您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了JavaScript中實現繼承的方法有哪些,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
這種技術的基本思想很簡單,就是在子類型構造函數的內部調用超類型的構造函數。另外,函數只不過是在特定環境中執行代碼的對象,因此通過使用apply()和call()方法也可以在新創建的對象上執行構造函數。
function Box(name){
this.name = name
}
Box.prototype.age = 18
function Desk(name){
Box.call(this, name) // 對象冒充,對象冒充只能繼承構造里的信息
}
var desk = new Desk('ccc')
console.log(desk.name) // --> ccc
console.log(desk.age) // --> undefined從中可以看到,繼承來的只有實例屬性,而原型上的屬性是訪問不到的。這種模式解決了兩個問題,就是可以傳參,可以繼承,但是沒有原型,就沒有辦法復用。
function Box(name){
this.name = name
}
Box.prototype.run = function (){
console.log(this.name + '正在運行...')
}
function Desk(name){
Box.call(this, name) // 對象冒充
}
Desk.prototype = new Box() // 原型鏈
var desk = new Desk('ccc')
console.log(desk.name) // --> ccc
desk.run() // --> ccc正在運行...這種繼承方式的思路是:用使用原型鏈的方式來實現對原型屬性和方法的繼承,而通過借用構造函數來實現對實例屬性的繼承。
原型式繼承:是借助原型可以基于已有的對象創建新對象,同時還不必因此創建自定義類型。講到這里必須得提到一個人,道格拉斯·克羅克福德在2006年寫的一篇文章《Prototype inheritance in Javascript》(Javascript中的原型式繼承)中給出了一個方法:
function object(o) { //傳遞一個字面量函數
function F(){} //創建一個構造函數
F.prototype = o; //把字面量函數賦值給構造函數的原型
return new F() //最終返回出實例化的構造函數
}看如下的例子:
function obj(o) {
function F (){}
F.prototype = o;
return new F()
}
var box = {
name: 'ccc',
age: 18,
family: ['哥哥','姐姐']
}
var box1 = obj(box)
console.log(box1.name) // --> ccc
box1.family.push('妹妹')
console.log(box1.family) // --> ["哥哥", "姐姐", "妹妹"]
var box2 = obj(box)
console.log(box2.family) // --> ["哥哥", "姐姐", "妹妹"]因為上述的代碼的實現邏輯跟原型鏈繼承很類似,所以里面的引用數組,即family屬性被共享了。
function obj(o) {
function F (){}
F.prototype = o;
return new F()
}
function create(o){
var clone = obj(o) // 通過調用函數創建一個新對象
clone.sayName = function(){ // 以某種方式來增強這個對象
console.log('hi')
}
return clone // 返回這個對象
}
var person = {
name: 'ccc',
friends: ['aa','bb']
}
var anotherPerson = create(person)
anotherPerson.sayName() // --> hi這個例子中的代碼基于person返回一個新對象————anotherPerson。新對象不僅具有person的所有屬性和方法,而且還有自己的sayHi()方法。在主要考慮對象而不是自定義類型和構造函數的情況下,寄生式繼承也是一種有用的模式。使用寄生式繼承來為對象添加函數,會由于不能做到函數復用而降低效率,這一點與構造函數模式類似。
