您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么學會HTML5的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
語義標簽和頁面布局
我們首先講一個關于一所大學的經典故事。這所大學在建設校園草地時,沒有開辟任何步行小道,他們把整個空地種上草,然后等待。
一年以后,人們經常走過的地方,草都被踩光了。于是,這所大學就將這些地方鋪設為真正的人行道。
棒極了!這些人行道是人們真正“走”出來的。
HTML5新語義元素的誕生正是基于同樣的邏輯。(關于這一點,可以參看W3C設計指南中的“Pave the Cowpaths”。)
語義元素清晰地向瀏覽器和開發人員表明了它們的涵義和用途,要理解這一點,可以將它們與< p>標簽進行對比。在HTML文件內,< p>標簽能定義出一個分區或者一個小節,但是它無法告訴我們分區里的內容,不能傳達任何清晰的涵義。
開發人員通常會將ID或者類名與< p>標簽配合使用,這會向程序員傳達更多的涵義。但遺憾的是,這并不能幫助瀏覽器領會那種標簽的用途。< p id="header">
在HTML5中,有不少新的富含語義的元素,可以向瀏覽器和開發人員傳達元素的用途。< header>
W3C挖掘了數億個的Web頁面,找出開發人員一直在使用的ID和類名。一旦開發人員拋出p1、p2這些無意義標簽,他們就得到了一個描述非常細致的已經在使用的元素的列表,并讓其成為W3C的標準設置。
下面是HTML5的一部分新的語義元素:
? article
? aside
? figcaption
? figure
? footer
? header
? hgroup
? mark
? nav
? section
? time
由于這些元素的語義很豐富,相信你可能會猜出其中大部分元素的作用。
為了說得更清楚,下面給出一張圖示。
header和footer的作用不言自明,nav將創造一個導航條或者菜單條。此外,你可以用section和article將頁面內容分為幾個部分。最后,aside元素用來安置附帶的內容,比如說,以邊欄的形式放上一些相關鏈接。
下面是一個簡單的例子,其中的代碼就用到了這些元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Title</title> <link href="css/html5reset.css" rel="stylesheet" /> <link href="css/style.css" rel="stylesheet" /> </head> <body> <header> <hgroup> <h2>Header in h2</h2> <h3>Subheader in h3</h3> </hgroup> </header> <nav> <ul> <li><a href="#">Menu Option 1</a></li> <li><a href="#">Menu Option 2</a></li> <li><a href="#">Menu Option 3</a></li> </ul> </nav> <section> <article> <header> <h2>Article #1</h2> </header> <section> This is the first article. This is <mark>highlighted</mark>. </section> </article> <article> <header> <h2>Article #2</h2> </header> <section> This is the second article. These articles could be blog posts, etc. </section> </article> </section> <aside> <section> <h2>Links</h2> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> </ul> </section> <figure> <img width="85" height="85" src="http://www.windowsdevbootcamp.com/Images/JennMar.jpg" alt="Jennifer Marsman" /> <figcaption>Jennifer Marsman</figcaption> </figure> </aside> <footer>Footer - Copyright 2011</footer> </body> </html>
當然,在這個例子里,我也引出了另外幾個新元素。
不知道你是否注意到hgroup元素,它將h2和h3這兩個header組合到一起了?
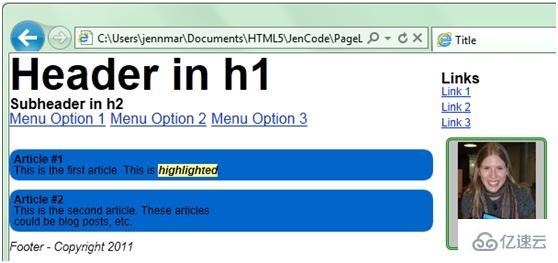
我們可以用mark元素將重要文本高亮顯示或標記出來。如果要在內容中插入一張圖(圖像、圖表、照片和代碼片段等),可以使用figure元素。而figcaption元素能為圖加上標題。當把以上代碼和一些CSS代碼組合后,得到的Web頁面如下圖所示。
在一些擅長CSS的朋友(可惜我不擅長CSS)的幫助下,上面這個結果看起來靚爆了!實際上,有了HTML的描述性,完成這個頁面非常容易。
還要說明一點,如果你是Visual Studio的擁躉,請確保已經安裝了Visual Studio 2010 SP1。否則,你將發現Visual Studio并不理解HTML5元素,從而導致Web頁面上到處是歪歪曲曲的線條。
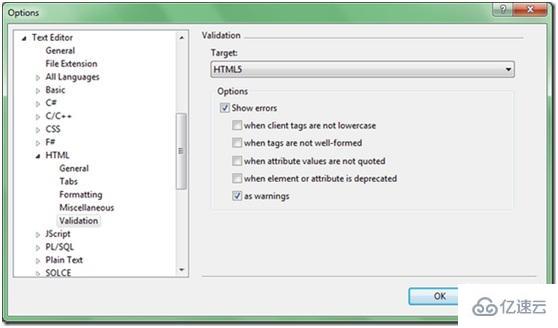
然后,在Visual Studio菜單中依次選擇“Tools”-“Options”,打開一個“Options”對話框。從左側的導航面板,依次展開“Text Editor”和“HTML”,單擊“Validation”。在“Target”下拉列表框中選擇HTML5,這樣就能得到對HTML5 IntelliSense的支持了。
使用Canvas元素在HTML5中進行繪畫
HTML5中另外一個新元素是< canvas>標簽。顧名思義,它就是一塊用來繪畫的空白平面。你需要使用JavaScript在這塊畫布上進行操作和繪畫。
你可能需要為canvas元素賦予一個id屬性,這樣就能通過JavaScript代碼以編程的方式訪問它。如果你正在使用jQuery,并且在頁面上只有一個canvas,你可以使用$(‘canvas’)來訪問它,而不用為它命名。
你也可以為canvas指定height(高度)和width(寬度),但這不是必需的。在< canvas> 和< /canvas>標簽之間,你還可以指定一些文本,顯示在不支持canvas元素的瀏覽器中。
下面是使用canvas進行繪畫的一個簡單例子。(我希望畫一張蘇格蘭國旗,如果畫得不是非常精確,請見諒。)
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas">Your browser does not support the canvas
tag.</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// Draw blue rectangle
ctx.fillStyle = '#0065BD';
ctx.fillRect(0, 0, 125, 75);
// Draw white X
ctx.beginPath();
ctx.lineWidth = "15";
ctx.strokeStyle = "white";
ctx.moveTo(0, 0);
ctx.lineTo(125, 75);
ctx.moveTo(125, 0);
ctx.lineTo(0, 75);
ctx.stroke();
</script>
</body>
</html>上面的代碼將生成以下結果。

