的粗細。屬性值越大字體越粗。
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認值。定義標準的字符。 |
| bold | 定義粗體字符。 |
| bolder | 定義更粗的字符。 |
| lighter | 定義更細的字符。 |
| 定義由細到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
【 】
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
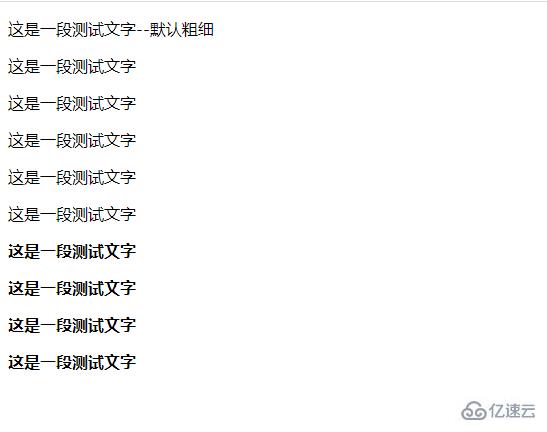
<p>這是一段測試文字--默認粗細</p>
<p class="a1">這是一段測試文字</p>
<p class="a2">這是一段測試文字</p>
<p class="a3">這是一段測試文字</p>
<p class="a4">這是一段測試文字</p>
<p class="a5">這是一段測試文字</p>
<p class="a6">這是一段測試文字</p>
<p class="a7">這是一段測試文字</p>
<p class="a8">這是一段測試文字</p>
<p class="a9">這是一段測試文字</p>
</div>
</body>
</html>
以上是“css如何修改字體粗細”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。