您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序執行流程的案例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
導語:
微信小程序,小程序的一種,英文名Wechat Mini Program,是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或搜一下即可打開應用。
全面開放申請后,主體類型為企業、政府、媒體、其他組織或個人的開發者,均可申請注冊小程序。微信小程序、微信訂閱號、微信服務號、微信企業號是并行的體系。
我們這邊最近一直在做基礎服務,這一切都是為了完善技術體系,這里對于前端來說便是我們需要做一個Hybrid體系,如果做App,React Native也是不錯的選擇,但是一定要有完善的分層:
① 底層框架解決開發效率,將復雜的部分做成一個黑匣子,給頁面開發展示的只是固定的三板斧,固定的模式下開發即可
② 工程部門為業務開發者封裝最小化開發環境,最優為瀏覽器,確實不行便為其提供一個類似瀏覽器的調試環境
如此一來,業務便能快速迭代,因為業務開發者寫的代碼大同小異,所以底層框架配合工程團隊(一般是同一個團隊),便可以在底層做掉很多效率性能問題。
稍微大點的公司,稍微寬裕的團隊,還會同步做很多后續的性能監控、錯誤日志工作,如此形成一套文檔->開發->調試->構建->發布->監控、分析 為一套完善的技術體系
如果形成了這么一套體系,那么后續就算是內部框架更改、技術革新,也是在這個體系上改造,但很可惜,很多團隊只會在這個路徑上做一部分,后面由于種種原因不在深入,有可能是感覺沒價值,而最恐怖的行為是,自己的體系沒形成就貿然的換基礎框架,戒之慎之啊!
從第三方應用接入來說,微信應該是做的最好的,百度這邊有直達號等類似的產品,但是其體系化感覺還是有待提高的,阿里應該也有類似的技術產品誕生,從我們這層來說,都沒有太多知曉,所以要么是運營的不好要么是做的不好。
而從小程序誕生以來,我這邊便一直在關注,至今整個小程序體系已經十分完備了,騰訊小程序和騰訊云深度整合了,如果使用內測的開發者工具,全免費,純js就搞定小程序前后端,不用服務器、存儲、cdn、服務代碼,都是免費,開發完后端不用自己運維,大殺器的節奏,我有時候在想,騰訊的技術實力真的是強啊!
小程序的結構追溯
小程序的開發文檔還是比較完善的,依舊是 賬號申請->demo 流程,等熟悉后便可以走代碼上架等流程了,前端代碼用工具構建后上傳,后臺服務自己維護,配置地址映射,我們這里僅關注開發流程,所有使用其測試賬號即可。
1 appid wx0c387cc8c19bdf78 2 appsecret acd6c02e2fdca183416df1269d2e3fb9
經過一年多的發展,小程序形成的文檔已經比較完善了,我們可以從文檔和demo對小程序做出大概的判斷:

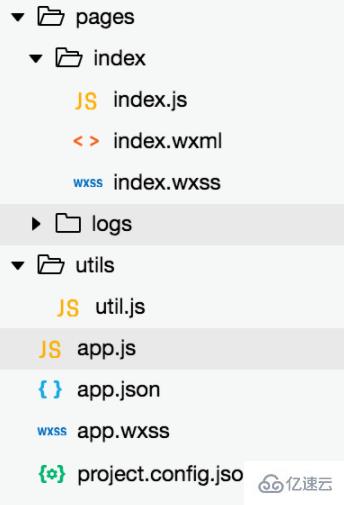
這里就是小程序給業務人員可以看到的代碼了,我們從這個代碼以及運行,基本可以將小程序的梗概猜測一番,這里首先看看其全局控制器APP:
//app.js
App({
onLaunch: function () {
// 展示本地存儲能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登錄
wx.login({
success: res => {
// 發送 res.code 到后臺換取 openId, sessionKey, unionId
}
})
// 獲取用戶信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
wx.getUserInfo({
success: res => {
// 可以將 res 發送給后臺解碼出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回
// 所以此處加入 callback 以防止這種情況
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
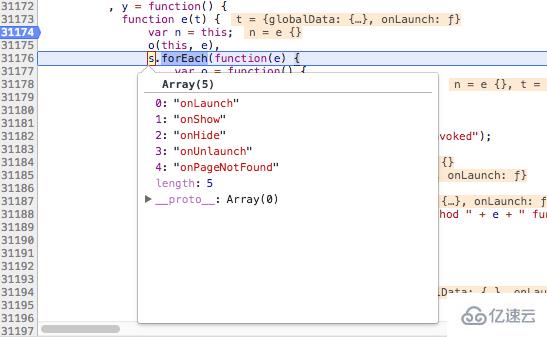
})一個應用只會有一個APP實例,而小程序為這個單例提供了幾個基本的事件定義,我們用的最多的應該是onLaunch、onShow、onHide(我還沒寫小程序,所以猜測):

