溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用Vue怎么編寫一個搖一搖功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

<van-popup v-model="isTip" class="popInfo" :close-on-click-overlay="false"> <div class="mainBody"> <h4 class="systemTip">溫馨提示</h4> <div class="confirm"> 由于ios系統需要手動獲取訪問動作與方向的權限,為保障游戲的正常進行,請在訪問提示中點擊允許。 </div> </div> <button class="bottomButton" @click="handleInit"> 知道了 </button> </van-popup>
shake.js
//引入shake.js
created(){
this.initShake()
const isAction = JSON.parse(localStorage.getItem('getAction'))
var ua = navigator.userAgent.toLowerCase();
if(ua.indexOf("like mac os x") > 0){
var reg = /os [\d._]*/gi ;
var verinfo = ua.match(reg) ;
var version = (verinfo+"").replace(/[^0-9|_.]/ig,"").replace(/_/ig,".");
if (parseFloat(version) >= 13.3 && !isAction){
localStorage.setItem("getAction",true)
this.isTip = true
}
}
},
methods:{
initShake(){
this.myShakeEvent = new Shake({
threshold: 15, // 搖動閾值
timeout: 1000 // 事件發生頻率,是可選值
});
this.myShakeEvent.start();
window.addEventListener('shake', xx);
},
handleInit(){
this.isTip = false
this.ios13granted()
},
ios13granted() {
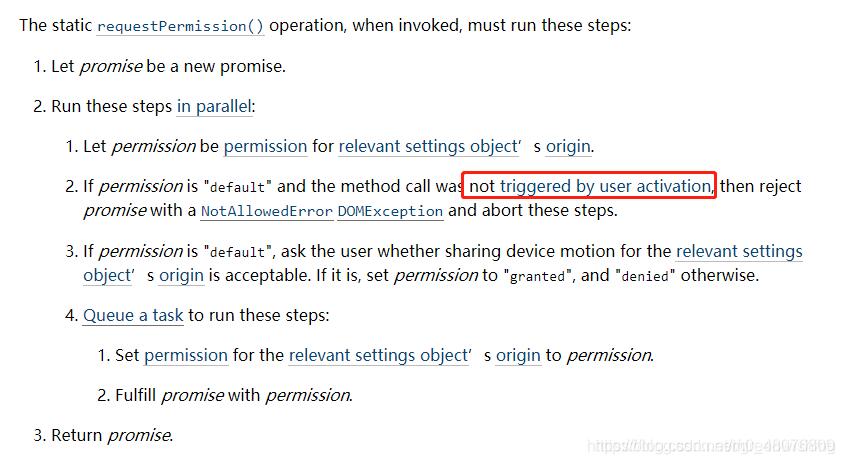
if (typeof DeviceMotionEvent.requestPermission === 'function') {
DeviceMotionEvent.requestPermission().then(permissionState => {
if (permissionState === 'granted') {
this.initShake() //搖一搖
} else if(permissionState === 'denied'){// 打開的鏈接不是https開頭
alert("當前IOS系統拒絕訪問動作與方向。請退出微信,重新進入活動頁面獲取權限。或直接點擊抽簽桶參與活動")
}
}).catch((error) => {
alert("請求設備方向或動作訪問需要用戶手勢來提示")
})
} else {
// 處理常規的非iOS 13+設備
alert("處理常規的非iOS 13+設備")
}
},
}關于利用Vue怎么編寫一個搖一搖功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。