您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下基于jquery開發的UI框架是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
基于jquery開發的UI框架有:DWZ、Ninja UI、Chico UI、PrimeUI、w2ui、jQuery UI、EasyUI、Liger UI、MiniUI、Smart UI、jwwui、jQueryTools、B-JUI等等。
基于jquery開發的UI框架
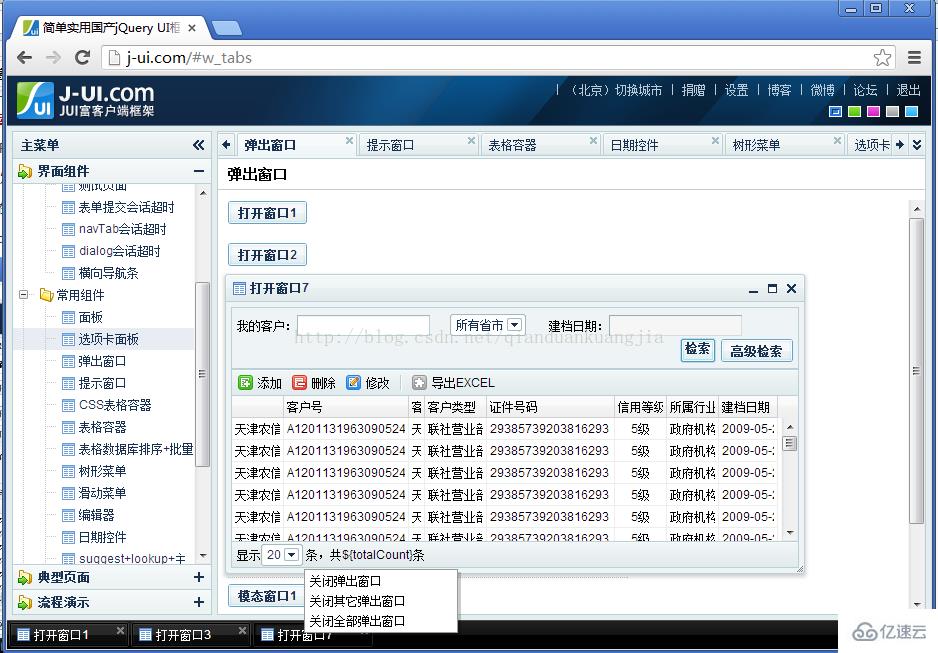
1、國產jQuery UI框架 (jUI) DWZ

DWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基于jQuery實現的Ajax RIA開源框架. 設計目標是簡單實用,快速開發,降低ajax開發成本。
2、jQuery的界面插件 Ninja UI

jQuery 是一個非常優秀的 JavaScript 框架,而且還有相當多的插件。其中的一些UI插件也相當的給力,比如 Ninja UI,是一款界面插件,使用它將能給你的項目增色不少。此插件包含有幻燈,智能提示等常見的效果。
3、jQuery的UI框架 Chico UI
和 jQuery UI 一樣,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時還提供一個 CSS 布局框架,用于實現網頁布局和表格。
4、jQuery UI 組件庫 PrimeUI

