溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序怎么實現switch組件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序怎么實現switch組件”吧!
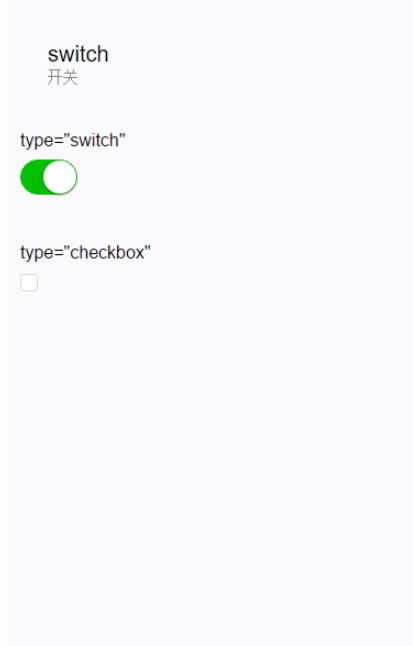
實現效果圖:

開關選擇器
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| checked | Boolean | false | 是否選中 |
| disabled | Boolean | false | 是否禁用 |
| type | String | switch | 樣式,有效值:switch, checkbox |
| bindchange | EventHandle | checked改變時觸發change事件,event.detail={ value:checked} |
示例代碼:
<view class="section section_gap">
<view class="section__title">type="switch"</view>
<view class="body-view">
<switch checked="{{switch2Checked}}" bindchange="switch2Change"/>
</view>
</view>
<view class="section section_gap">
<view class="section__title">type="checkbox"</view>
<view class="body-view">
<switch type="checkbox" checked="{{switch3Checked}}" bindchange="switch3Change"/>
</view>
</view>var pageData = {
data: {
switch2Checked: true,
switch3Checked: false,
switch2Style: '',
switch3Style: 'text-decoration: line-through'
}
}
for(var i = 1; i <= 2; ++i) {
(function(index) {
pageData[`switch${index}Change`] = function(e) {
console.log(`switch${index}發生change事件,攜帶值為`, e.detail.value)
var obj = {}
obj[`switch${index}Checked`] = e.detail.value
this.setData(obj)
obj = {}
obj[`switch${index}Style`] = e.detail.value ? '' : 'text-decoration: line-through'
this.setData(obj)
}
})(i)
}
Page(pageData)感謝各位的閱讀,以上就是“微信小程序怎么實現switch組件”的內容了,經過本文的學習后,相信大家對微信小程序怎么實現switch組件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。