溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎么實現tab左右滑動切換功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
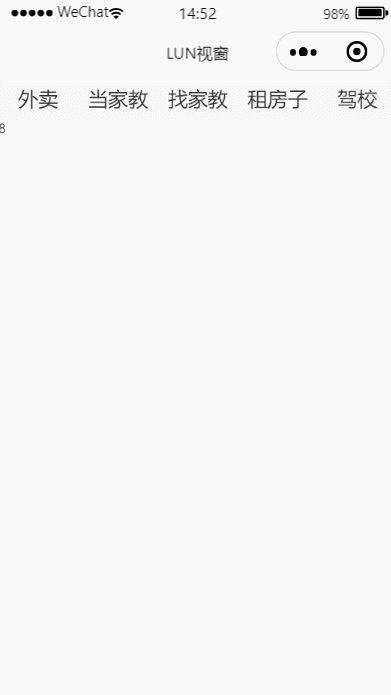
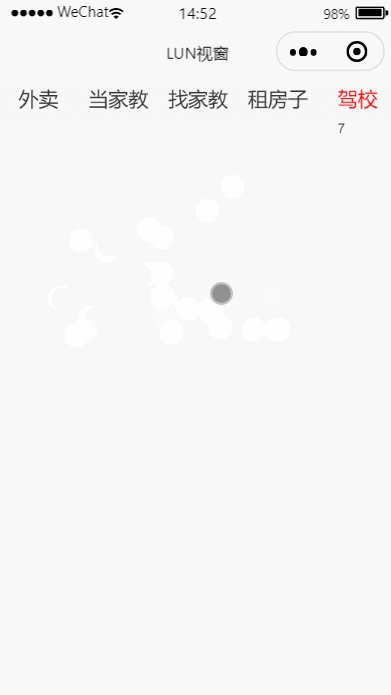
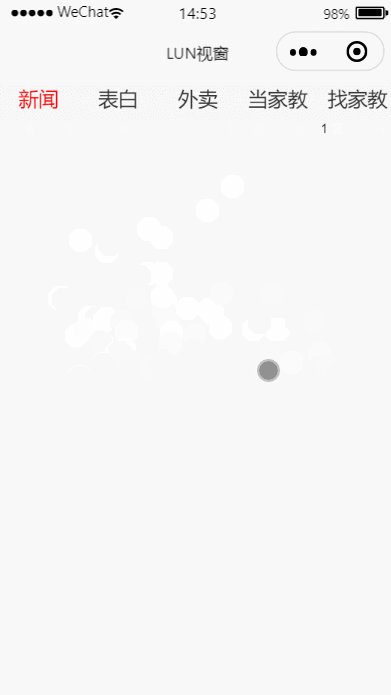
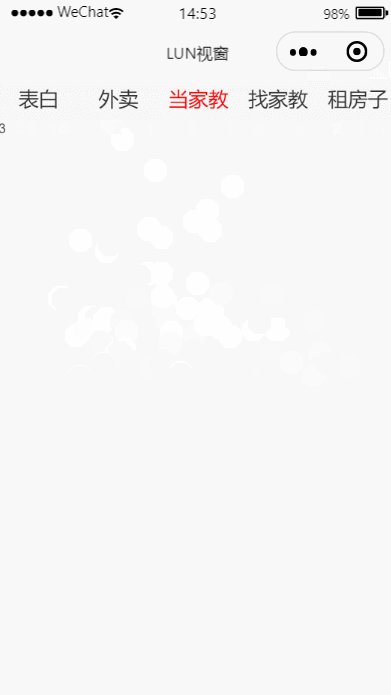
效果圖:

自己的小程序需要實現這樣的功能
1.核心思想
swiper 和scroll-view共用兩個變量currentTab navScrollLeft,當點擊nav或者滑動swiper時設置兩個變量的值為當前的index
tab導航欄使用<scroll-view>標簽,內容使用<swiper>
1.wxml實現
<view class="container">
<!-- tab導航欄 -->
<!-- scroll-left屬性可以控制滾動條位置 -->
<!-- scroll-with-animation滾動添加動畫過渡 -->
<!--
scroll-x="true"
navScrollLeft: 0初值
navData:tab text
使用 wx:for-item 可以指定數組當前元素的變量名,
使用 wx:for-index 可以指定數組當前下標的變量名:
-->
<!--tabs -->
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}">
<block wx:for="{{navData}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx">
<!-- 判斷是否選中,選中設置樣式 -->
<!-- switchNav -->
<view class="nav-item {{currentTab == idx ?'active':''}}" data-current="{{idx}}" bindtap="switchNav">
{{navItem.text}}</view>
</block>
</scroll-view>
<!-- 頁面內容 -->
<!-- duration="300":滑動動畫時長 -->
<!-- switchTab -->
<swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab">
<swiper-item wx:for="{{[0,1,2,3,4,5,6]}}" wx:for-item="tabItem" wx:for-index="idx" wx:key="idx"
class="tab-content">
{{tabItem}}
</swiper-item>
</swiper>
</view>2.js實現
//index.js
//獲取應用實例
const app = getApp()
Page({
data: {
navData:[
{
text: '新聞'
},
{
text: '表白'
},
{
text: '外賣'
},
{
text: '當家教'
},
{
text: '找家教'
},
{
text: '租房子'
},
{
text: '駕校'
}
],
currentTab: 0,
navScrollLeft: 0
},
//事件處理函數
onLoad: function () {
},
switchNav(event){
// 獲取當前tab 的id
var cur = event.currentTarget.dataset.current;
//每個tab選項寬度占1/5
var singleNavWidth = this.data.windowWidth / 5;
//tab選項居中
this.setData({
navScrollLeft: (cur - 2) * singleNavWidth
})
// 判斷id是否和點擊的tab id 一致
