您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序響應速度慢怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
目的:
解決小程序響應速度慢,用戶體驗差的問題。
優化方法如下:
1、提高頁面加載速度
在小程序這個環境下,怎樣提高頁面加載速度呢? 這個問題很大,我把問題具體一下,如何縮短從用戶點擊某個鏈接,到打開新頁面的這段時間? 這里拋一個核心關鍵點:
從頁面響應用戶點擊行為,開始跳轉,到新頁面onload事件觸發,存在一個延遲,這個延遲大概在100-300ms之間(安卓響應比ios慢些)。
這個延遲說短不短,我們可以利用這段時間,預先發起新頁面所需要的網絡請求。這樣一來,就節省了100-300ms(或者一個網絡請求的時間)。
知道有這個gap后,代碼如何實現呢?
說白了,就是實現一個在A頁面預加載B頁面數據的功能。但而這種跨頁面的調用,很容易把邏輯搞復雜,將不同頁面的邏輯耦合在一起。所以,我們希望將預加載的邏輯隱藏于無形中,不增加任何的頁面間耦合,以及開發復雜度。
下面以騰訊視頻小程序為例,講解下技術實現。
小程序首頁:

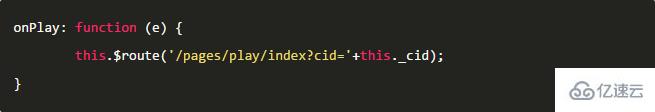
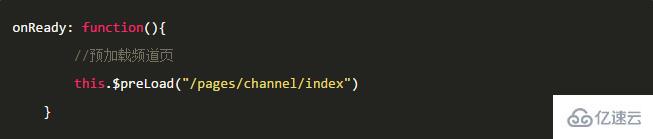
當用戶點擊海報圖后,會執行以下代碼(就一行):

接下來程序會加載播放頁:

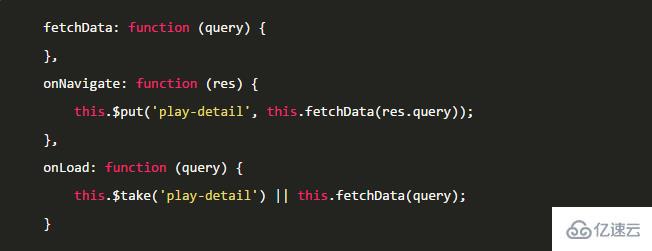
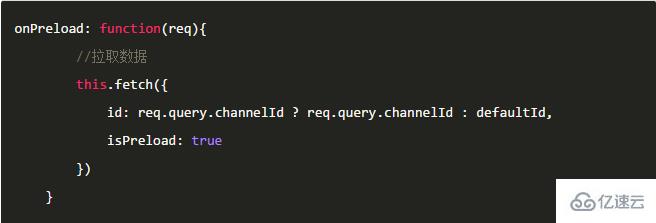
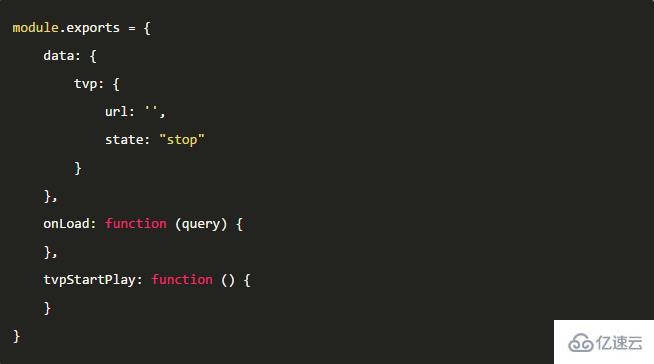
播放頁主要代碼:

