您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
WebStorm中無法識別Vue3組合式API如何解決?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
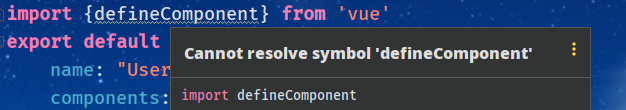
Vue3的組合式API無法在WebStorm中正確識別,表現為defineComponent等無法被識別:

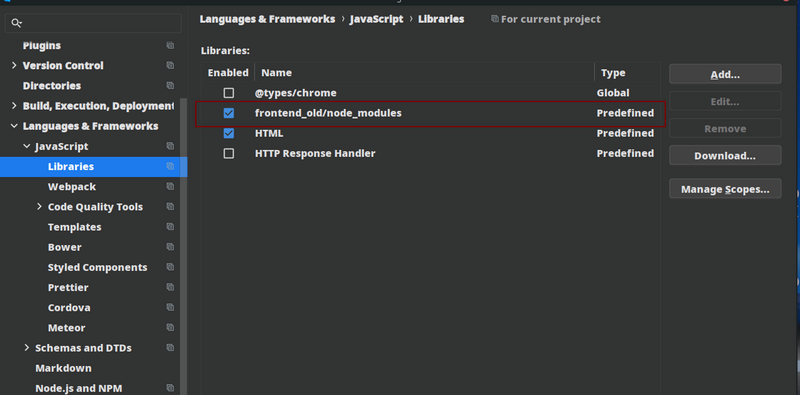
猜想這種問題的原因是無法正確識別對應的Vue3庫,筆者相信WebStorm是可以做到的,只是某些配置沒有正確,筆者嘗試過在設置的Libraries中勾選上node_modules,但是沒有效果。

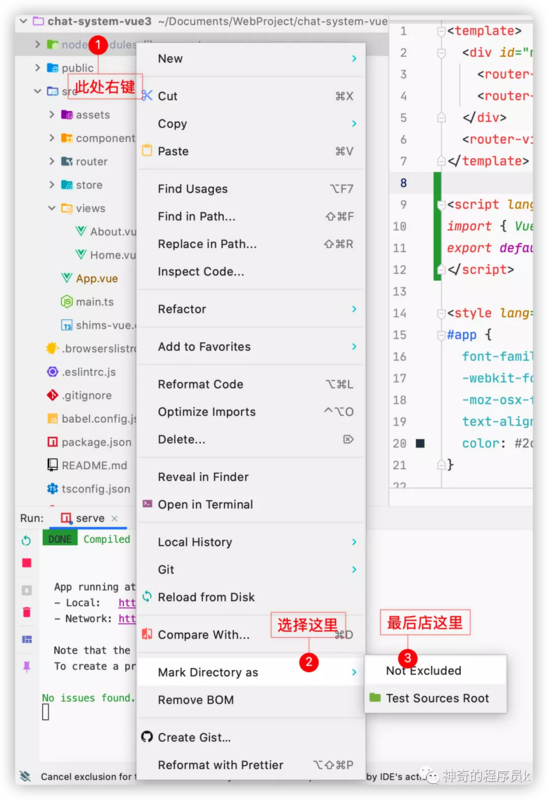
最終的解決辦法參考了此處(圖源):

選擇node_modules文件夾,右鍵選擇Mark Directory as,最后選擇Not Excluded即可。
之后會花費一段時間索引,等待完成即可。

看了一下WebStorm的文檔,項目中的文件夾總共分為四類:
Source:默認選項,所有文件夾默認都被視為Source除非設置為了Tests/Resource Root/Excluded
Tests:標記為測試的文件夾
Resource Root:資源文件夾,在輸入某些需要資源的代碼時,比如,會自動提示該文件夾路徑下的資源文件
Excluded:代碼補全、代碼導航等會忽略的文件夾。這個選項能提高WebStorm性能
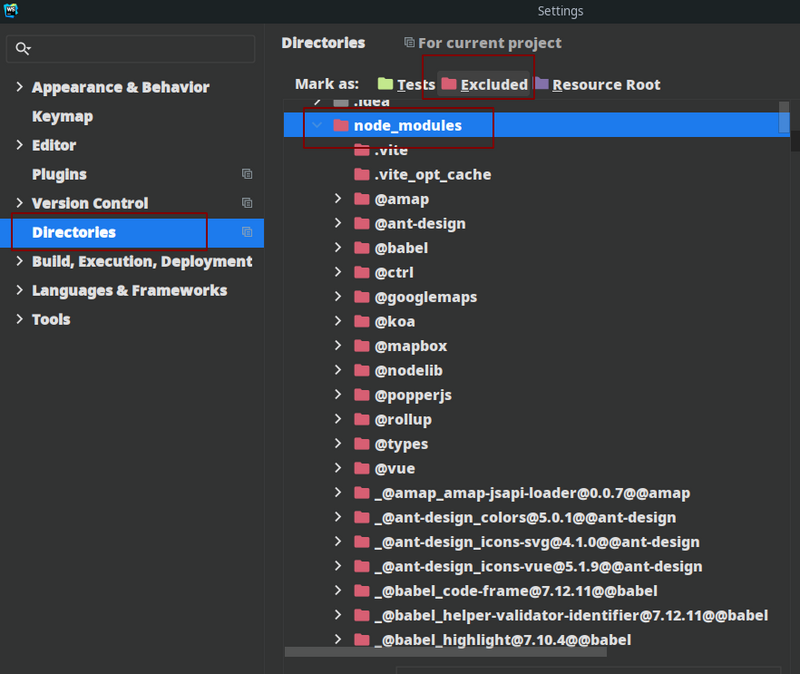
在設置中搜索Directories可以發現node_modules默認是Excluded:

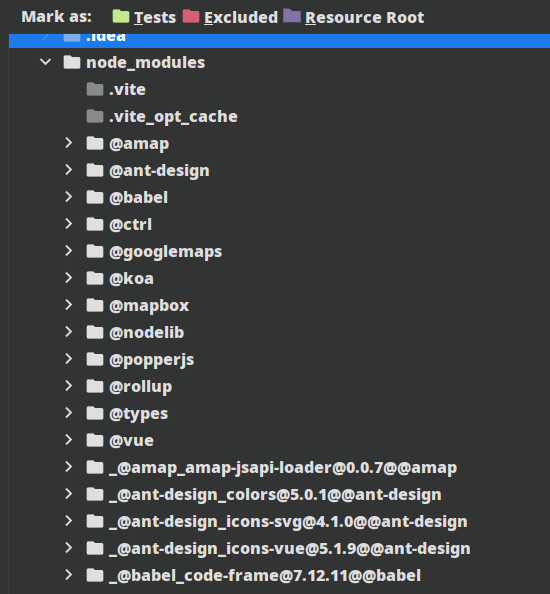
標記為Not Excluded后,就不是紅色了:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。