您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序組件中基于Canvas實現直播點贊氣泡效果的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
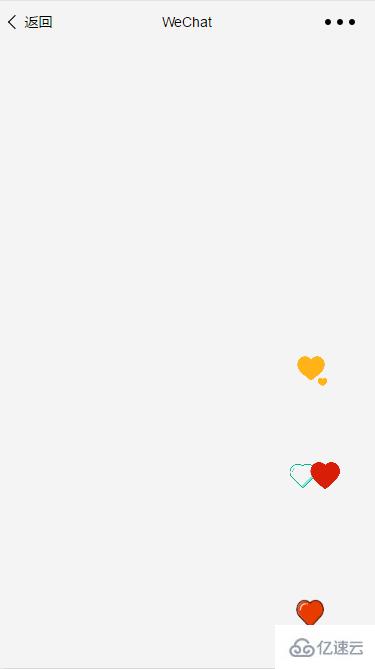
先發Canvas實現直播點贊氣泡效果圖:

實現細節:
1.JS:
drawImage:function(data){[/align]
var that = this
var p10= data[0][0]; /* 三階貝塞爾曲線起點坐標值*/
var p11= data[0][1]; /* 三階貝塞爾曲線第一個控制點坐標值*/
var p12= data[0][2]; /* 三階貝塞爾曲線第二個控制點坐標值*/
var p13= data[0][3]; /* 三階貝塞爾曲線終點坐標值*/
var p20= data[1][0];
var p21= data[1][1];
var p22= data[1][2];
var p23= data[1][3];
var p30= data[2][0];
var p31= data[2][1];
var p32= data[2][2];
var p33= data[2][3];
var t = factor.t;
/*計算多項式系數 (下同)*/
var cx1 = 3*(p11.x-p10.x);
var bx1 = 3*(p12.x-p11.x)-cx1;
var ax1 = p13.x-p10.x-cx1-bx1;
var cy1 = 3*(p11.y-p10.y);
var by1 = 3*(p12.y-p11.y)-cy1;
var ay1 = p13.y-p10.y-cy1-by1;
var xt1 = ax1*(t*t*t)+bx1*(t*t)+cx1*t+p10.x;
var yt1 = ay1*(t*t*t)+by1*(t*t)+cy1*t+p10.y;
var cx2 = 3*(p21.x-p20.x);
var bx2 = 3*(p22.x-p21.x)-cx2;
var ax2 = p23.x-p20.x-cx2-bx2;
var cy2 = 3*(p21.y-p20.y);
var by2 = 3*(p22.y-p21.y)-cy2;
var ay2 = p23.y-p20.y-cy2-by2;
var xt2 = ax2*(t*t*t)+bx2*(t*t)+cx2*t+p20.x;
var yt2 = ay2*(t*t*t)+by2*(t*t)+cy2*t+p20.y;
var cx3 = 3*(p31.x-p30.x);
var bx3 = 3*(p32.x-p31.x)-cx3;
var ax3 = p33.x-p30.x-cx3-bx3;
var cy3 = 3*(p31.y-p30.y);
var by3 = 3*(p32.y-p31.y)-cy3;
var ay3 = p33.y-p30.y-cy3-by3;
/*計算xt yt的值 */
var xt3 = ax3*(t*t*t)+bx3*(t*t)+cx3*t+p30.x;
var yt3 = ay3*(t*t*t)+by3*(t*t)+cy3*t+p30.y;
factor.t +=factor.speed;
ctx.drawImage("../../images/heart1.png",xt1,yt1,30,30);
ctx.drawImage("../../images/heart2.png",xt2,yt2,30,30);
ctx.drawImage("../../images/heart3.png",xt3,yt3,30,30);
ctx.draw();
if(factor.t>1){
factor.t=0;
cancelAnimationFrame(timer);
that.startTimer();
}else{
timer =requestAnimationFrame(function(){
that.drawImage([[{x:30,y:400},{x:70,y:300},{x:-50,y:150},{x:30,y:0}],[{x:30,y:400},{x:30,y:300},{x:80,y:150},{x:30,y:0}],[{x:30,y:400},{x:0,y:90},{x:80,y:100},{x:30,y:0}]])
})
}}2.原理:
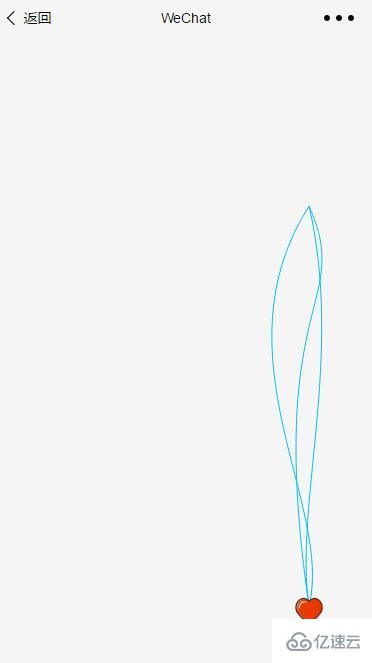
a.通過繪制三條不同的三階貝塞爾曲線,選取三張圖片讓其沿著各自的貝塞爾曲線運動,運動軌跡如下圖:

b.計算三階貝塞爾曲線x(t),y(t)的數學表達式。
三階貝塞爾曲線是通過四個點來形成一條曲線,兩個控制點,一個起點一個終點。
利用多項式系數即可得到x(t),y(t)的數學表達式:
cx = 3 * ( x1 - x0 ) bx = 3 * ( x2 - x1 ) - cx ax = x3 - x0 - cx - bx cy = 3 * ( y1 - y0 ) by = 3 * ( y2 - y1 ) - cy ay = y3 - y0 - cy - by x(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0 y(t) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0
這里畫了三條貝塞爾曲線,套用公式三次即可,這里沒有采用循環,如果貝塞爾曲線條數比較多時,可采用循環調用 ctx.drawImage,其中factor.t為三階貝塞爾曲線的參數,取值范圍[0,1], 最后調用ctx.draw(),并且設置定時器即可實現圖片沿著貝塞爾曲線運動。
3.Tip:
這里采用的定時器是通過requestAnimationFrame()函數實現的, 棄用setInterval的原因是實際測試中有卡幀現象并且動畫顯示有細微的不連續。
看完了這篇文章,相信你對“小程序組件中基于Canvas實現直播點贊氣泡效果的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。