溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jsp中外部css不起作用的解決方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
jsp css不起作用的解決辦法:1、將相對路徑改為絕對路徑;2、在引入外部樣式或腳本的位置,多添加一條“/'”符號,然后在頁面上按“F5”刷新即可。
jsp中外部css不起作用
通常引用外部css樣式都是采用相對路徑:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
但是引用外部css樣式時,無效。問題只可能出在路徑上。
1、將相對路徑改為絕對路徑后,就沒問題了。
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath}可得到項目的根目錄。
2、更改了css后刷新瀏覽器不生效的解決方法:
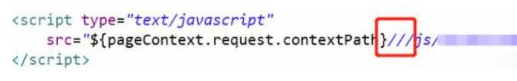
在引入外部樣式或腳本的位置,多添加一條 '/' 即可!
最后在頁面上F5刷新

只要不生效了就繼續加!
感謝你能夠認真閱讀完這篇文章,希望小編分享jsp中外部css不起作用的解決方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。