溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用JavaScript怎么實現一個移動小精靈,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
offset :中文就是偏離的意思, 使用 offset系列相關屬性可以動態的得到該元素的位置(偏移)、大小等。
案例中使用到的屬性:offsetLeft offseLtTopoffsetleft :返回元素距離父元素左側的距離offsetTop:返回元素距離父元素上方的距離
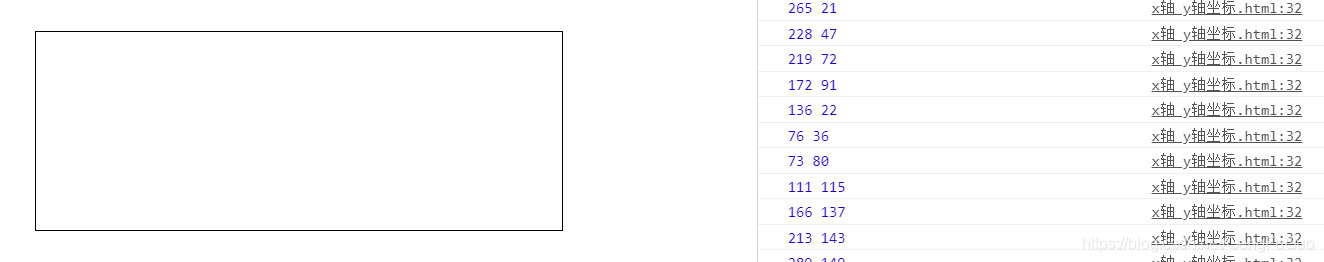
1.想方設法:先獲取到坐標 鼠標點擊獲取盒子中的位置,出現坐標?
代碼如下(示例):
<script>
<div class="box"></div>
document.querySelector('.box').addEventListener('click',function(event){
var x = event.pageX
var y = event.pageY
var left = this.offsetLeft
var top = this.offsetTop
console.log(x-left,y-top)
})
</script>
注:
1、獲取盒子 給盒子創建點擊的事件監聽事件
2、通過event 獲取 頁面上的坐標(pageX,pageY)
3、怎么獲得? 使用pageX-盒子的offsetLeft獲得x軸
使用pageY-盒子的offsetTop獲得y軸
2.讀入數據
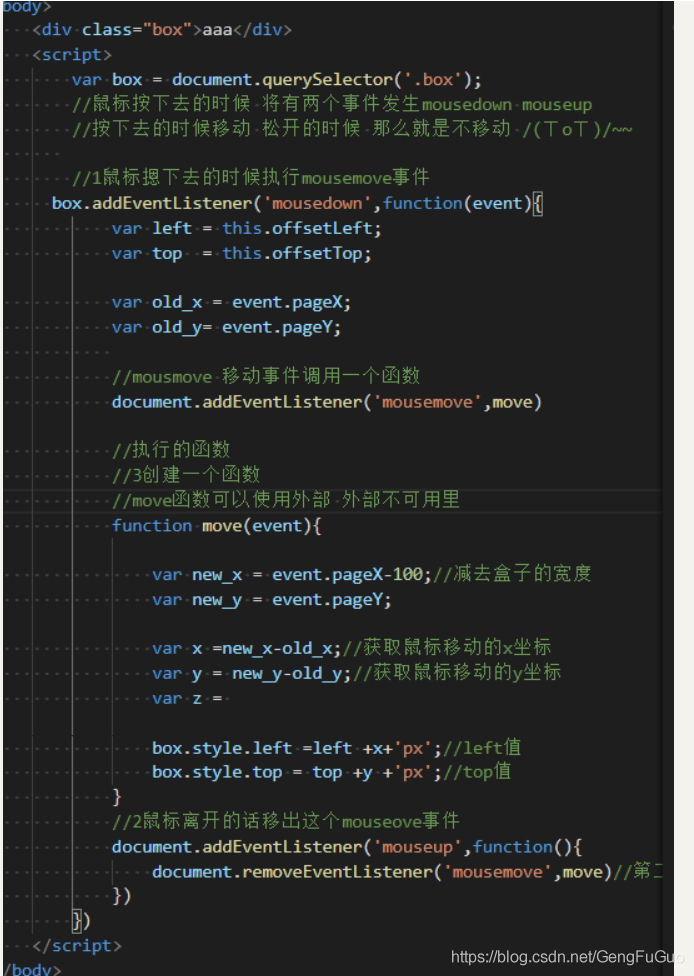
在獲得坐標的基礎上 實現盒子移動
代碼如下(示例):

關于利用JavaScript怎么實現一個移動小精靈就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。