現在我們從頭到尾分析一下代碼。
首先,我創建了一塊畫布(canvas),并為它賦予了一個ID叫“myCanvas”。如果運行這段代碼的瀏覽器不支持canvas元素,它就會在旗幟原本要出現的位置顯示“Your
browser does not support the canvas
tag”。
接下來,我編寫了一段腳本。記住,canvas標簽只是一個用來畫圖的容器,你必須用JavaScript來畫圖并將其呈現出來。我首先通過使用ID“myCanvas”獲得了對canvas的一個引用,然后得到canvas的上下文。上下文所提供的方法和屬性,都可以用來在canvas上操作圖形和進行繪畫。這里指定了參數“2d”,表示我將在2維的環境中來進行繪畫。
第三步,完成藍色矩形的繪畫。我用fillStyle方法指定了矩形的顏色為藍色,再用fillRect方法畫出了矩形,后者的參數指定了矩形的大小與位置。fillRect(0,
0, 125,
75)表示:從左上角的頂點(0,0)開始畫一個矩形,寬為125像素,高為75像素。
最后,我在旗幟上畫出了一個白色的“X”。我首先調用beginPath方法啟動畫路徑的進程。指定的lineWidth屬性值(也就是路徑的寬度)為15像素,這是通過不斷猜想加嘗試才找到的看起來最合適的值。另一個屬性strokeStyle則被指定為“white”,以表示路徑顏色為白色。接下來,依靠moveTo和lineTo兩個方法描繪出了整個路徑。這兩個方法都會定位出一個用來繪圖的光標,其區別在于:前者移動光標的時候不會畫出一條線,而后者在移動的同時會畫線。在畫X的過程中,首先從(0,0)——左上角開始,然后畫一條線到(125,75)——右下角。接著把光標移到(125,0)——右上角,一筆畫到(0,75)——左下角。最后的stroke方法將真正地呈現這些筆畫。
canvas與SVG的簡單對比
可縮放矢量圖形(Scalable
Vector
Graphics,簡稱SVG)是在瀏覽器窗口進行繪畫的一個早期標準。隨著HTML5的canvas的發布,許多人都想知道它們之間到底孰優孰劣。
在我看來,它們之間最大的區別就是:canvas使用立即呈現模式,而SVG使用保留呈現模式。這意味著,canvas可以讓所畫的圖形立即呈現在顯示器里。在上面給出的代碼中,一旦旗幟畫完,系統就會“忘掉”它,且不會有任何狀態保留下來。如果對它進行改動,將會導致徹底的重畫。與之相比,SVG保留了所呈現對象的一個完整模型。要對圖做出改動時,你只需要指出改動的地方(例如矩形的新位置),瀏覽器來負責呈現新的圖形。這節省了開發人員的工作,但也為維護模塊付出了性能上的代價。
能夠同時通過CSS和JavaScript來進行設計,是SVG另一個值得稱道的優點。與之相比,canvas只能通過JavaScript來進行操作。