可以看到,不管是外部頁面的調用還是實際邏輯的實現都非常簡潔。在第二個頁面中,我們擴展了Page的生命周期函數,增加了onNavigate方法。該方法在頁面即將被創建但還沒開始創建的時候執行。
老司機也許會發現這里有點蹊蹺。在首頁點擊的時候,播放頁根本就沒有創建,對象都不存在,怎么訪問到里面的方法呢?
這里就要說下微信的頁面機制。
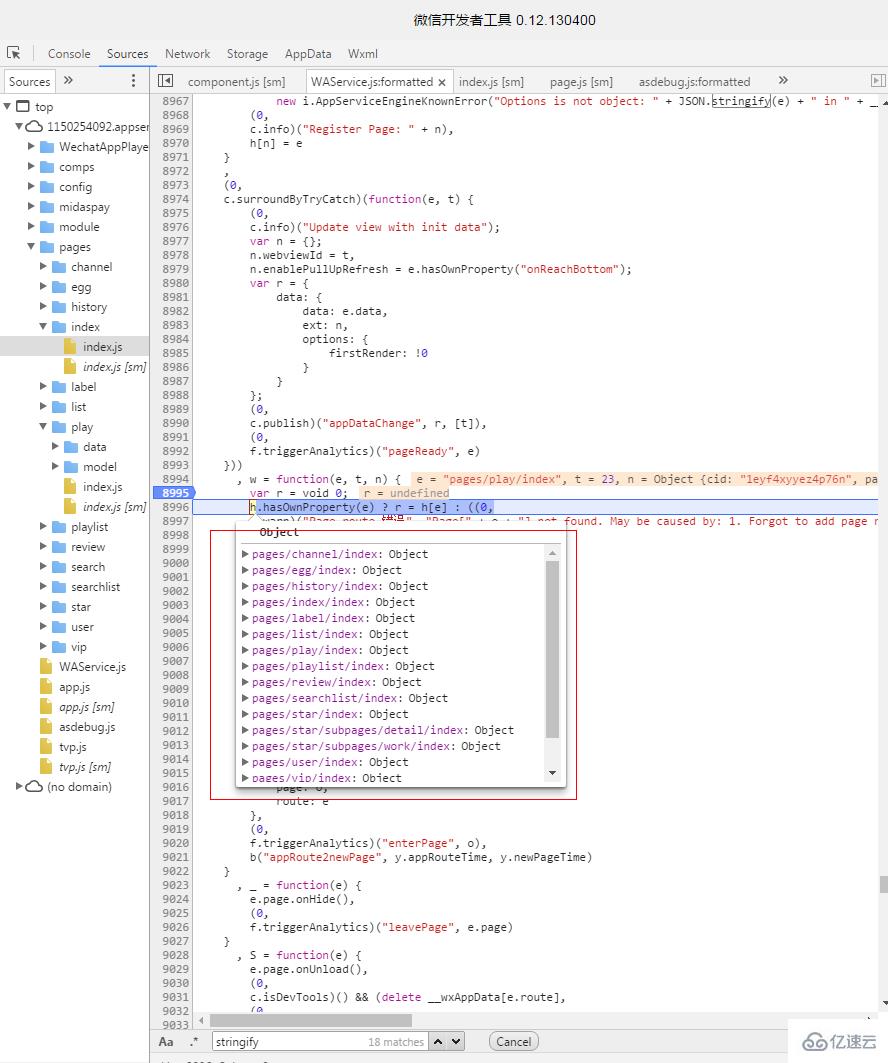
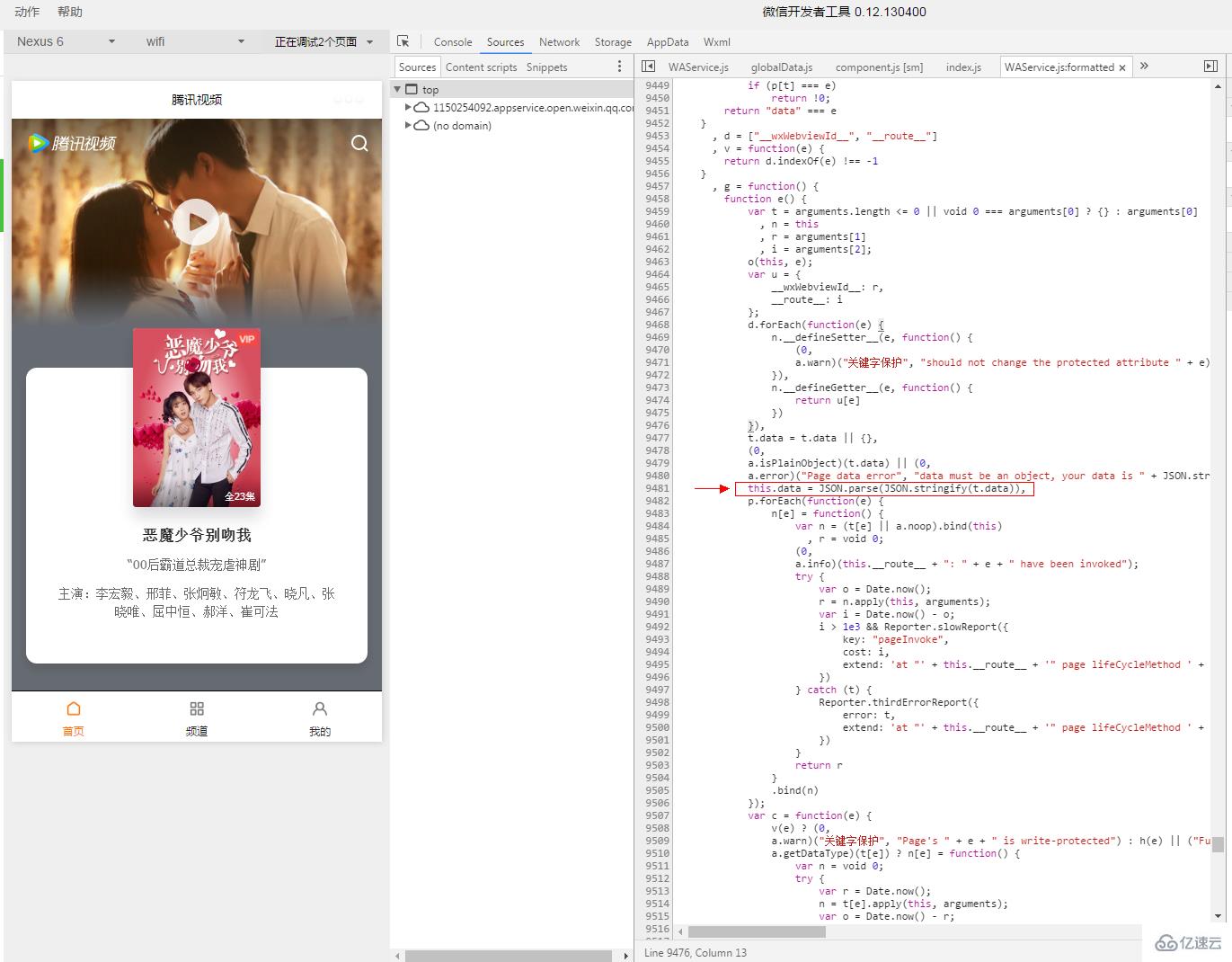
在小程序啟動時,會把所有調用Page()方法的object存在一個隊列里(如下圖)。每次頁面訪問的時候,微信會重新創建一個新的對象實例(實際上就是深拷貝)。
也就是說,在A頁面在執行點擊響應事件的時候,B頁面的實例還沒創建,這時候調用的onNavigate方法,實際上是Page對象的原型(小程序啟動時候創建的那個)
而接下來馬上要被創建的B頁面,又是另外一個object。所以,在onNavigate和onLoad方法中,this指針指的不是同一個對象,不能把臨時數據存儲在當前object身上。因此我們封裝了一對全局的緩存方法,$put()和$take()。