PrimeUI 是 PrimeFaces 團隊的一個 jQuery UI 組件庫,目前包含多個 UI 部件
5、Jquery的UI庫 w2ui

基于Jquery的UI庫,包含常用UI組件,如:布局、表格、樹形、Tabs、工具條、彈出菜單、表單等等。
采用Html5 + CSS3編寫,可以支持常用的瀏覽器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
6、jQuery UI組件 jQuery UI
jQueryUI 是一套 jQuery 的頁面 UI 插件,包含很多種常用的頁面空間,例如 Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等等非常多的內容。
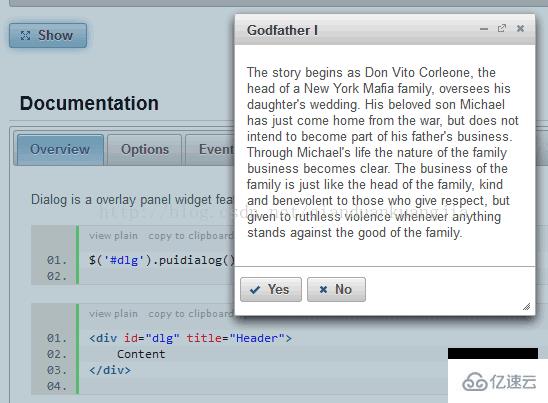
7、jQuery EasyUI
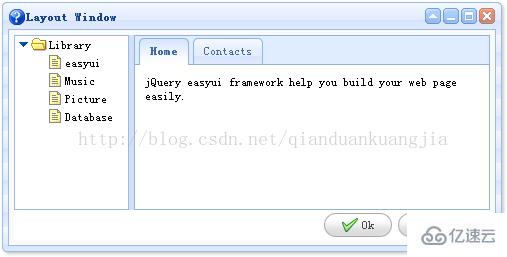
jQuery easyui 為網頁開發提供了一堆的常用UI組件,包括菜單、對話框、布局、窗簾、表格、表單等等組件,
下圖是一個具有布局效果的窗口:

8、jQuery的UI框架 Liger UI
LigerUI是基于jQuery開發的一系列控件組,包括表單、布局、表格等等常用UI控件 使用LigerUI可以快速創建風格統一的界面效果
9、快速開發WebUI-- jQuery MiniUI
jQuery MiniUI - 快速開發WebUI。包含控件:DataGrid、Tree、TreeGrid、Menu、Toolbar、Tabs、Layout、Panel、DatePicker、ComboBox、TreeSelect、TextBoxList等。典型應用:頁面布局、CRUD、Master/Detail、數據驗證等。
10、jQuery的UI插件 Smart UI
JQuery Smart UI是基于JQuery的Ajax開發框架,實現前、后臺分離、功能和數據分離,UI層全部使用htm+js+json完成,通過一個統一數據接口與服務端進行數據交換。
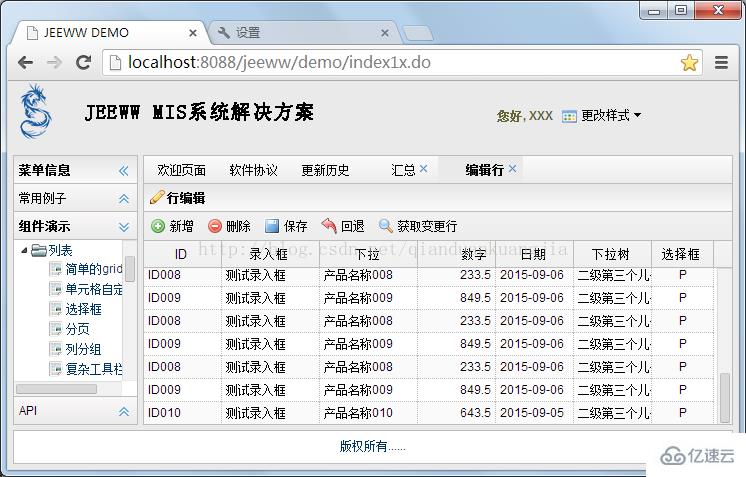
11、基于jquery的富客戶端框架 jwwui

· jwwui是基于jQuery寫的一組html組件.使用簡單,功能強大,樣式自由度很大,每個組件都支持自定義樣式,并且支持組件自適應。
· 頁面運行效率高,看起來是富客戶端但運行速度就是輕量級網頁效果,本機或局域網內更快。
12、jQuery的UI工具包jQueryTools
jQuery Tools 是一個當前網站開發中最最常用的UI組件集合,包括:Tab、工具提示ToolTip、窗口滾動、Overlap、Expose和Flash嵌入,jQuery Tools 只有 5.8k 大小(強烈推薦)。
下圖是一個跳格控制的截圖

