溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關php如何實現將wav文件轉換成圖像文件并在頁面中顯示的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
需求:將wav文件轉換成png文件并且顯示出來。
Wav_To_Png.php:
<?php
function wav_graph($file, $f=0, $w=0)
{
global $DATA_DIR;
if(!is_file($file))
return 0;
$fp = fopen($DATA_DIR.$file, 'r');
$raw = fread($fp, 36);
$str = '';
$header = unpack('A4Riff/VSize/A4Wav/A4Head/VHeadSize/vPCM/vChannels/VSampleRate/VByteRate/vBlockAlign/vSampleBits', $raw);
foreach($header as $k=>$v)
$str .= $k.': '. $v.' ';
fseek($fp, 36 + $header['HeadSize'] - 16);
$raw = fread($fp, 8);
$data = unpack('A4Data/VDataSize', $raw);
foreach($data as $k=>$v)
$str .= $k.': '. $v.' ';
$b = $header['SampleBits'];
$c = $header['Channels'];
$l = $b * $c / 8; // sample frame length in bytes
$s = $data['DataSize'] / $l; // total number of samples
$r = $header['SampleRate'];
if($f)
$h = pow(2, $b) / $f;
else
{ $h = 200; $f = pow(2, $b - 1) / $h; }
if($w == 0)
$w = round($r / 1000); // default to show 1k sample frames per minute
header("Content-type: image/png");
$im = imagecreate($s / $w, $h * $c * 2);
imagecolorallocate($im, 0xff, 0xff, 0xff); // white bg
$color = imagecolorallocate($im, 0, 0, 255); // black
imagestring($im, 5, 5, 5, $str, $color);
$x=0; $y = array(); $yn = array();
for($i = 0; $i < $c; $i++) $y[$i] = $h * $i + $h;
$n = $l * $w;
while(1)
{
if($s == 0)
break;
if($s < $n)
$n = $s;
$samples = fread($fp, 1000 * $n);
if($samples === FALSE)
break;
$packed = unpack("s*", $samples);
foreach($packed as $k=>$v)
{
$cnt = ($k-1) % ($w * $l) ;
if( $cnt > $c - 1)
continue;
$yn[$cnt] = $h * $cnt + $h - $v / $f;
imageline($im, $x, $y[$cnt], $x+1, $yn[$cnt], $color);
$y[$cnt] = $yn[$cnt];
$x++;
}
$s -= $n;
}
imagepng($im);
imagedestroy($im);
}
wav_graph('GetWave.wav');
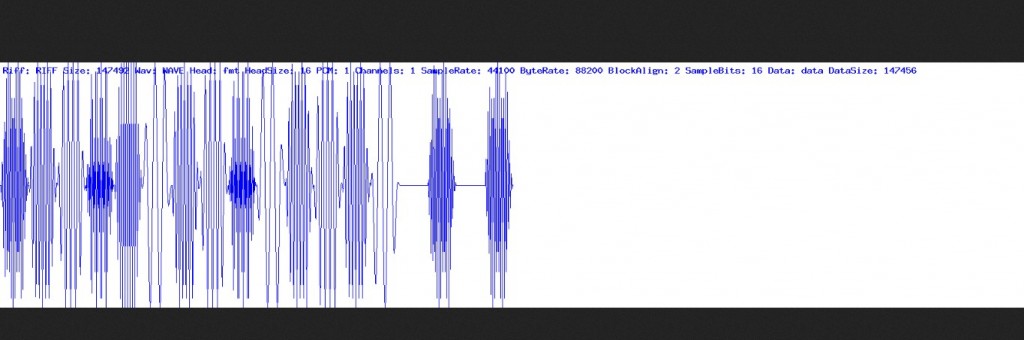
?>效果圖如下:

感謝各位的閱讀!關于“php如何實現將wav文件轉換成圖像文件并在頁面中顯示”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。