前面說過,組合繼承是Javascript最常用的繼承模式,不過,它也有自己的不足。組合繼承最大的問題就是無論什么情況下,都會調用過兩次超類型構造函數:一次是在創建子類型原型的時候,另一次是在子類型構造函數內部。沒錯,子類型最終會包含超類型對象的全部實例屬性,但我們不得不在調用子類型構造函數時重寫這些屬性,再來看一下下面的例子:
function SuperType(name){
this.name = name;
this.colors = ['red','black']
}
SuperType.prototype.sayName = function (){
console.log(this.name)
}
function SubType(name, age){
SuperType.call(this, name) // 第二次調用SuperType
this.age = age
}
SubType.prototype = new SuperType() // 第一次調用SuperType
SubType.prototype.constructor = SubType
SubType.prototype.sayAge = function (){
console.log(this.age)
}第一次調用SuperType構造函數時,SubType.prototype會得到兩個屬性:name和colors。他們都是SuperType的實例屬性,只不過現在位于SubType的原型中。當調用SubType構造函數時,又會調用一次SuperType構造函數,這個一次又在新對象上創建了實例屬性name和colors。于是,這兩個屬性就屏蔽了原型中的兩個同名屬性。即有兩組name和colors屬性:一組在實例上,一組在原型上。這就是調用兩次SuperType構造函數的結果。解決這個問題的方法就是————寄生組合式繼承。
所謂寄生組合式繼承,即通過借用構造函數來繼承屬性,通過原型鏈的混成形式來繼承方法。其背后的基本思路是:不必為了制定子類型的原型而調用超類型的構造函數,我們所需要的無非就是超類型原型的一個副本而已。本質上,就是使用寄生式繼承來繼承超類型的原型,然后再將結果指定給子類型的原型。寄生組合式繼承的基本模式如下:
function object(o) {
function F (){}
F.prototype = o;
return new F()
}
function inheritPtototype(subType, superType){
var prototype = object(superType.prototype) // 創建對象
prototype.constructor = subType // 增強對象
subType.prototype = prototype // 指定對象
}
function SuperType(name){
this.name = name
this.colors = ['red', 'white']
}
SuperType.prototype.sayName = function(){
console.log(this.name)
}
function SubType(name,age){
SuperType.call(this,name)
this.age = age
}
inheritPtototype(SubType, SuperType)
SubType.prototype.sayAge = function(){
console.log(this.age)
}
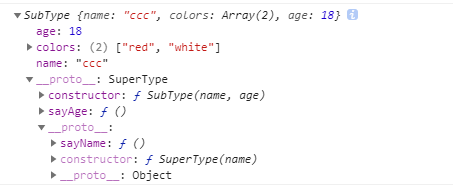
var instance = new SubType('ccc', 18)
instance.sayName() // --> ccc
instance.sayAge() // --> 18
console.log(instance)控制臺打印出的結構:

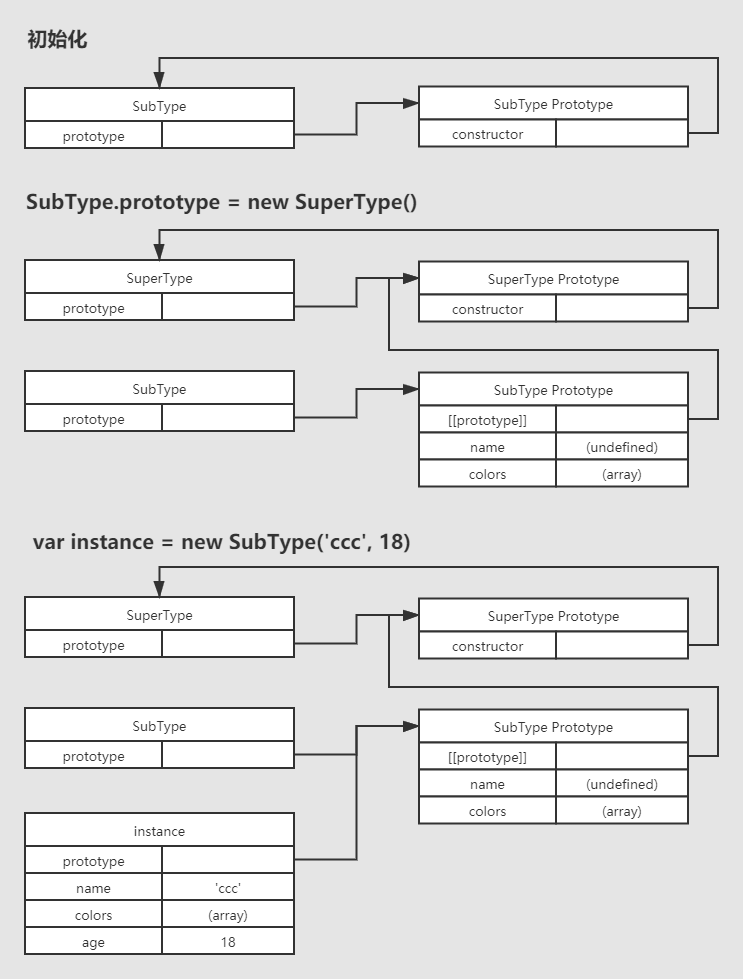
詳細的圖解:

上述內容就是JavaScript中實現繼承的方法有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。