您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JS內存管理機制及驗證的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
作用域
JavaScript 的變量被作用域所限制,如果超出了作用域,那么變量就沒有辦法再被使用,這樣做的優點是:
可以避免當前的變量轉為全局變量
有效限制變量的作用區域
而變量作用域也會按照聲明方式的不同,產生不同的作用域:
未聲明:全局變量
var 聲明:作用域在 函數 中
let、const 聲明:作用域在 {} 中
var 聲明的變量
在函數內聲明的變量其作用域會被限制在該函數的調用棧中,在外部無法直接得到該作用域內的變量。下面的例子中, fn 函數內的變量在全局下是沒有辦法查看的。
function fn() {
var a = 1;
}
fn();
console.log(a); // 無法得到 fn 函數內的 a 變量所以常用 "立即函數" 來限制變量的作用域,主要是避免全局變量的產生。
(function() {
var b = 1;
})();
console.log(b); // 無法得到 fn 函數內的 b 變量let、const 聲明的變量
ES6 之后所新增的let、const 作用域則與過去不同,改用 {} 作為作限制用域的方式,這讓 for 循環及部分語法避免產生多余的變量來影響作用域。
與 var 不同的是 const 所定義的變量作用域被限制在 {} 中。所以這個例子中的變量 c 可在外部得到值,d 則無法取到。
{
var c = 1;
const d = 1;
}
console.log(c); // 1
console.log(d); // Uncaught ReferenceError: d is not defined,無法取到變量 d內存管理機制
每當我們新增一個變量時,在內存中就會占用一個位置來保存它的值,以便在程序后續運行時可以多次使用。
下面的代碼會在內存中開辟一個 a 的空間來存儲數字 1 的值。
var a = 1
流程如下:
開辟一個內存空間來存放變量 a ,不過這時還沒有賦值(原因可參考:Hoisting)

為 a 賦值。

所有的變量都會占用內存空間,除此之外對象、數組的屬性以及函數參數等也會用相同的概念進行占用。調用一個函數時,每一個函數的作用域也都會反復的進行內存占用。隨著應用程序越來越復雜的情況下,如果持續的占用內存而沒有進行適當的釋放,那么內存可能會被耗盡。
JavaScript 引擎具有內存回收的機制,會釋放不再使用的變量內存,其基本概念為:當沒有任何的引用指向它時就會釋放內存。
來自MDN:collectible if there are zero references pointing to it.
內存釋放的驗證
下面用一個例子來說明及驗證內存釋放的機制,首先用一段函數來產生一個非常長的字符串,長字符串會占用大量的內存空間。
在調用 randomString 函數后會返回一個很長的字串:
function randomString(length) {
var result = '';
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var charactersLength = characters.length;
for (var i = 0; i < length; i++) {
result += characters.charAt(Math.floor(Math.random() * charactersLength));
}
return result;
}定義一個全局變量 demoData,這個變量會持續維持可被引用的狀態。
var demoData = []; // 全局變量
function getData() {
for (let i = 0; i < 1000; i++) {
demoData.push(randomString(5000))
}
}
getData()
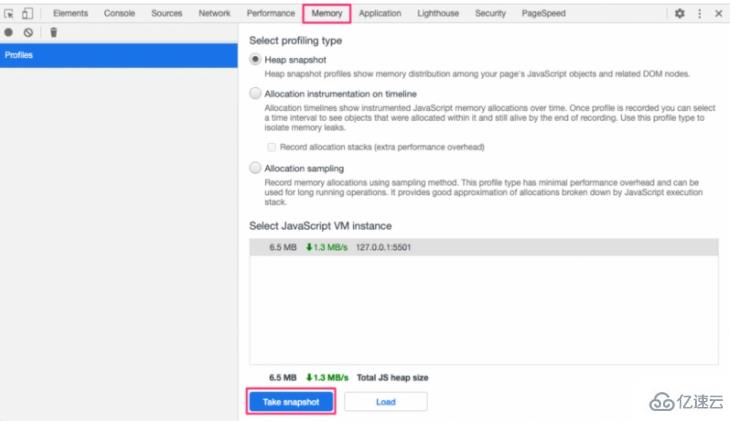
console.log(demoData); // 可引用 demoData 值執行這段代碼后,進入 Chrome DevTools 中的 Memory 頁,這個功能可以得到當前頁面所占用的內存狀況。接下來點擊 "Take snapshot" 按鈕。

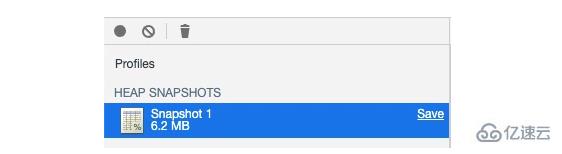
可以看到目前執行完這段代碼后占用了 6.2MB 的內存空間(注意:任何瀏覽器環境和插件都會影響所占用的內存狀態)。

限制變量的作用域,使變量無法再被外部引用。
此段代碼依然會執行這個函數,也會將值賦值給變量,但外部無法再次引用 demoData 的值。
function getData() {
var demoData = []; // 局部變量
for (var i = 0; i < 1000; i++) {
demoData.push(randomString(5000))
}
}
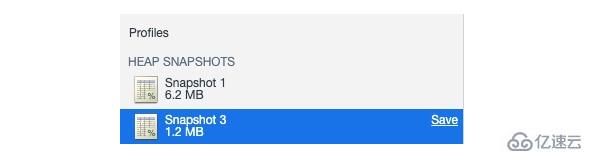
getData();然后回到 Memory 頁點擊 "Take snapshot" 重新取得內存的狀態,接下來會得到與前面不同的結果,這次只占用了 1.2MB 的內存(其中 5MB 被釋放掉了)

總結
通過前面的例子,我們知道了作用域以及內存之間的關系,而內存管理也是前端打工人必須要掌握的知識(除了控制內存的使用大小,還需在必要時保留而不被釋放)。
以上是“JS內存管理機制及驗證的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。