您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用jquery判斷是否為數字的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用jquery判斷是否為數字的方法:首先新建文件,使用input標簽創建輸入框;然后使用button標簽創建按鈕,并給button按鈕綁定onclick點擊事件;最后通過【test()】方法利用正則表達式判斷輸入的內容是否是數字。
用jquery判斷是否為數字的方法:
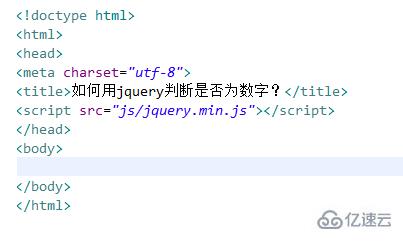
1、新建一個html文件,命名為test.html,用于講解如何用jquery判斷是否為數字。

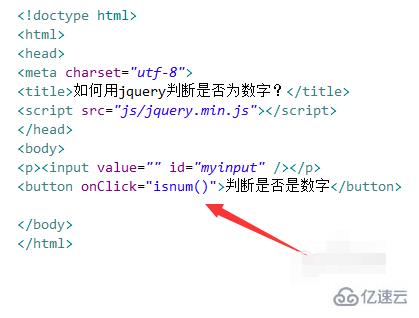
2、在test.html文件中,使用input標簽創建一個輸入框,并設置其id為myinput,主要用于下面通過該id獲得input對象。

3、在test.html文件中,使用button標簽創建一個按鈕,按鈕名稱為“判斷是否是數字”。

4、在test.html文件中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行isnum()函數。

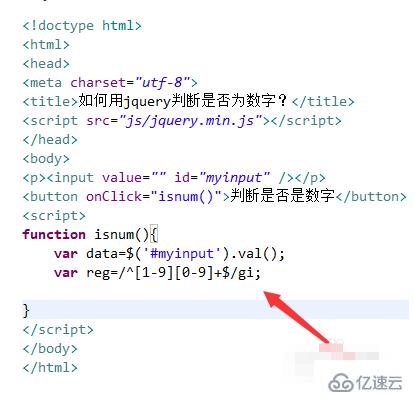
5、在js標簽內,創建isnum()函數,在函數內,通過input的id值(myinput)獲得input對象, 再使用val()方法獲得輸入的內容,同時編寫驗證數字的正則表達式“/^[1-9][0-9]+$/gi”。

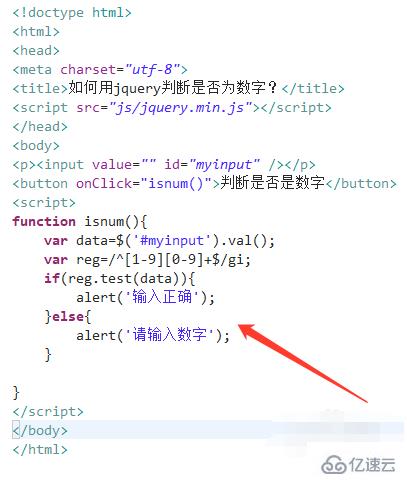
6、在isnum()函數內,使用if語句,通過test()方法利用正則表達式判斷輸入的內容是否是數字,如果是數字,則提示“輸入正確”,否則,提示“請輸入數字”。

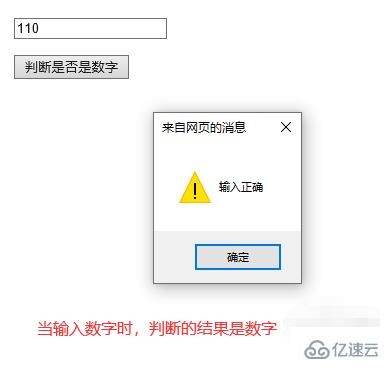
7、在瀏覽器打開test.html文件,在文本框輸入內容,點擊按鈕,查看實現的效果。

關于“使用jquery判斷是否為數字的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。