如果想了解更多細節的不同之處,推薦你去閱讀下面一些文章(前面的表就是經過作者同意后從下面的文章里拿來的)。
SVG和Canvas使用心得(Patrick Dengler著)
深入HTML5 Canvas(Jatinder Mann著)
HTML5 Canvas入門(John Bristowe著)
音頻和視頻支持
HTML5最大的新特色之一就是支持音頻和視頻。在HTML5之前,我們必須使用插件如Silverlight
或Flash來實現這些功能。在HTML5中,你可以直接使用新標簽< audio> 和 <
video>將音頻和視頻嵌入到頁面。
從編碼的角度來看,audio和video元素使用起來很簡單(下面我會深入地談到它們的一些屬性)。所有的主流瀏覽器都支持audio和video元素,包括最新版本的IE、Firefox、Chrome、Opera和Safari。雖然如此,有一點很關鍵:你需要編碼解碼器去播放音頻和視頻,而不同的瀏覽器支持的編碼解碼器是不同的(想要進一步了解視頻容器和編碼解碼器,可以訪問鏈接http://peintohtml5.org/video.html)。幸運的是,這不會成為技術障礙,因為HTML5對音頻和視頻的支持方式非常靈活(各個瀏覽器支持的音頻和視頻格式一般有好幾種,它會輪流使用這幾種格式去播放音頻和視頻)。*當然,你最好提供多種格式的音頻和視頻源,以滿足不同瀏覽器的需求。*此外,你還可以繼續使用Silverlight或Flash插件。最后,在開始和結束標簽(例如<
audio> 和 <
/audio>)之間的文本,會在瀏覽器不支持audio或video元素的時候顯示到web頁面上。
例如:
<audio controls="controls"> <source src="laughter.mp3" type="audio/mp3" /> <source src="laughter.ogg" type="audio/ogg" /> Your browser does not support the audio element. </audio>
執行這段代碼時,瀏覽器將首先試圖播放laughter.mp3文件。如果沒有合適的編碼解碼器去播放,它會轉向播放下一個文件laughter.ogg。如果瀏覽器根本不認識audio元素,它會在音頻控件的位置顯示文本“Your
browser does not support the audio
element”。
關于音頻和視頻,需要警告大家的是:HTML5并沒有內置的數字版權管理(digital rights
management,簡稱DRM)支持,作為開發人員,你必須自己實現它。
現在,讓我們深入探討這兩個新元素。
音頻
首先,讓我們看看<
audio>的更多細節
<audio controls="controls"> <source src="laughter.mp3" type="audio/mp3" /> <source src="laughter.ogg" type="audio/ogg" /> Your browser does not support the audio element. </audio>
前面已經介紹過,瀏覽器會依次嘗試播放每個音頻源,直到找到一個能播放的源。
注意這里多了一個controls屬性。使用這個屬性后,瀏覽器將顯示音頻回放控件,包括播放/暫停按鈕、時間顯示控件、靜音按鈕和音量控件。在絕大多數情形下,把這些控件展示給用戶是明智的。我非常討厭打開一個網頁時有聲音響起,而且沒法把它停止、靜音或者調低,難道你不是這樣?
在IE瀏覽器中,各種音頻控件如下圖所示。

