您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用css添加小圖標的案例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
用css添加小圖標的方法:首先使用input標簽創建一個文本框;然后在css中使用background屬性設置input的背景圖片為“icon.jpg”;最后完成小圖標的添加即可。
新建一個html文件,命名為test.html,用于講解html中怎樣在文本框中添加小圖標。

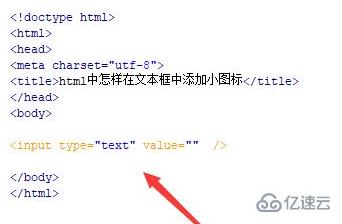
在test.html文件內,使用input標簽創建一個文本框,用于測試。

在test.html文件內,設置input標簽的class為myser,用于下面設置樣式。
推薦:《css視頻教程》

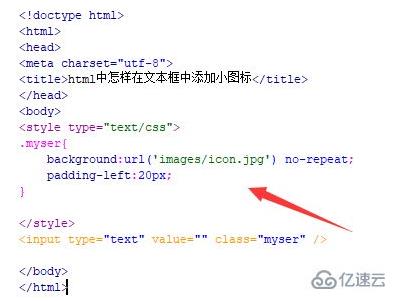
在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

在css標簽內,通過class設置input文本框的樣式,使用background屬性設置input的背景圖片為icon.jpg,即可完成小圖標的添加,并使用padding-left屬性設置左邊距為20px,主要是用于讓文本框的輸入內容在小圖標后面。

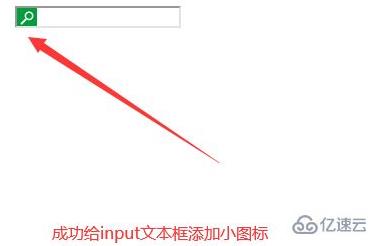
在瀏覽器打開test.html文件,查看實現的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用css添加小圖標的案例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。