我們這里來追溯一下小程序架構層的執行邏輯,從APP到一個view實例化是怎么做的,這里首先明確幾個點:
① 微信小程序事實上依舊是提供的webview執行環境,所以我們依舊可以在js環境中訪問window、location等屬性
② 微信小程序提供的展示的全部是Native定制化的UI,所以不要去想DOM操作的事
這里各位可以想象為,小程序界面中有一塊webview在執行真正的代碼邏輯,只不過這個webview除了裝載js程序什么都沒做,而所有的頁面渲染全部是js通過URL Schema或者JSCore進行的Native通信,叫Native根據設置的規則完成的頁面渲染。
全局控制器App
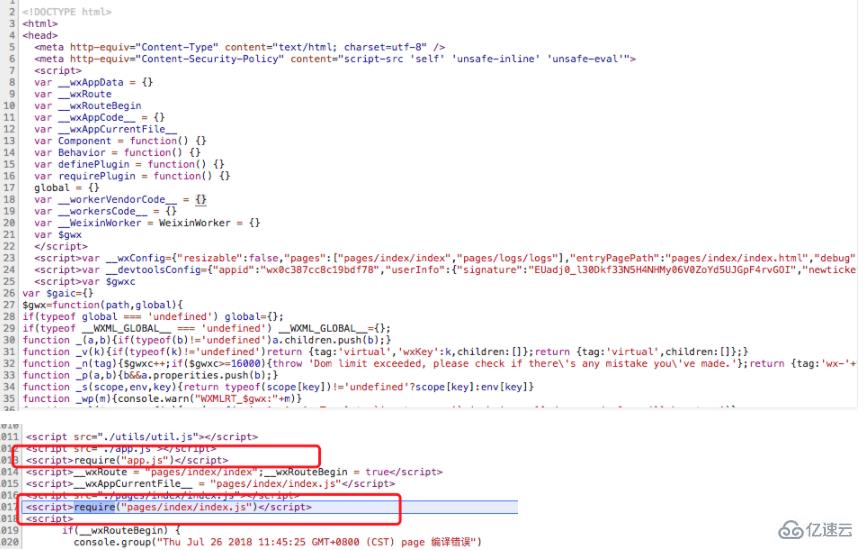
這里我們重點關注全局控制器App這個類做了什么,因為拿不到源碼,我們這里也只能猜測加單步調試了,首先微信容器會準備一個webview容器為我們的js代碼提供宿主環境,容器與構建工具會配合產出以下頁面:

他在這里應該執行了實例化App的方法:

