您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“css中改變字體大小的方法”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“css中改變字體大小的方法”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以使用font-size屬性來改變字體大小,該屬性可以設置字體大小,語法格式為“font-size:值;”。實際上font-size屬性設置的是字體中字符框的高度,實際的字符字形可能比這些框高或矮(通常會矮)。
在css中,可以使用font-size屬性來改變字體大小。
css font-size屬性
font-size 屬性用于設置字體大小。
注意:實際上它設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
| 值 | 描述 |
|---|---|
| 把字體的尺寸設置為不同的尺寸,從 xx-small 到 xx-large。 默認值:medium。 |
| smaller | 把 font-size 設置為比父元素更小的尺寸。 |
| larger | 把 font-size 設置為比父元素更大的尺寸。 |
| length | 把 font-size 設置為一個固定的值。 |
| % | 把 font-size 設置為基于父元素的一個百分比值。 |
| inherit | 規定應該從父元素繼承字體尺寸。 |
【 、《html視頻教程》】
/* <absolute-size>,絕對大小值 */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size>,相對大小值 */ font-size: larger; font-size: smaller; /* <length>,長度值 */ font-size: 12px; font-size: 0.8em; /* <percentage>,百分比值 */ font-size: 80%; font-size: inherit;
實例:使用font-size屬性+長度值設置字體大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size屬性設置字體大小--“數字+長度值”
*/
.length2 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的長度單位,可以用來指定字體大小,元素的寬度、高度、邊框、內邊距,外邊距的大小等等,
它是一個虛擬長度單位,是計算機系統的數字化圖像長度單位,如果px要換算成物理長度,需要指定精度DPI
px 單位的值必須是整數值
*/
}
.length3 {
font-size: 2em;
/* em
相對長度單位,取決于目標元素字體尺寸。
em 單位的值等于基本元素或父元素的字體大小。
*/
}
.length4 {
font-size: 2rem;
/* rem
CSS3中加入的 相對長度單位,
取決于文檔根元素(通常為:root)的字體尺寸,適用于依據字體尺寸進行的排版,適用于自適應。 */
}
.length5{
font-size:200%;
/* 相對于父元素的尺寸的取值,
實際使用中,如果父元素是一個非穩定的取值,可能會導致父元素被撐開,
而實際值取決于其祖先元素中最近的一個擁有穩定取值的元素。整數取值,并不適用于解決自適應問題。 */
}
</style>
</head>
<body>
<p>這是測試段落</p>
<p class="length2">這是測試段落</p>
<p class="length3">這是測試段落</p>
<p class="length4">這是測試段落</p>
<p class="length5">這是測試段落</p>
</body>
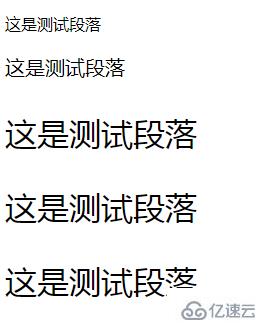
</html>效果圖:

如果你能讀到這里,小編希望你對“css中改變字體大小的方法”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。