13、B-JUI

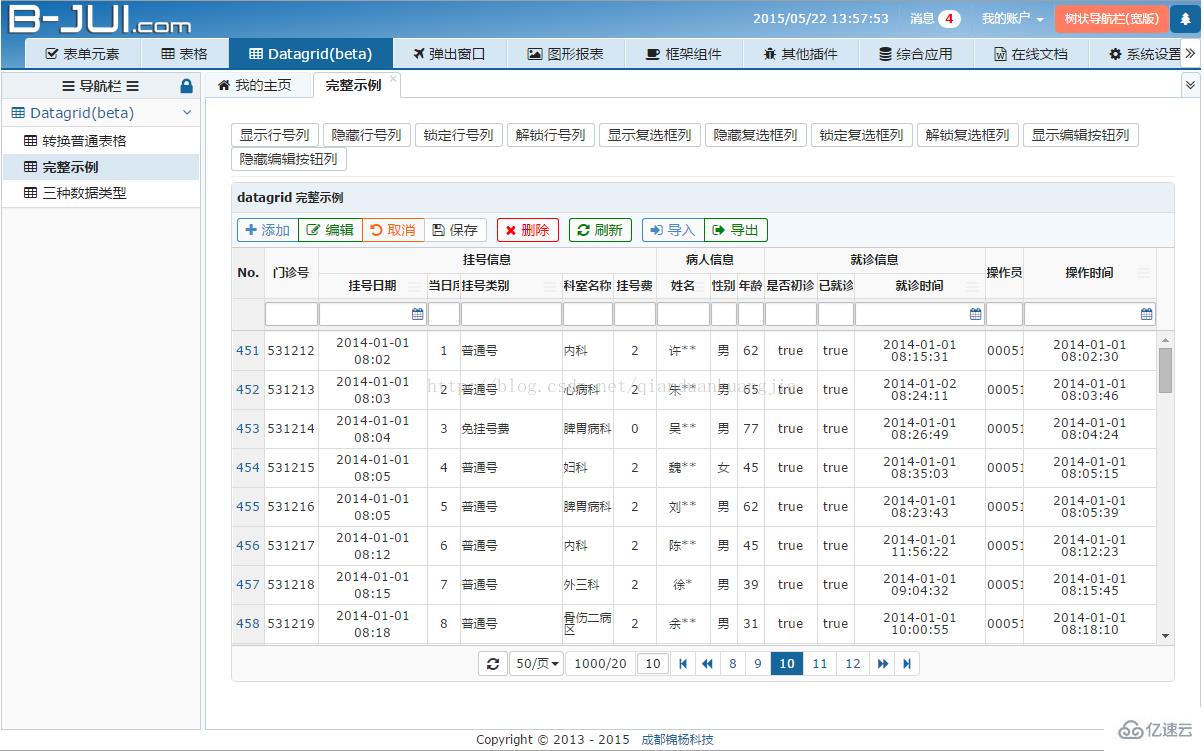
B-JUI客戶端框架(Best jQuery UI),是基于Bootstrap樣式及jQuery庫實現的Ajax RIA開源框架。
B-JUI客戶端框架擴展方便、簡單易用,很多情況下只要熟悉HTML語法,使用HTML屬性就可以輕松用Ajax開發項目。對于javascript不太熟悉的程序員是非常方便的,他們只需要關注后端業務邏輯的實現就行了,前端頁面上只需要簡單的寫點HTML代碼。
本框架基于Bootstrap前端樣式及jQuery庫開發,提供豐富的各類組件及UI,封裝有多種組件,及相關的Ajax請求調用,并且都以jQuery標準插件的方式組合在一起,所以非常方便進行二次開發或再擴展。
14、Webix

XB 軟件公司最近發布了JavaScript UI 庫Webix ,其中包含的組件超過45個,用這些組件可以構建跟HTML5 和 CSS3 兼容的程序,這些程序不僅能在個人電腦上運行,還能用在iOS、 Android 和 Blackberry 設備上運行。它能訪問離線web存儲、地理位置( geolocation) API、能在畫布上繪圖,并集成了jQuery 和 Backbone.js。
以上是“基于jquery開發的UI框架是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。