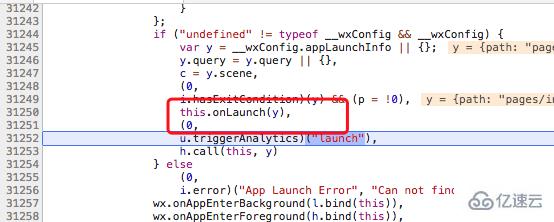
這一坨代碼,在這個環境下便相當晦澀了:
y = function() {
function e(t) {
var n = this;
o(this, e),
s.forEach(function(e) {
var o = function() {
var n = (t[e] || i.noop).bind(this);
Reporter.__route__ = "App",
Reporter.__method__ = e,
(0,
i.info)("App: " + e + " have been invoked");
try {
n.apply(this, arguments)
} catch (t) {
Reporter.thirdErrorReport({
error: t,
extend: "at App lifeCycleMethod " + e + " function"
})
}
};
n[e] = o.bind(n)
});
for (var r in t)
!function(e) {
g(e) ? (0,
i.warn)("關鍵字保護", "App's " + e + " is write-protected") : v(e) || ("[object Function]" === Object.prototype.toString.call(t[e]) ? n[e] = function() {
var n;
Reporter.__route__ = "App",
Reporter.__method__ = e;
try {
n = t[e].apply(this, arguments)
} catch (t) {
Reporter.thirdErrorReport({
error: t,
extend: "at App " + e + " function"
})
}
return n
}
.bind(n) : n[e] = t[e])
}(r);
this.onError && Reporter.registerErrorListener(this.onError);
var l = function() {
"hang" === (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {}).mode && (f = !0);
var e = (0,
a.getCurrentPages)();
e.length && (e[e.length - 1].onHide(),
(0,
u.triggerAnalytics)("leavePage", e[e.length - 1], !0)),
this.onHide(),
(0,
u.triggerAnalytics)("background")
}
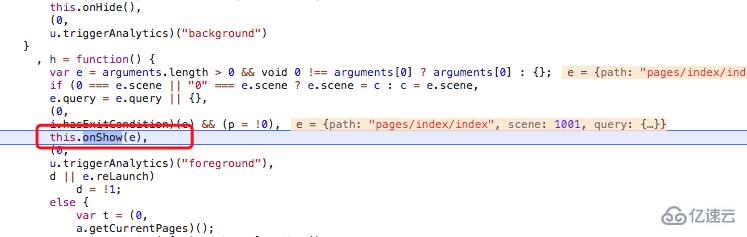
, h = function() {
var e = arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : {};
if (0 === e.scene || "0" === e.scene ? e.scene = c : c = e.scene,
e.query = e.query || {},
(0,
i.hasExitCondition)(e) && (p = !0),
this.onShow(e),
(0,
u.triggerAnalytics)("foreground"),
d || e.reLaunch)
d = !1;
else {
var t = (0,
a.getCurrentPages)();
t.length && (t[t.length - 1].onShow(),
(0,
u.triggerAnalytics)("enterPage", t[t.length - 1], !0))
}
};
if ("undefined" != typeof __wxConfig && __wxConfig) {
var y = __wxConfig.appLaunchInfo || {};
y.query = y.query || {},
c = y.scene,
(0,
i.hasExitCondition)(y) && (p = !0),
this.onLaunch(y),
(0,
u.triggerAnalytics)("launch"),
h.call(this, y)
} else
(0,
i.error)("App Launch Error", "Can not find __wxConfig");
wx.onAppEnterBackground(l.bind(this)),
wx.onAppEnterForeground(h.bind(this)),
_.call(this, "function" == typeof t.onPageNotFound)
}
return r(e, [{
key: "getCurrentPage",
value: function() {
(0,
i.warn)("將被廢棄", "App.getCurrentPage is deprecated, please use getCurrentPages.");
var e = (0,
a.getCurrentPage)();
if (e)
return e.page
}
}]),
e
}();
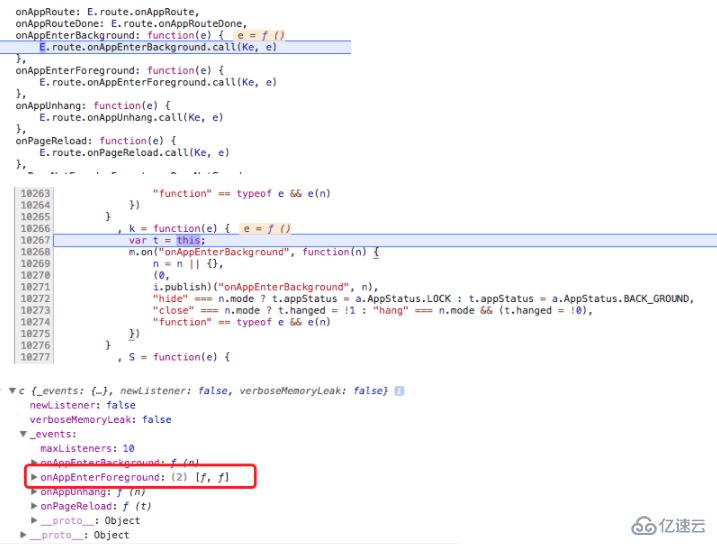
這里會往App中注冊一個事件,我們這里注冊的是onLaunch事件,這里對應的是當小程序初始化時候會執行這個回調,所以原則上應該是Native裝在成功后會執行這個函數,這里再詳細點說明下H5與Native的交互流程(這里是我之前做Hybrid框架時候跟Native同事的交互約定,小程序應該大同小異):
我們一般是在全局上會有一個對象,保存所有需要Native執行函數的對象,比如這里的onLaunch,Native在執行到一個狀態時候會調用js全局環境該對象上的一個函數
因為我們js注冊native執行是以字符串key作為標志,所以Native執行的時候可能是window.app['onLauch...']('參數')
而我們在window對象上會使用bind的方式將對應的作用域環境保留下來,這個時候執行的邏輯便是正確的
這里在小程序全局沒有找到對應的標識,這里猜測是直接在app對象上,Native會直接執行APP對象上面的方法,但是我這里有個疑問是View級別如果想注冊個全局事件該怎么做,這個留到后面來看看吧,這里是Native載入webview時,會執行對象定義的onLaunch事件,在下面的代碼看得到:

