您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序scroll-x失效怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
失效的scroll-x
在微信小程序的文檔中,使用scroll-view標簽,然后給它設置一個scroll-x就可以實現元素,橫向排列,可以左右滑動。。。。
然而,在實際開發中,發現并不是這么簡單。。。貼上部分wxml和wxss代碼…
<!-- 橫向滾動商品 -->
<scroll-view class='scroll-box' scroll-x >
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
</scroll-view>
.scroll-box {
margin-top: 33rpx;
padding-bottom: 40rpx;
}
.scroll-box .box:first-child {
margin-left: 32rpx;
}
.scroll-box .box {
width: 296rpx;
margin-right: 32rpx;
}
.scroll-box .box .box-hd {
display: flex;
align-items: center;
}
.scroll-box .box .box-hd image {
width: 64rpx;
height: 64rpx;
border-radius: 50%;
margin-right: 15rpx;
}
.scroll-box .box .box-hd .info {
display: flex;
flex-direction: column;
}
.scroll-box .box .box-hd .info .name {
font-size: 28rpx;
color: #333;
line-height: 1;
padding-bottom: 10rpx;
}
.scroll-box .box .box-hd .info .time {
font-size: 22rpx;
color: #999;
line-height: 1;
}
.scroll-box .box .box-img {
margin-top: 16rpx;
}
.scroll-box .box .box-img image {
width: 296rpx;
height: 222rpx;
border-radius: 15rpx;
}
.scroll-box .box .box-extra {
display: flex;
justify-content: space-between;
}
.scroll-box .box .box-extra .price {
font-size: 32rpx;
color: #f15733;
}
.scroll-box .box .box-extra button {
width: 104rpx;
height: 44rpx;
background-color: #f15733;
color: #fff;
margin: 0;
padding: 0;
font-size: 26rpx;
line-height: 44rpx;
margin-right: 8rpx;
}不能橫向滾動

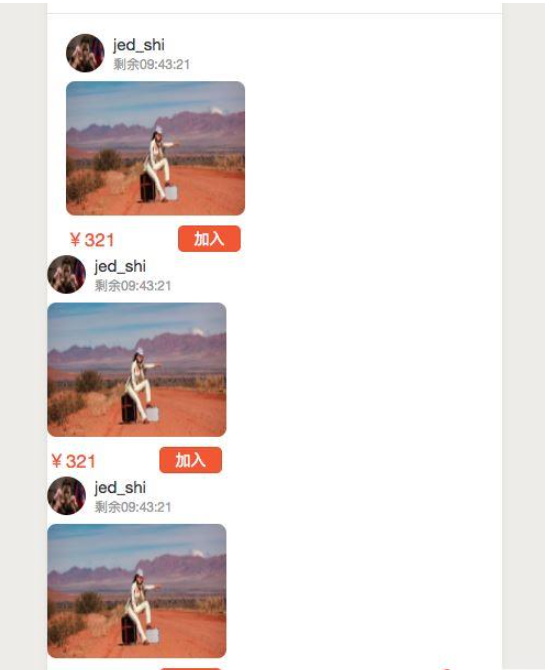
發現實際出來的效果是這樣的。。扎心了,老鐵!!!
解決方案。。
后來發現其實只要給scroll-view加上white-space: nowrap; ,給scroll-view的子元素box加上display:inline-block就行了。。。
就像這樣:
.scroll-box {
white-space: nowrap;
}
.scroll-box .box{
display:inline-block
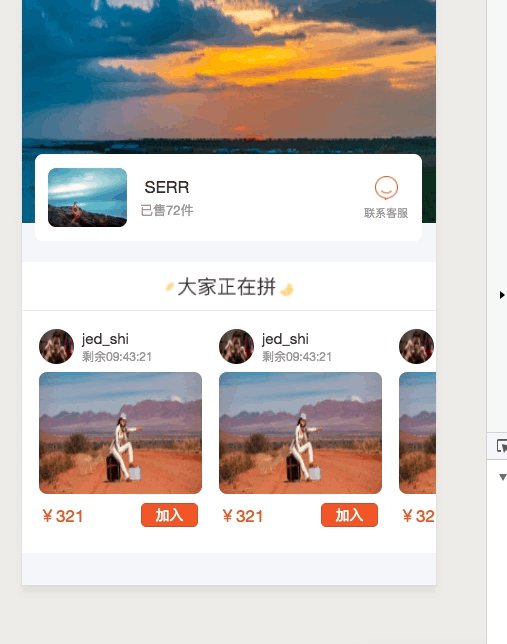
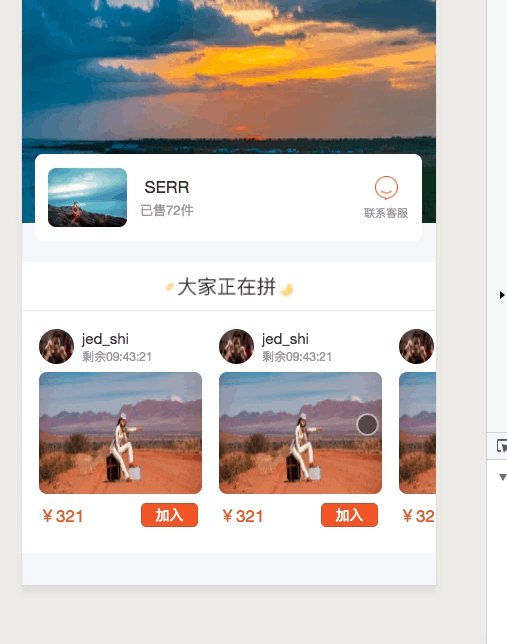
}成功滾動

