您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹利用jQuery與PHP怎么對發布的內容進行無刷新分頁,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
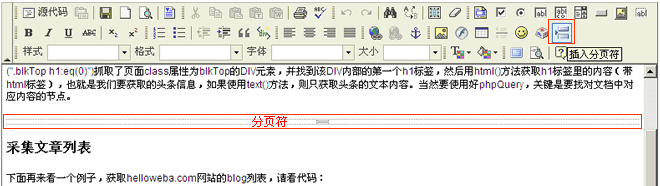
Fckeditor編輯器有一個插入分頁符的功能按鈕,點擊該按鈕,將會在內容區插入一條分頁符,如下圖紅色框標注:

分頁符對應生成的html代碼是:
<div ><span > </span></div>
我們實際應用情況是這樣的:后臺通過Fckeditor編輯器發布的內容,提交到數據庫,前臺通過PHP鏈接數據庫獲取發布的內容,然后將長內容進行分割,并進行分頁。
PHP
PHP將內容分割的方法如下:
function pageBreak($content){
$content = $content;
$pattern = "/<div style=\"page-break-after: always\"><span style=\"display: none\">
<\/span><\/div>/";
$strSplit = preg_split($pattern, $content, -1, PREG_SPLIT_NO_EMPTY);
$count = count($strSplit);
$outStr = "";
$i = 1;
if ($count > 1 ) {
$outStr = "<div id='page_break'>";
foreach($strSplit as $value) {
if ($i <= 1) {
$outStr .= "<div id='page_$i'>$value</div>";
} else {
$outStr .= "<div id='page_$i' class='collapse'>$value</div>";
}
$i++;
}
$outStr .= "<div class='num'>";
for ($i = 1; $i <= $count; $i++) {
$outStr .= "<li>$i</li>";
}
$outStr .= "</div></div>";
return $outStr;
} else {
return $content;
}
}可以看出啦,上述代碼中的$pattern就是Fckeditor編輯器生成的分頁符代碼,然后PHP通過preg_split()函數比對內容,以分隔符為分界點,將內容分割為多個page_,并且生成分頁導航按鈕。使用時只需調用pageBreak($content)即可。
CSS
我們通過CSS來呈現分頁按鈕的風格,當然你可以修改這些CSS,定制你想要的外觀。
#page_break {}
#page_break .collapse {display: none;}
#page_break .num {padding: 10px 0;text-align: center;}
#page_break .num li{display: inline; margin: 0 2px;padding: 3px 5px;border:1px solid #abcee4;
background-color: #fff;color: #369;text-align: center;cursor: pointer;overflow: hidden;}
#page_break .num li.on{background-color: #369;color: #fff;font-weight: bold;}jQuery
$(function(){
$('#page_break .num li:first').addClass('on');
$('#page_break .num li').click(function(){
//隱藏所有頁內容
$("#page_break div[id^='page_']").hide();
//顯示當前頁內容。
if ($(this).hasClass('on')) {
$('#page_break #page_' + $(this).text()).show();
} else {
$('#page_break .num li').removeClass('on');
$(this).addClass('on');
$('#page_break #page_' + $(this).text()).fadeIn('normal');
}
});
});我們使用jQuery將分頁導航按鈕的第一頁設置為當前狀態,然后通過單擊分頁按鈕,切換按鈕的狀態,并且顯示對應頁的內容。
順便說一下,文章標題說的是無刷新,其實這不是Ajax的無刷新效果,而是通過jQuery控制頁面內容的顯示與隱藏,頁面內容是一次性讀取載入的。
關于利用jQuery與PHP怎么對發布的內容進行無刷新分頁就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。