這里會結合app.json獲取首先加載頁面的信息,默認取pages數組第一個,但是具體哪里獲取和設置的代碼沒有找到,也跟主流程無關,我們這里忽略......然后我們看到代碼執行了onShow邏輯:

然后流轉到注冊微信容器層面的事件,我覺得,無論如何,這里應該是像微信容器注冊事件了吧,但是我找不到全局的key

Page流程
如果有微信小程序的同學,麻煩這里指點一下,是不是猜測正確,順便可以幫忙說明下這里,這里也是我覺得全局key,被Native調用的點,然后,邏輯上會獲取默認view的類開始做實例化,我們這里來到view級別代碼:
//index.js
//獲取應用實例
const app = getApp()
Page({
data: {
motto: 'Hello Wor11ld',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回
// 所以此處加入 callback 以防止這種情況
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在沒有 open-type=getUserInfo 版本的兼容處理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})他首先一來便獲取了當前app實例:
const app = getApp()
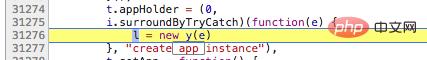
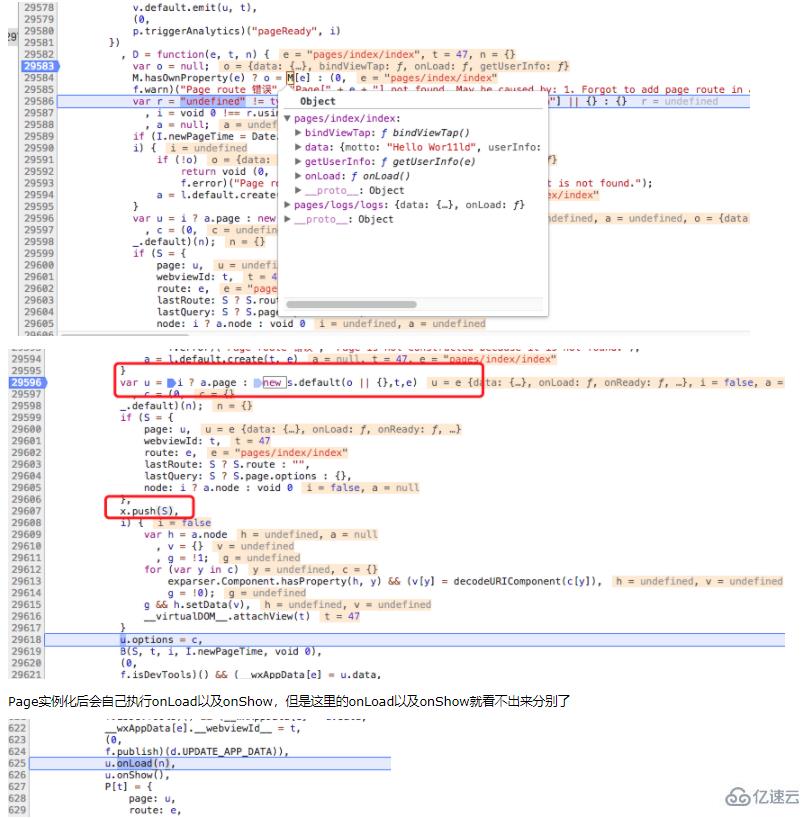
其次開始了view實例化流程,這個是Page的類入口,大家要注意view.js只是定義的類,但是其實例化應該在全局的控制器,其實例化在這里完成的:

