您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何創建vue.js項目,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
方法:首先安裝node和cnpm;然后用“npm install --global vue-cli”命令安裝vue-cli;接著用“vue init webpack 項目名”命令創建項目;最后進入項目目錄,用“cnpm i”命令安裝依賴。
一、安裝node環境
1、下載地址為:https://nodejs.org/en/
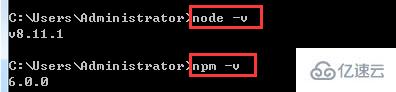
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功

3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以后再用到npm的地方直接用cnpm來代替就好了。

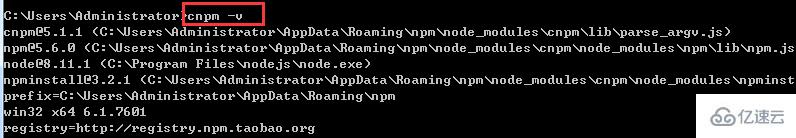
檢查是否安裝成功:

二、搭建vue項目環境
1、全局安裝vue-cli
npm install --global vue-cli

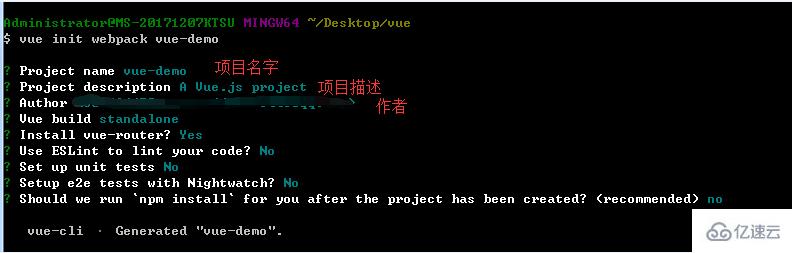
2、進入你的項目目錄,創建一個基于 webpack 模板的新項目: vue init webpack 項目名

說明:
Vue build ==> 打包方式,回車即可;
Install vue-router ==> 是否要安裝 vue-router,項目中肯定要使用到 所以Y 回車;
Use ESLint to lint your code ==> 是否需要 js 語法檢測 目前我們不需要 所以 n 回車;
Set up unit tests ==> 是否安裝 單元測試工具 目前我們不需要 所以 n 回車;
Setup e2e tests with Nightwatch ==> 是否需要 端到端測試工具 目前我們不需要 所以 n 回車;
3、進入項目:cd vue-demo,安裝依賴

安裝成功后,項目文件夾中會多出一個目錄: node_modules

4、npm run dev,啟動項目
項目啟動成功:

三、vue項目目錄講解

1、build:構建腳本目錄
1)build.js ==> 生產環境構建腳本;
2)check-versions.js ==> 檢查npm,node.js版本;
3)utils.js ==> 構建相關工具方法;
4)vue-loader.conf.js ==> 配置了css加載器以及編譯css之后自動添加前綴;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack開發環境配置;
7)webpack.prod.conf.js ==> webpack生產環境配置;
2、config:項目配置
1)dev.env.js ==> 開發環境變量;
2)index.js ==> 項目配置文件;
3)prod.env.js ==> 生產環境變量;
3、node_modules:npm 加載的項目依賴模塊
4、src:這里是我們要開發的目錄,基本上要做的事情都在這個目錄里。里面包含了幾個目錄及文件:
1)assets:資源目錄,放置一些圖片或者公共js、公共css。這里的資源會被webpack構建;
2)components:組件目錄,我們寫的組件就放在這個目錄里面;
3)router:前端路由,我們需要配置的路由路徑寫在index.js里面;
4)App.vue:根組件;
5)main.js:入口js文件;
5、static:靜態資源目錄,如圖片、字體等。不會被webpack構建
6、index.html:首頁入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定義了項目的npm腳本,依賴包等信息
8、README.md:項目的說明文檔,markdown 格式
9、.xxxx文件:這些是一些配置文件,包括語法配置,git配置等
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何創建vue.js項目”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。