您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么優化Vue包的大小?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
代碼混淆
資源放到 cdn,因為開發的時候圖省事,資源放在 assets 下面,直接 require 引入了,這也是一個大頭
無用庫刪除,功能相近的庫合并,只用到少部分功能的庫,看看能否自己實現
gzip 壓縮
第三方庫也放到 cdn
1 - 3 三個優化方案是首先想到的,然后網上搜了下 Vue 對應的優化策略,又增加了后面兩個
還有一些其他方案,比如路由懶加載,但是因為這個網站主要內容都集中在首頁,所以這個就沒考慮了(好東西雖多,但因地制宜最好)
所以一共定了 5 個優化策略,下面就開干
代碼混淆就不多說了,一方面節省包大小,一方面還能增加一些反編譯的難度,直接網上搜了 Vue 混淆配置(畢竟要站在巨人肩膀上),試了下確實好使,配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: (config) => {
// 引入uglifyjs-webpack-plugin
let UglifyPlugin = require('uglifyjs-webpack-plugin');
if (process.env.NODE_ENV == 'production') {
// 壓縮混淆
config.mode = 'production'
// 將每個依賴包打包成單獨的js文件
let optimization = {
minimizer: [new UglifyPlugin({
uglifyOptions: {
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']
}
}
})]
}
Object.assign(config, {
optimization
})
} else {
// 為開發環境修改配置
config.mode = 'development'
}
}
}
}這一步也容易做,資源全部都放到阿里云 oss 上,幾分鐘搞定
這一步花了不少時間,因為開發的時候圖省事,很多庫直接 github 上一搜,yarn add 引入就完事了,現在需要細細的再拆分一下
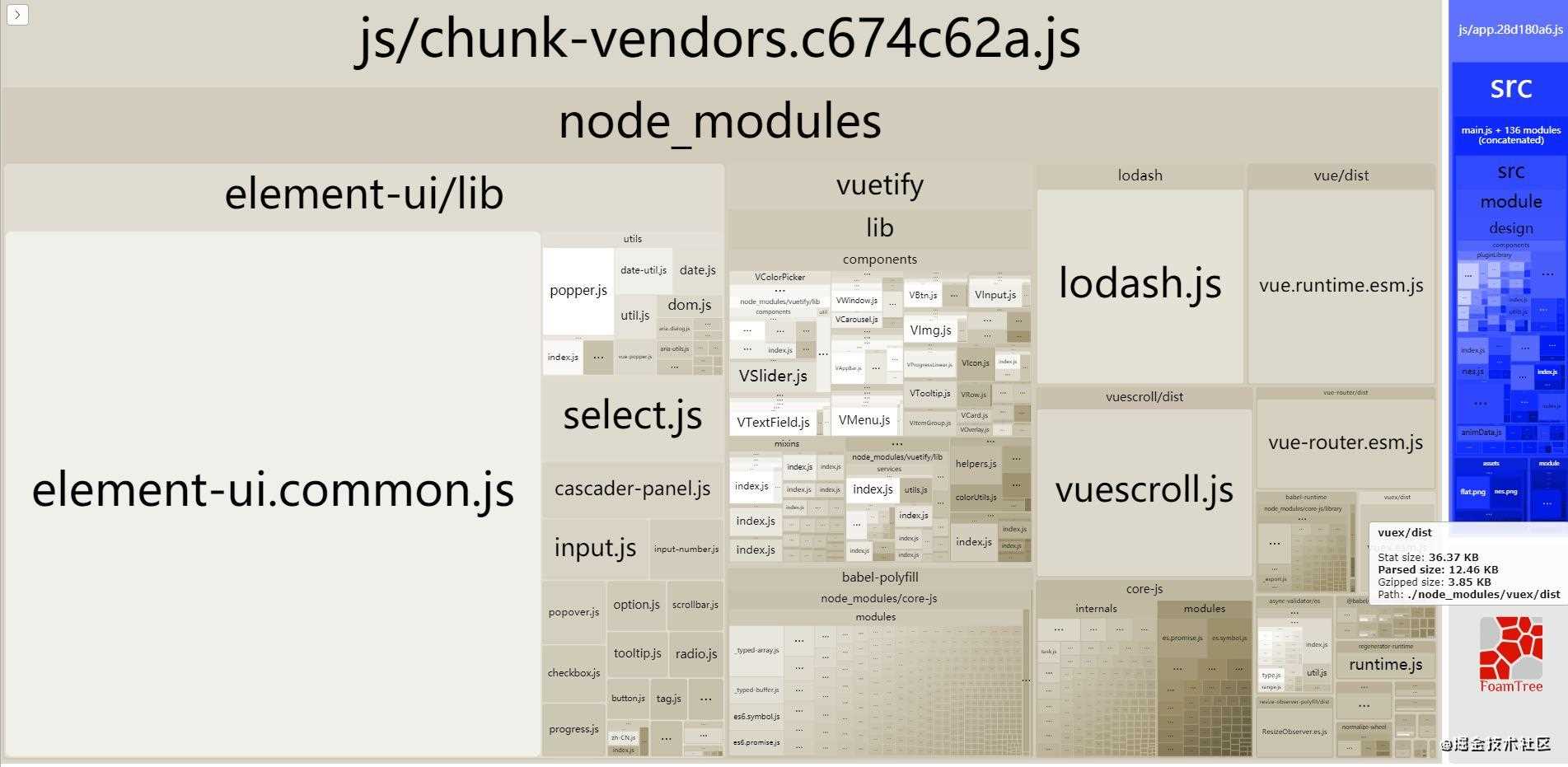
在打包命令后面加 --report 看一下打包的狀態
yarn build --report

首先是去掉 ElementUi(gzip 壓縮后大約 158k),開發的時候 ElementUi 和 Vuetify 混用了,其實只留一個 Vuetify 就夠了,然后對界面做一些小小的改造就完成了
