您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css選擇器能不能插入圖片,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css選擇器可以插入圖片,如CSS選擇器“:before”和“:after”,其插入方法就是使用content屬性來插入圖片,使用語法如“.p_beforeImg:before {content: ''; background...”}。
本教程操作環境:Windows7系統、HTML5&&CSS3版本,該方法適用于所有品牌電腦。
推薦:《css視頻教程》
CSS選擇器:before、:after可以使用content屬性來插入圖片。
content 屬性與 :before 及 :after 偽元素配合使用,在元素頭或尾部來插入生成內容。
說明: 該屬性用于定義元素之前或之后放置的生成內容。默認地,這往往是行內內容,不過該內容創建的盒子類型可以用屬性 display 控制。
認識 :before 和 :after
默認 display: inline;
必須設置 content 屬性,否則一切都是無用功, content 屬性也只能應用在 :before 和 :after 偽元素上;
默認user-select: none,就是 :before 和 :after 的內容無法被用戶選中;
偽元素可以和偽類結合使用形如:.target:hover:after。
:before 和 :after 是在CSS2中提出來的,所以兼容IE8;
::before 和 ::after 是CSS3中的寫法,為了將偽類和偽元素區分開;
CSS 中其他的偽元素有:::before、::after、::first-letter、::first-line、::selection 等;
不可通過DOM使用,它只是純粹的表象。在特殊情況下,從一個訪問的角度來看,當前屏幕閱讀不支持生成的內容。
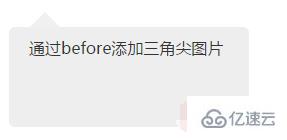
示例1:通過before添加三角尖圖片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3</title>
<style type="text/css">
.p_beforeImg {
background: #eeeeee;
width: 200px;
height: 80px;
border-radius: 6px;
padding: 10px 20px;
position: relative;
}
.p_beforeImg:before {
content: '';
background: url('../img/triangle_up.png') no-repeat top left /32px 16px;/*兼容沒測*/
position: absolute;
top: -15px;
z-index: 2;
width: 32px;
height: 16px;
}
</style>
</head>
<body>
<p class="p_beforeImg">通過before添加三角尖圖片</p>
</body>
</html>效果圖:

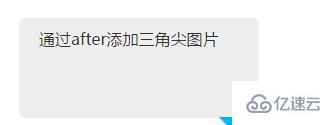
示例2:
把before的地方換成after,插入圖片樣式用一下的就行
.p_afterImg {
background: #eeeeee;
width: 200px;
height: 80px;
border-radius: 6px;
padding: 10px 20px;
position: relative;
}
.p_afterImg:after {
content: '';
background: url('../img/triangle_down.png') no-repeat bottom right /32px 16px;/*兼容沒測*/
position: absolute;
bottom: -15px;
z-index: 2;
width: 32px;
height: 16px;
}效果圖:

關于css選擇器能不能插入圖片就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。