您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html頭文件css的寫法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html頭文件css的寫法:1、通過“<style type="text/css">/*這里寫CSS內容*/</style>”方式引入css;2、使用“<link>”標簽,引入外部CSS文件。
頭文件<head></head>
<head>元素包含了所有的頭部標簽元素。
在 <head>元素中你可以插入腳本(scripts),樣式文件(CSS),及各種meta信息;可以添加在頭部區域的元素標簽為:<title>,<style>,<meta>,<link>,<script>,<noscript>,<base>。
html頭文件中css怎么寫?
1、內部樣式表
內部樣式表是將css的樣式代碼放在html文檔<head></head>中的<style></style>標簽中,引入css。
在<style>中有一個類型屬性type,后面接test/css,表示CSS文本,語法格式如下:
<style type="text/css"> /*這里寫CSS內容*/ </style>
特點:單個頁面內的CSS代碼具有統一性和規劃性,便于維護,但是在多個頁面之間容易混亂
推薦:《css視頻教程》
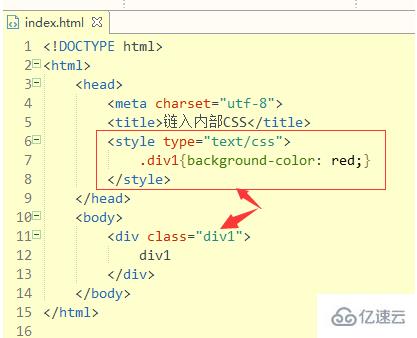
示例如下:

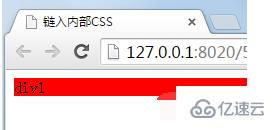
效果圖如下:

2、外部樣式表(推薦)
外部樣式表是使用<link>標簽,引入外部CSS文件;通常link標簽是寫在網頁的<head></head>之間的。
<link>里面的屬性有type、rel、href,其中type固定為text/css,rel(即樣式表)固定為stylesheet,href自然指的就是css文件的地址了,語法格式為:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
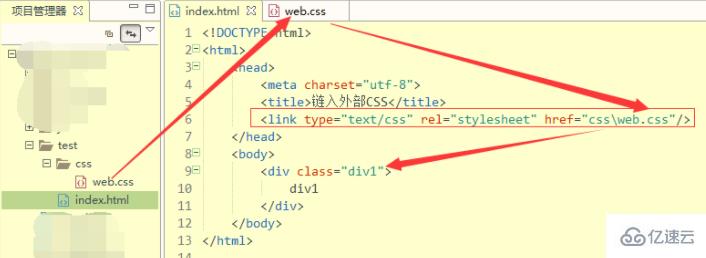
示例代碼如下:

web.css內容為

效果如下

以上是“html頭文件css的寫法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。