總結
我們這里一起瞎子摸象一般對微信小程序架構做了簡單的摸索,這里發現事實上小程序流程與自己所想有一些出入,這里初步認為流程是這樣的:
① 我們寫好小程序代碼后,提交代碼
② 在發布流程中我們的代碼經過構建流程,app.json以及入口的index.html(偽造頁面),重新組裝為一個只有js代碼的空頁面
③ 這里開始載入流程,用戶點擊一個微信按鈕,進入小程序
④ 微信容器開啟Hybrid容器,webview載入入口頁面(我感覺應該有個規則可以通過url去打開固定一個小程序頁面,這里后續碰到開發案例再說)
⑤ webview執行環境實例化App,其后自動裝載默認Page(這里默認是index)
PS:這里我有個很疑惑的點,微信Native容器的各個事件點什么時候執行,由誰執行?
⑥ 進入頁面渲染邏輯
⑦ ......
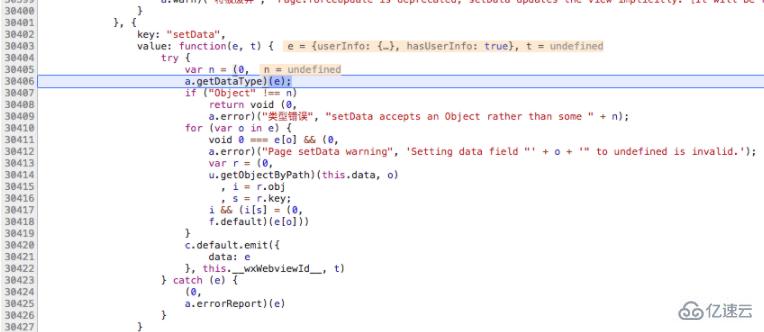
這里我還比較在意,執行事件后,對應Native頁面是如何進行更新的,所以我們這里關注下這段代碼:
1 debugger;
2 this.setData({
3 userInfo: app.globalData.userInfo,
4 hasUserInfo: true
5 })
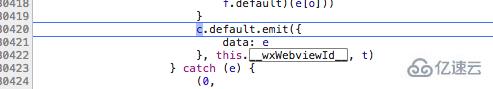
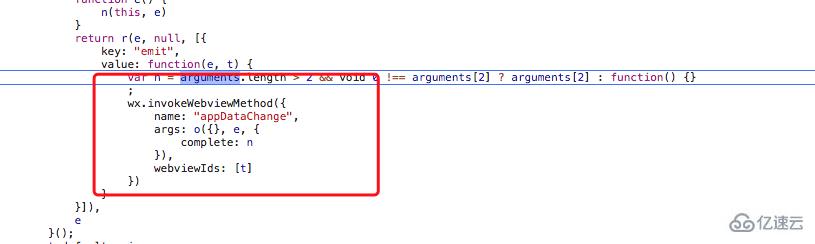
這里出現了一段非常關鍵的代碼:


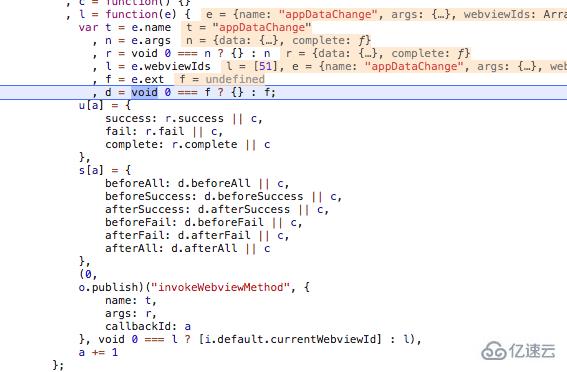
可以看到,我們這里往微信容器注冊了一個appDataChange的異步事件,而這個時候就將所有的邏輯交給了Native本身,Native執行結束后會根據webviewIds找到后續要執行的回調繼續執行。

以上是“小程序執行流程的案例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。