您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“小程序瀑布流怎么解決左右兩邊高度差距過大問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“小程序瀑布流怎么解決左右兩邊高度差距過大問題”吧!
想要實現瀑布流的布局效果,并且是按照從左到右順序顯示的話,css布局方式暫時還不能滿足我們的需求。參考小紅書的瀑布流效果,小紅書是分左右兩欄的,按照奇數偶數來顯示就可以。
<view class="waterfall">
<view class="waterfall-left">
<view wx:if="{{index%2 == 0}}" class="item"></view>
</view>
<view class="waterfall-right">
<view wx:if="{{index%2 == 1}}" class="item"></view>
</view>
</view>但是問題來了,隨著每個元素高度的不確定性,很大幾率會出現左右兩欄高度相差大的問題。
解決方法:
要解決這個問題,我們要找出導致每個元素的高度不同的原因,一般是圖片的高度,也可能是根據條件顯示的某些區域,建議只有圖片的高度不同,其它部分的高度保持不變,這會使得我們的計算變得簡單。
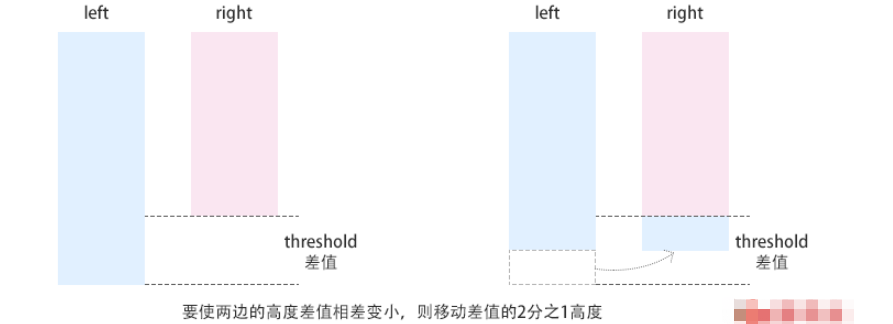
大概思路,取得左右兩欄的高度,計算左右兩欄的高請輸入代碼度差值,移動兩欄差值threshold的2分之1,如圖:

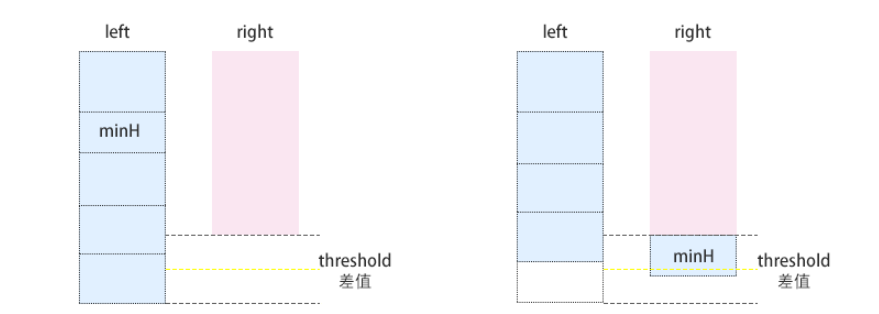
上面是理想的狀態,但是我們不可能切開元素,我們要知道高度高的一邊的是否有符合移動的元素,如果高度高的那欄中高度最小的元素minH 小于 差值threshold,那么我們可以移動,可以取長邊某個與差值的二分之一高度最接近的一個元素minH(一般是高度最小的那個,也可以取巧地移動高度最小的一個)。如果高度最小的元素比差值還大,則不需要移動。

那么怎么移動,默認給元素一個屬性position,值為center,如果該元素要移動到左邊,那么給該元素一個屬性:position:left;優先根據position屬性來顯示,其次才根據奇數偶數來顯示,如下:
<view class="waterfall">
<view class="waterfall-left">
<view wx:if="{{item.position=='left' || (index%2 == 0&&item.position=='center')}}" class="item"></view>
</view>
<view class="waterfall-right">
<view wx:if="{{item.position=='right' || (index%2 == 1&&item.position=='center')}}" class="item"></view>
</view>
</view>至此,高度相差較大的問題就可以解決了。
我們如何計算兩欄的高度呢?
重點是獲取圖片的寬高,我們就可以知道兩欄的高度,這里分兩種情況:
1. 接口返回圖片的寬高
接口返回了圖片的寬高,那么我們直接累加圖片的高度,就可以比較兩欄的高度,得出高度差。
如果較高的一邊的minH比兩欄高度的差值threshold小,即minH < threshold,那么minH就需要移動
這種方式在拿到數據的同時,我們就可以知道某個元素是否需要移動。處理完數據后馬上渲染到視圖層。
這種方法當然是最省心的,但是接口也有可能不返回圖片的寬高,于是就要用第2種方法了。
2. 接口不返回圖片的寬高,在圖片load事件取得圖片寬高
監聽圖片的load事件,獲得圖片的寬高,在最后一張圖片load完之后,用boundingClientRect測量兩欄的高度,得出高度差。
這種方法則必須在圖片加載完,再測量某個元素是否需要移動,元素移動會比較明顯。
到此,相信大家對“小程序瀑布流怎么解決左右兩邊高度差距過大問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。