為了通用性,Page上用到的公共的方法,比如$route、$put、$take都定義在了一個Page的基類里面。基類還同時保存了所有頁面的list,這樣就可以做到根據頁面名調用具體頁面的onNavigate方法。 當然,并不是每個頁面都需要實現onNavigate方法,對于沒有定義onNavigate方法的,$route函數會跳過預加載環節,直接跳轉頁面。所以對于開發者來說,不需要關心別的頁面實現了什么,對外看來完全透明。
2、用戶行為預測
在上面的例子中,我們實現了用戶主動點擊頁面,提前加載下一頁面數據的方法。而在某些場景下,用戶的行為可以預測,我們可以在用戶還沒點擊的時候就預加載下個頁面的數據。讓下個頁面秒開,進一步提升體驗的流暢性。
繼續以騰訊視頻小程序為例,主界面分為3個頁卡(大部分小程序都會這么設計),通過簡單的數據分析,發現進入首頁的用戶有50%會訪問第二個頁卡。所以預加載第二個頁卡的數據可以很大程度提高用戶下個點擊頁面的打開速度。
同樣,先看看代碼實現。 首頁預加載頻道頁的姿勢:

頻道頁的實現方法:

跟第一個例子類似,這里定義了一個$preLoad()方法,同時給Page擴展了一個onPreload事件。頁面調用$preLoad()后,基類會自動找到該頁面對應的onPreload函數,通知頁面執行預加載操作。 跟第一個例子不同,這里預加載的數據會保存在storage內,因為用戶不一定會馬上訪問頁面,而把數據存在全局變量會增加小程序占用的內存。微信會毫不猶豫的把內存占用過大的小程序給殺掉。
也許對于大部分有app開發經驗的同學來說,更普遍的做法是先讓頁面展示上次緩存的數據,再實時拉取新數據,然后刷新頁面。這個方法在小程序上也許體驗并不太好,原因是小程序的性能以及頁面渲染速度都不如原生app。將一個大的data傳輸給UI層,是一個很重的操作。因此不建議采用這種方法。
3、減少默認data的大小
剛剛說到,頁面打開一個新頁面時微信會深拷貝一個page對象,因此,應該盡量減少默認data的大小,以及減少對象內的自定義屬性。有圖有真相:

以一個100個屬性的data對象為測試用例,在iphone6上,頁面的創建時間會因此增加150ms。
4、組件化方案
微信沒有提供小程序的組件化方案(相信一定在實現中)。但開談不說組件化,寫再多代碼也枉然。這里演示一個簡單的組件化實現。
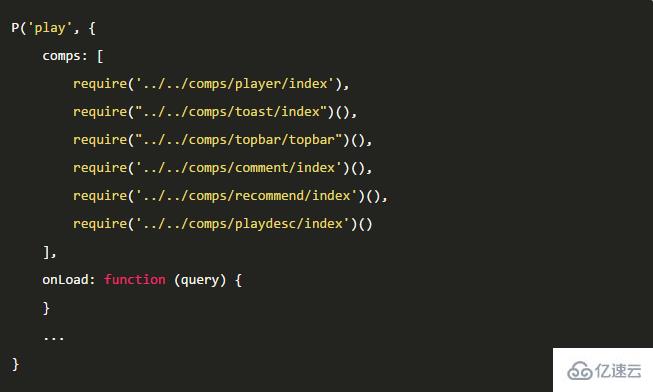
以騰訊視頻播放頁為例,頁面定義如下:

其中,P()函數是自定義的基類。這是一個非常有用的東西,可以把所有通用的邏輯都寫在基類里面,包括pv統計,來源統計,擴展生命周期函數,實現組件化等。
函數第一個參數是頁面名稱,作為頁面的key。第二個是page對象,其中擴展了一個comps數組,里面就是所有要加載的組件。
以播放器組件/comps/player/index.js為例:

組件的定義跟一個普通Page對象一模一樣,有data屬性,onLoad、onShow等事件,也有頁面響應的回調方法。wxml模板里定義的事件和js事件一一對應。
基類做的事情,就是把這些組件對象的屬性和方法復制到Page對象上(淺拷貝)。其中data屬性會merge到一起。而微信預定義的生命周期函數(包括自己擴展的),則封裝成隊列按序執行。比如當系統調用onLoad方法時,實際上是執行了所有組件的onLoad方法,最后再執行Page的onLoad。
以上是代碼部分,至于wxml模板和wxss部分,就要手工import過去了。
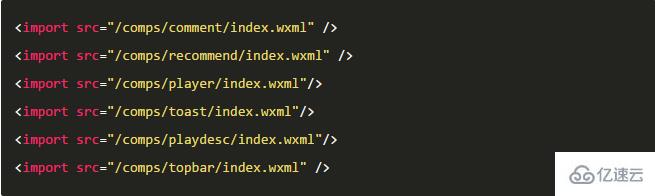
wxml:

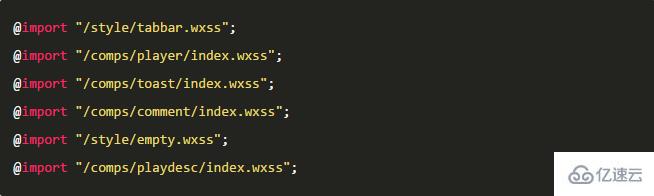
wxss:

5、其他
雖然小程序已經足夠小巧,但啟動速度還是有那么2-3秒,無法做到秒開。樓主嘗試對小程序的啟動時間做優化,但沒有找到多少有價值的優化點。單個頁面的初始化只需要1-2ms。也許大部分時間消耗在了微信跟服務器端通信的過程中。
所幸,騰訊提供了一個可以自主進行服務器性能測試的環境,用戶只需要填寫域名和簡單的幾個參數就可以獲知自己的服務器性能情況,目前在騰訊WeTest平臺可以免費使用。
以上是“小程序響應速度慢怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。