您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何正確的調用servlet?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
我們在進行jsp頁面點擊按鈕進行登錄的時候,首先需要登錄到進行登錄檢查的servlet,但是在下個jsp頁面,我們需要那個頁面通過servlet進行轉發,所以需要從servlet直接跳轉到另一個servlet,其實寫法很簡單,只要保證映射地址正確即可.
response.sendRedirect("xxxxx");
xxxx: 是你需要轉發的servlet的映射地址
1.第一種情況
每一個功能對應一個servlet的時候,這時我們用標簽直接調用servlet的時候,語法如下:
<a href="product?&cid=${cid}&page=${status.index}" rel="external nofollow" >${status.index}</a>其中product是對應的servlet的映射地址,用?問好隔開,& + 參數名+ = + 參數值,參數值可以用el表達式去表示。
2.第二種情況
當我們把多個servlet進行合并的時候,對應的每一個servlet肯定都會有相應的描述的方法,這種情況下使用a標簽進行servlet的調用語法如下:
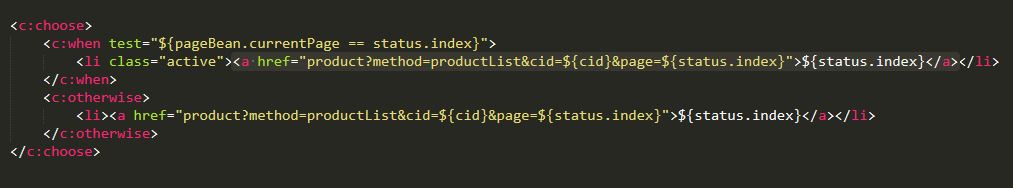
<a href="product?method=productList&cid=${cid}&page=${status.index}" rel="external nofollow" >${status.index}</a>其中product是對應的servlet的映射地址,中間使用?問好隔開,method+ = 方法 即 productList,后面的參數和參數名稱和第一種情況的表示方式一樣。

直接在表單的action中添加servlet的映射地址,同時表明該提交servlet的方法是get還是post,兩種區別還是比較大的。
<form action="servlet" method="get"> <input type="submit" value="test"> </form>
首先我們先些一個按鈕,即button,這里要特別主題該按鈕需要放在表單里面才會有效果,即相當于一個提交的效果。
//這里為按鈕添加了onclick的時間,并鏈接到一個函數上
<input type="button" value="button" "test();">
//這里是函數部分,用于跳轉到需要使用的servlet上
function test()
{
var f=document.forms[0];
f.action="servlet"; //這里填寫的是servlet的映射地址
f.submit();
}這里的本質是把button按鈕賦予了submit的功能。
因為ajax的優點不僅在于可以在不轉發servlet的情況下進行頁面的更新
通過ajax實現請求:
function Test(id) {
$.ajax({
type:"get",
url:"${pageContext.request.contextPath }/Servlet",
data:{"id":id}
});
}這里的路徑URL有固定的格式,后面跟的servlet是需要調用的servlet的映射地址
再舉一個例子,也掌握一下ajax的具體用法
//以下是js中的ajax
<script type="text/javascript">
function ajaxFun(){
$.ajax({
type: "POST", //傳數據的方式
url: "TestServlet", //servlet地址
data: $('#form').serialize(), //傳輸的是form表單里面的數據
success: function(result){ //傳數據成功之后的操作 result是servlet傳回來的數據 這個函數對result進行處理,讓它顯示在 輸入框中,也就是回調一個函數,但是概念不同
$("#result").val(result); //根據id找到輸入框 并且將result的值傳進去
}
});
}
</script>
//下面是html的代碼和表單
<div align="center"><form id="form">
first:<input type="text" name="first" id="first">
second:<input type="text" name="second" id="second">
//這里給按鈕添加了點擊的事件
<button type="button" "ajaxFun()">button</button> //提交按鈕
</form>
// 用來顯示result的文本框
<input type="text" id="result">
</div>
//上面的請求需要返回result 那么這個值由servlet去返回 部分代碼如下
String first = request.getParameter("first"); //從頁面獲取數據first
String second = request.getParameter("second"); //從頁面獲取數據second
String result=first+second;
System.out.println(result); //用于測試打印是否有數據;
out.println(result); //將數據傳到前端,這步非常重要看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。