然后是 lodash,只用到了其中幾個方法,但是他的整個體積不小,gzip 壓縮后大概 25k,于是找了 lodash 源碼,打算把用到的幾個方法抽出來,但是 lodash 代碼嵌套、引用太深了,不太抽,干脆直接干掉這個庫,找了幾個更純粹的實現做了替換,主要時間花在了讀 lodash 源碼上
再然后就是 vuescroll,在實現滾動條樣式自定義的時候,偷懶直接用了這個庫,發現這個庫體積還是不小的,gzip 壓縮后將近 20k,直接干掉,自己寫一下樣式吧(這件事告訴我們,現在偷的懶,以后會以別的方式還回來的 0_0)
這樣就干掉了幾個大頭庫
這個是網上找的解決方案,直接在 vue.config.js 里加點配置,然后 nginx 里也需要做一下對應的配置
// vue.config.js
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// ...
// gzip
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.js$|\.html$|\.json$|\.css/,
threshold: 10240,
minRatio: 0.8
}))
}
// ...
}
}
// nginx 直接開啟下面的配置
gzip_static on;這樣打包以后,會生成 .gz 文件,nginx 會自動使用 .gz 文件
這里主要是處理 Vuetify 這個庫,畢竟 gzip 以后也有將近 50k 的大小,放到 cdn 上會快一些
首先是打包配置中去掉 Vuetify
module.exports = {
// ...
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// 第三方庫不打包,使用 cdn
config.externals = {
vuetify: 'Vuetify'
}
} else {
// 為開發環境修改配置
config.mode = 'development'
config.externals = {
vuetify: 'Vuetify'
}
}
}
}然后在 index.html 里手動加載 vuetify css 和 js
<link href="https://cdn.staticfile.org/vuetify/2.4.4/vuetify.min.css" rel="external nofollow" rel="stylesheet"> <script src="https://cdn.staticfile.org/vuetify/2.4.4/vuetify.min.js"></script>
這里其實有一些更好的方式,可以通過 webpack 參數傳給 index.html,通過 ejs 引入,現在比較簡單,這里就沒做了
通過上面幾個策略,最終包大小從 1.72 M 優化到 94k

看完上述內容,你們掌握怎么優化Vue包的大小的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。