您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何聲明第一個css變量,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
剛開始的“css變量”,經擴展之后,稱為“css自定義屬性”。當各種預處理器滿天飛的時候,css變量已經開始漸漸普及在特定的應用場景,css變量確實發揮了很大的作用。
此外,與一些 CSS 預處理器不同的是,CSS 變量實際上是 DOM 的一部分,這對于開發有極大的好處。
為什么學習 CSS 變量?
關于為什么在 CSS 中使用變量有很多理由,其中最主要的一點就是它減少了樣式代碼的重復。

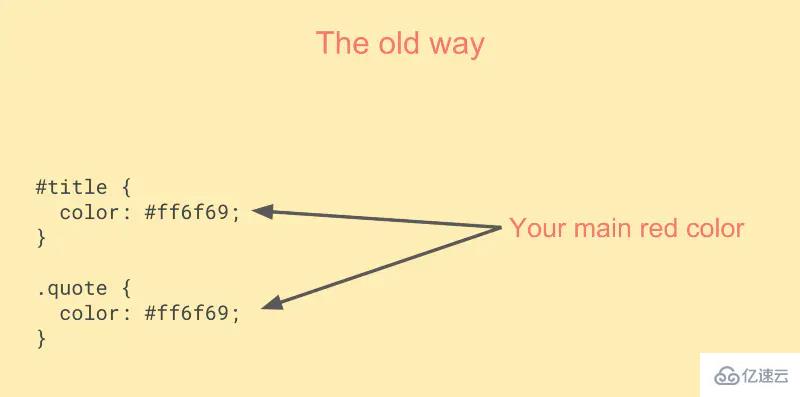
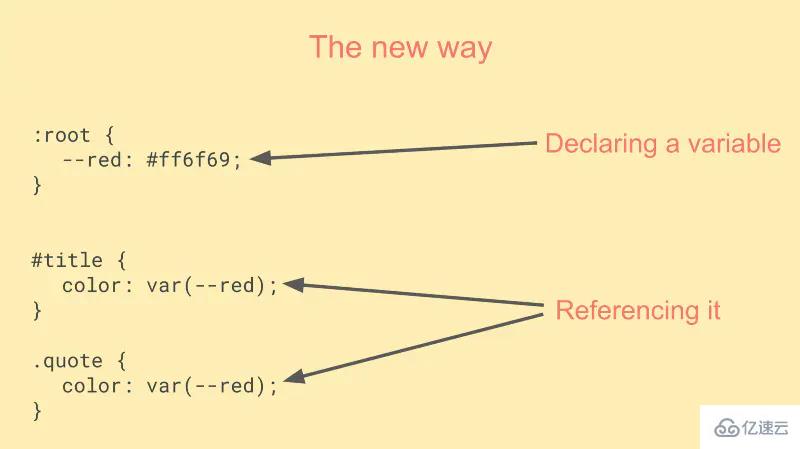
以這段代碼為例,像我們下面這樣為 #ffeead 顏色創建一個變量會比機械地重復它好得多:

這樣一來你的代碼不僅僅是變得更加可讀,而且也為你將來想要做出改變提供了更多的靈活性。
雖然這一功能 SASS 和 LESS 早在幾年前就實現了,但 CSS 變量還是有很多亮點:
它不需要經過任何轉譯步驟,因為它是瀏覽器原生支持的。所以你不需要像使用 SASS 和 LESS 那樣,你不需要任何設置就能直接書寫這樣的代碼。
它是 DOM 的一部分,這給我們帶來了極大的便利,這一點我后面會在文章中進行闡述。
那么我們開始吧!
聲明你的第一個 CSS 變量
在聲明一個變量之前,首先你要確定這個變量的作用域在哪,如果你想讓它在全局生效,只需在:root偽類中定義它即可。它會匹配文檔的根元素(通常是<html>標簽)。
由于變量是可繼承的,所以你的整個 HTML 結構樹都能使用這個變量,因為所有的 DOM 元素都是 <html> 節點的后代。
:root {
--main-color: #ff6f69;
}你可以像設置任何CSS屬性一樣聲明一個變量。 但不同的是,變量必須以兩個破折號開頭。
而要獲取到這個變量的值,需要使用 var() 函數,并將變量的名稱作為參數傳入。
#title {
color: var(--main-color);
}你的標題將被賦值 #ff6f69 的顏色。

