您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中根據元素顯示模式的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在CSS中,根據元素顯示模式的不同元素標簽被分為了兩類:行內元素(inline-level)、塊級元素(block-level)。
1.1,行內元素就是不會獨占一行的元素,例如:span buis strong em ins del等;
1.2,塊級元素就是會獨占一行的元素,例如:p p h ul ol dl li dt dd等。
2.1,行內元素不會獨占一行,而塊級元素會獨占一行;
2.2,行內元素不能設置寬度和高度,它的寬度和高度會隨著文本的改變而該改變。塊級元素可以設置寬度和高度,
如果沒有設置寬度和高度,在默認情況下和父元素一樣寬,高度則為0;
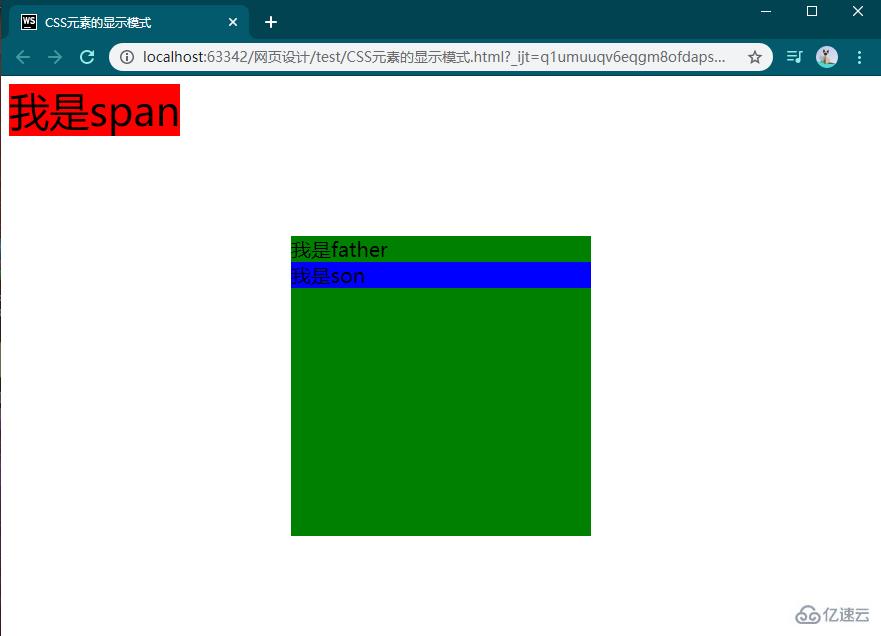
2.3,下面這個實例就是通過給行內元素span,塊級元素p設置樣式,來展示行內元素和塊級元素的差異:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的顯示模式</title> </head> <body> <span>我是span</span> <div> 我是father <div>我是son</div> </div> </body> </html>

4.1,設置元素的display屬性
4.2,display取值:inline(行內)、block(塊級)、inline-block(行內塊級)
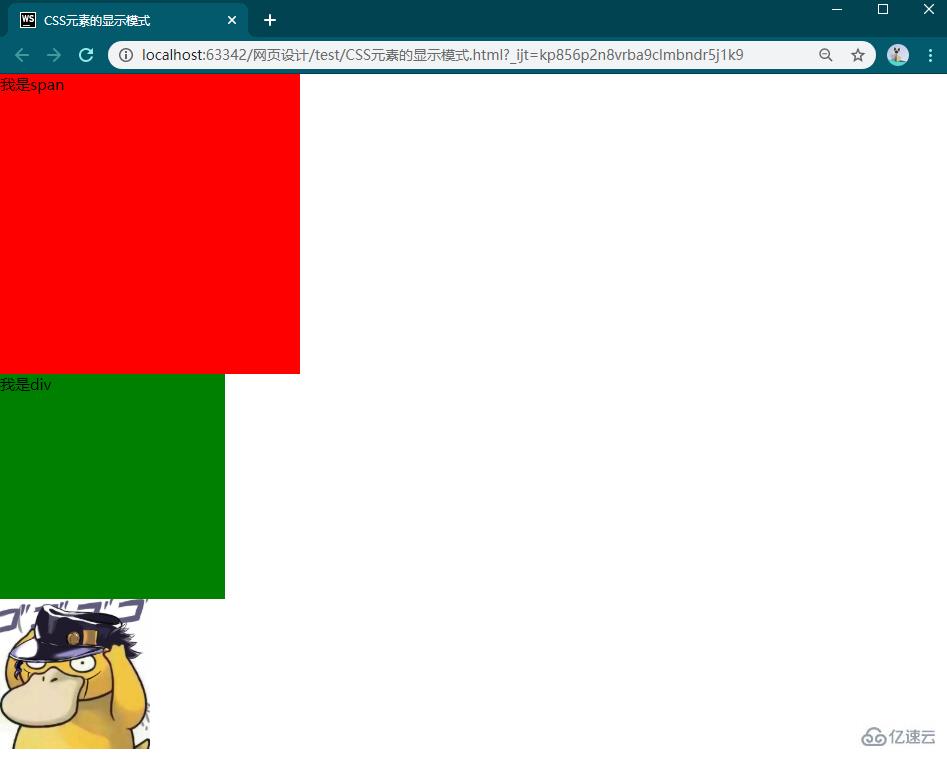
4.3,下面這個實例就是將span的顯示模式轉換為塊級,將p的顯示屬性轉換為行內塊級,將img的顯示模式轉換為塊級
<style>
/*將span轉換為塊級元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*將div轉換為行內塊級元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*將img轉換為塊級元素*/
img{
display: block;
width: 200px;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的顯示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>

以上是“CSS中根據元素顯示模式的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。