您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中選擇器優先級與!important權重的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
.class選擇器要高于標簽選擇器。
#id選擇器要高于.class選擇器。
標簽選擇器是優先級最低的選擇器。
!important的屬性它的權重值優先級最高的,大于所有的選擇器。
讓我們進入標簽選擇器和.class選擇器誰的優先級高實踐,實踐內容如:將HTML頁面中的h3標簽設置文本顏色。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>優先級</title>
<style>
h3{
color: red; /*紅色*/
}
.box{
color: springgreen; /*綠色*/
}
</style>
</head>
<body>
<h3 class="box">微笑是最初的信仰</h3>
</body>
</html>結果圖

讓我們進入.class選擇器和id選擇器誰的優先級高實踐,實踐內容如:將HTML頁面中的h3標簽設置文本顏色。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>優先級</title>
<style>
h3{
color: red; /*紅色*/
}
.box{
color: springgreen; /*綠色*/
}
#box{
color:blue; /*藍色*/
}
</style>
</head>
<body>
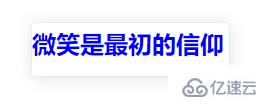
<h3 class="box" id="box">微笑是最初的信仰</h3>
</body>
</html>結果圖

現在我們知道了標簽選擇器優先級最低,那么筆者將標簽選擇器添加!important屬性呢,誰的優先級更高呢?
!important權重使用格式如下:
color: red !important; /*紅色*/
注意:屬性:值 !important屬性值用空格隔開即可。
讓我們進入 !important屬性使用實踐,看看!important屬性威力有多大哈。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>!important使用</title>
<style>
h3{
color: red !important; /*紅色*/
}
.box{
color: springgreen; /*綠色*/
}
#box{
color:blue; /*藍色*/
}
</style>
</head>
<body>
<h3 class="box" id="box">微笑是最初的信仰</h3>
</body>
</html>結果圖

優先級從低到高如:標簽選擇器、.class選擇器、#id選擇器、!important屬性
關于“CSS中選擇器優先級與!important權重的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。