您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在SpringBoot中使用Vue對前后端進行合并,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
前后端分離開發項目
前端vue項目
服務端springboot項目
如何將vue的靜態資源整合到springboot項目里,通過啟動jar包的方式部署服務。
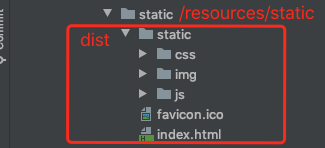
前端項目執行npm run build命令進行打包,會自動生成打包后的dist目錄文件所有東西放置在Resources/static文件下,如下圖

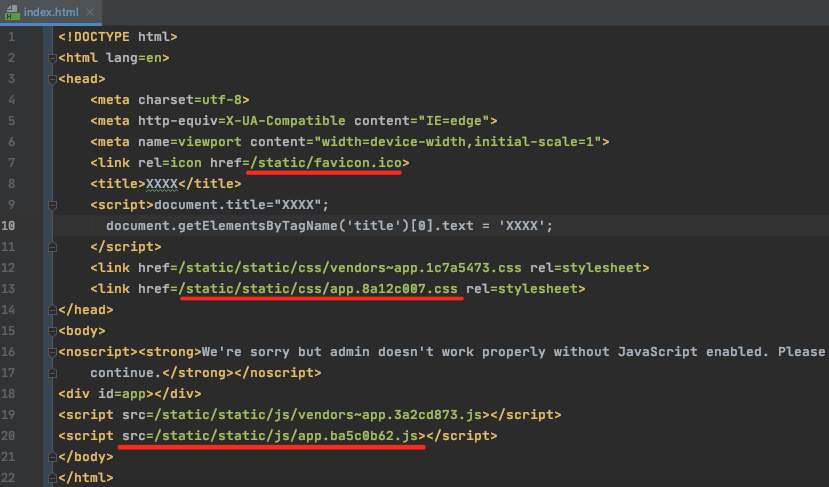
此處index.html文件的資源路徑(需要在前端打包配置中進行配置)應該如下圖:

對應的springboot:application.yml需添加:
server: port: 8080 tomcat: uri-encoding: UTF-8 spring: application: name: "xxxx" servlet: application-display-name: myProject mvc: static-path-pattern: /static/**
為了解決vue-router路由的路徑無法正常解析
將vue-router中的路徑加上統一的前綴“/vueXX”(自定義),然后在springboot項目中自定義過濾器,攔截帶“/vueXX”的路徑,將請求轉發到“/index.html”(將vue的路由資源交給路由處理)。
啟動類中需添加:
public class MyProJect {
public static void main(String[] args) {
SpringApplication.run(MyProJect.class,args);
}
@Bean
public WebServerFactoryCustomizer<ConfigurableWebServerFactory> webServerFactoryCustomizer(){
return factory -> {
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/static/index.html");
factory.addErrorPages(error404Page);
};
}
}如果在項目中配置了過濾器:需要在過濾器中去除對應的資源文件后綴的過濾條件。
配置至此,啟動項目應該是可以訪問到頁面。可以在瀏覽器打開調試工具,查看NetWork下的請求地址是否成功再進行排查。
關于如何在SpringBoot中使用Vue對前后端進行合并就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。