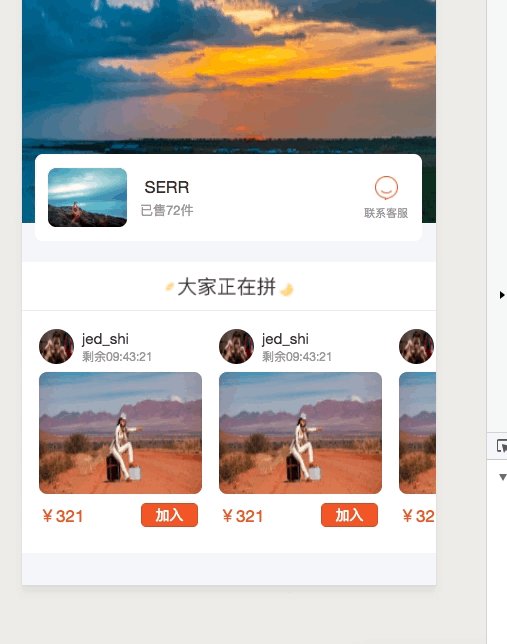
就可以很爽的橫向滑動了。。。。完美解決了
溫馨提示
可以不用給scroll-view設置display:flex;這種屬性了,但一定要加上這個
.scroll-box {
white-space: nowrap;
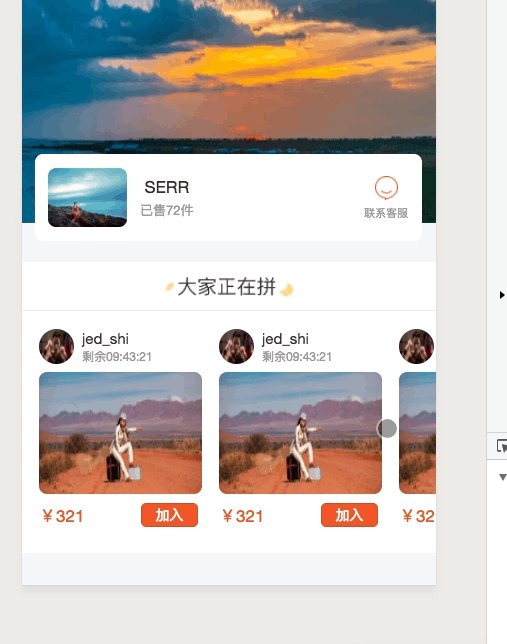
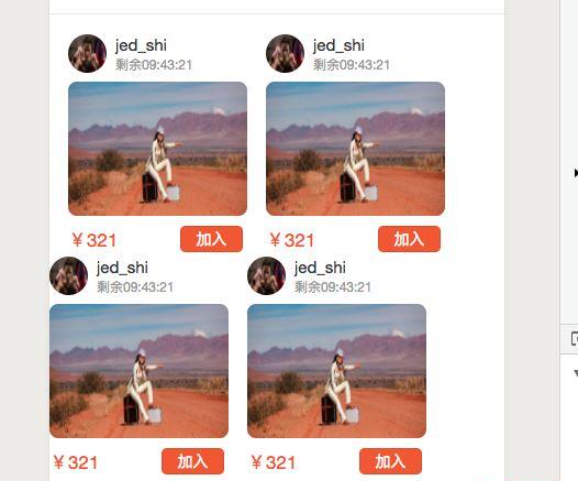
}不然就會變成這樣。

以上就是“微信小程序scroll-x失效怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。