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
},
switchTab(event){
var cur = event.detail.current;
var singleNavWidth = this.data.windowWidth / 5;
this.setData({
currentTab: cur,
navScrollLeft: (cur - 2) * singleNavWidth
});
}
})3.wxss實現
/**index.wxss**/
page {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.nav {
/* 設置tab-nav寬高度 */
height: 80rpx;
width: 100%;
/* 假如您需要并排放置兩個帶邊框的框,
可通過將 box-sizing 設置為 "border-box"。 */
box-sizing: border-box;
overflow: hidden;
/* 居中 */
line-height: 80rpx;
background:
#f7f7f7;
font-size: 16px;
/* 規定段落中的文本不進行換行: */
white-space: nowrap;
position: fixed;
top: 0;
left: 0;
z-index: 99;
}
.nav-item {
width: 20%;
display: inline-block;
text-align: center;
}
.nav-item.active {
color:
green;
}
.tab-box {
background:
rgb(31, 201, 96);
/* 這里設置成nav的高度 */
padding-top: 80rpx;
height: 100%;
box-sizing: border-box;
}
.tab-content {
/* 裁剪 div 元素中內容的左/右邊緣 - 如果溢出元素的內容區域的話: */
overflow-y: scroll;
}此文章參考 https://www.jb51.net/article/169290.htm
解決過程
1.tab的寬度固定為1/5,可以改進成根據tab的內容變化
0.效果圖

1.每個tab長度自適應 2.先前隔tab點擊時
如果當前處于1,點擊3時,路徑時1-2-3,真機測試后,會直接跳轉3,不會影響體驗
// *******************************導航欄選擇獲取id和導航欄的位置**************************************
tabSelect(e) {
console.log("結果:", e);
// 操作新聞數據庫
var cur = e.currentTarget.dataset.id;
//tab選項居中
this.setData({
// 每一個tab的id
TabCur: e.currentTarget.dataset.id,
//自適應
scrollLeft: (e.currentTarget.dataset.id) * 60,
})
// 判斷id是否和點擊的tab id 一致
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
console.log(e.currentTarget.dataset.id);
console.log(this.data.TabCur);
console.log("橫向滾動條位置", this.data.scrollLeft);
},
switchTab(e) {
console.log(e);
var cur = e.detail.current;
this.setData({
TabCur: cur,
scrollLeft: cur * 60,
});
}看完了這篇文章,相信你對“微信小程序怎么實現tab左右滑動切換功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。