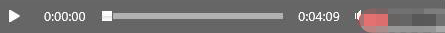
在不同的瀏覽器中,這些控件的外觀并不一樣。Chrome瀏覽器中的音頻回放控件如下圖所示(它正在播放一首歌)。當你的鼠標指針懸停在整個控件最右邊的聲音圖標上時,將會彈出一個下拉式的音量控制條。

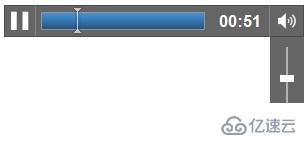
下圖是Firefox中的控件樣式,截圖停在了一首歌暫停的時刻。和Chrome一樣,它也有一個彈出式的音量控制條(本圖未顯示),可以通過將鼠標指針懸停在控件最右邊的聲音圖標上彈出它。

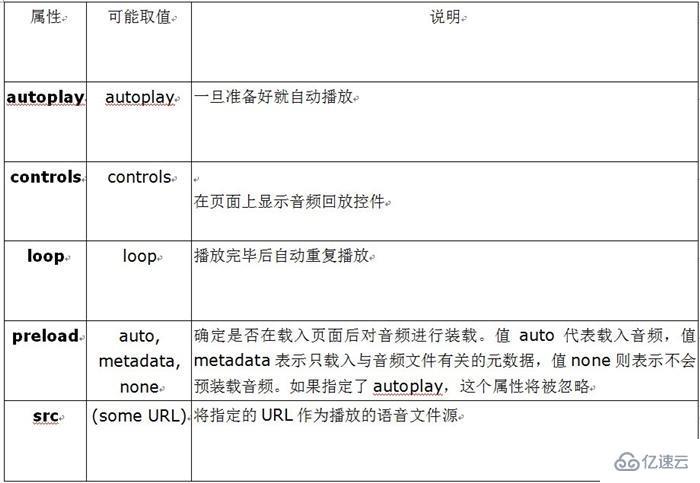
audio元素的其他一些有趣的屬性如下表所示。

下面這段示例代碼,執行時將顯示音頻回放控件,并在音頻文件加載完成后立刻自動播放,完成后再一遍又一遍地重復播放。
<audio controls="controls" autoplay="autoplay" loop="loop"> <source src="laughter.mp3" type="audio/mp3" /> <source src="laughter.ogg" type="audio/ogg" /> Your browser does not support the audio element. </audio>
如果你想在自己的瀏覽器中好好研究< audio>元素,可以參考http://w3schools.com/上的“Tryit
Editor”。它可以用來編輯一些示例代碼,然后看看會發生什么。此外,你也可以參閱下面這篇文章——How to add an HTML5 audio player to your
site(如何向你的站點添加HTML5音頻播放器)。
視頻
現在,讓我們試試< video>元素。
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg" /> <source src="movie.mp4" type="video/mp4" /> <source src="movie.webm" type="video/webm" /> Your browser does not support the video tag. </video>
前面講過,video元素也支持多個源,它會按順序依次嘗試播放。
與audio元素相同,video元素也有一個controls屬性。視頻控件在IE瀏覽器中的截圖如下所示。

video元素其他一些有趣的屬性如下表所示。

如果你希望繼續研究< video>元素,可以使用來自w3schools.com/的“Tryit
Editor”,用它來編輯一些示例代碼,然后看看代碼生成的效果。
感謝各位的閱讀!關于“怎么學會HTML5”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。