聲明一個局部變量
你也可以創建局部變量,局部變量只能夠被聲明的元素及其子元素訪問。一般當你想要僅在頁面的某些特定部分使用這個變量時聲明。
例如,假設你的頁面中有個警告框,你想給它賦值一個特殊的顏色,而這個顏色在頁面的其他部分又沒有應用到。那么在這種情況下,就應該避免創建全局變量,使用局部變量就更為合理。
.alert {
--alert-color: #ff6f69;
}現在在其子元素中就能夠使用這個變量了:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}如果你嘗試在頁面其他位置使用變量 alert-color,是無效的,瀏覽器會忽略那一行 CSS 代碼。
通過 CSS 變量更容易地實現響應式布局
CSS 變量的一大優勢是它們可以訪問 DOM ,這是 LESS 或 SASS 的變量所做不到的,因為它們會被編譯為常規的 CSS 。
這意味著你可以根據屏幕的寬度來改變變量的值:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}僅僅通過這簡單的四行代碼,你就能改變你的應用在小屏幕上所顯示的主字體大小,騷操作?
JavaScript 如何訪問 CSS 變量
與 DOM 相結合的另一大優勢是你可以通過 JavaScript訪問到變量,甚至可以更新變量的值,例如基于交互的樣式改變。如果你想讓用戶能夠更改你的網站的樣式(如調整字體大小),這將會是一個非常完美的解決方案。
讓我們繼續剛剛的例子,在 JavaScript 中獲取 CSS 變量的值只需要三行代碼。
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor); --> '#ffeead'要更新 CSS 變量,只需在已聲明變量的元素上調用 setProperty 方法,并將變量名稱作為第一個參數,將新值作為第二個參數傳入。
root.style.setProperty('--main-color', '#88d8b0')main-color 屬性會改變你的頁面的整體外觀,這讓用戶自定義網站的主題色變得極其簡單。
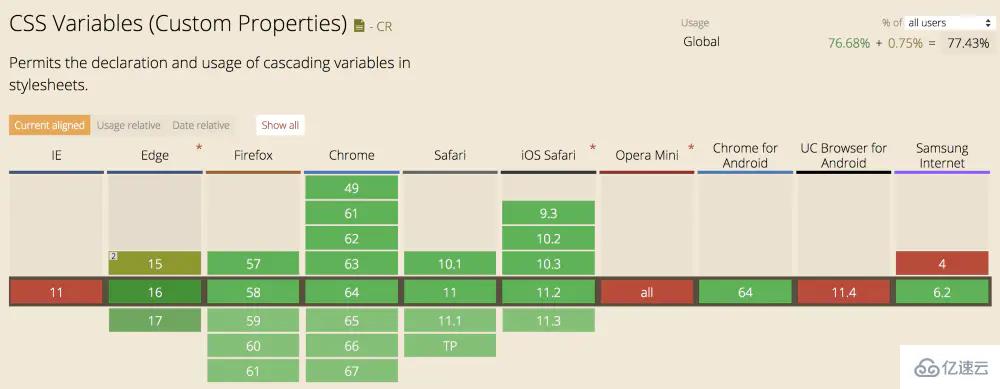
瀏覽器支持
目前,全球網站流量的 77% 支持CSS變量,而美國已經接近90%。我們已經在 Scrimba.com 上使用 CSS 變量,因為我們的客戶大多使用現代瀏覽器。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何聲明第一個css變量”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。