您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下WordPress后臺中如何實現圖片上傳功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
圖片上傳
文件準備:新建php文件,我用默認主題Twenty Ten來測試,首先在這個主題的文件夾下新建一個文件-myfunctions.php 然后打開functions.php文件在最底部添加下面的代碼載入我們新建的這個文件:
include_once('myfunctions.php');類的代碼如下:
<?php
//類ClassicOptions
class ClassicOptions {
/* -- getOptions函數獲取選項組 -- */
function getOptions() {
// 在數據庫中獲取選項組
$options = get_option('classic_options');
// 如果數據庫中不存在該選項組, 設定這些選項的默認值, 并將它們插入數據庫
if (!is_array($options)) {
//初始默認數據
$options['ashu_copy_right'] = '阿樹工作室';
//這里可添加更多設置選項
update_option('classic_options', $options);
}
// 返回選項組
return $options;
}
/* -- init函數 初始化 -- */
function init() {
// 如果是 POST 提交數據, 對數據進行限制, 并更新到數據庫
if(isset($_POST['classic_save'])) {
// 獲取選項組, 因為有可能只修改部分選項, 所以先整個拿下來再進行更改
$options = ClassicOptions::getOptions();
// 數據處理
$options['ashu_copy_right'] = stripslashes($_POST['ashu_copy_right']);
//在這追加其他選項的限制處理
// 更新數據
update_option('classic_options', $options);
} else {
// 否則, 重新獲取選項組, 也就是對數據進行初始化
ClassicOptions::getOptions();
}
//添加設置頁面
add_theme_page("主題設置", "主題設置", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
}
/* -- 標簽頁 -- */
function display() {
$options = ClassicOptions::getOptions(); ?>
<form method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h3><?php _e('阿樹工作室主題設置', 'classic'); ?></h3>
<!-- 設置內容 -->
<table class="form-table">
<tbody>
<tr valign="top">
<td>
<label>
<input type="text" name="ashu_copy_right" value="<?php echo($options['ashu_copy_right']); ?>" size="20"/><?php _e('阿樹工作室版權文字');?>
</label>
</td>
</tr>
</tbody>
</table>
<!-- TODO: 在這里追加其他選項內容 -->
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('保存設置'); ?>" />
</p>
</div>
</form>
<?php
}
}
/*初始化,執行ClassicOptions類的init函數*/
add_action('admin_menu', array('ClassicOptions', 'init'));
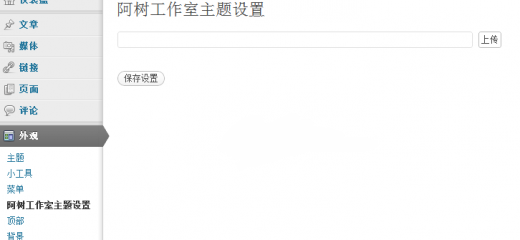
?>之后查看我們的后臺設置頁面,看一下我添加之后的效果圖:

此時文本域和上傳按鈕已經有了,但是點擊還是沒有任何效果。為了點擊后彈出那個上傳框架,我們還需要添加js代碼。
為了便于管理,我們新建一個js文件,在twentyten主題文件夾下新建一個文件夾js然后,在這個文件加下新建一個upload.js文件。添加js代碼:
jQuery(document).ready(function() {
//upbottom為上傳按鈕的id
jQuery('#upbottom').click(function() {
//ashu_logo為文本域
targetfield = jQuery(this).prev('#ashu_logo');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});下面就是加載js和css了。
在上面的類中display()函數中添加以下代碼:
//加載upload.js文件
wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
//加載上傳圖片的js(wp自帶)
wp_enqueue_script('thickbox');
//加載css(wp自帶)
wp_enqueue_style('thickbox');之后如果你查看后臺設置頁面的源碼,在源碼的大概最后面位置能看到你加載的這個js文件。
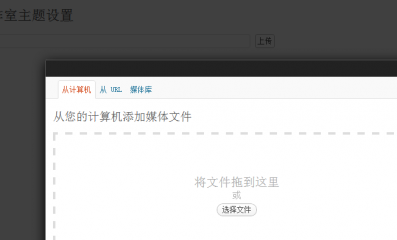
好了,可以去試用了:

多個圖片上傳表單
首先我們修改表單,添加多個上傳按鈕,還加上顯示圖片用的div容器。
上面教程中的js代碼中是通過文本域的id值來獲取元素的,如果有多個文件上傳表單,但是在一個html文檔中id不能相同,那樣的話,就得針對每個表單都寫一個js,這樣很繁瑣,所以今天我們修改一下表單,并且將js改成通過class獲取對象。
將類中的display()函數修改為(我新加了一個ashu_ico項,并且將上傳按鈕的id屬性去掉改成class="ashu_bottom"):
function display() {
//加載upload.js文件
wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
//加載上傳圖片的js(wp自帶)
wp_enqueue_script('thickbox');
//加載css(wp自帶)
wp_enqueue_style('thickbox');
$options = ClassicOptions::getOptions(); ?>
<form method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h3><?php _e('阿樹工作室主題設置'); ?></h3>
<p>
<label>
<input type="text" size="80" name="ashu_logo" id="ashu_logo" value="<?php echo($options['ashu_logo']); ?>"/>
<input type="button" value="上傳" class="ashu_bottom"/>
</label>
</p>
<p>
<label>
<input type="text" size="80" name="ashu_ico" id="ashu_ico" value="<?php echo($options['ashu_ico']); ?>"/>
<input type="button" value="上傳" class="ashu_bottom"/>
</label>
</p>
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('保存設置'); ?>" />
</p>
</div>
</form>
<?php
}這里新加了一個設置項,前面默認數據設置、數據更新都需要相應的增加項目,很簡單,這里不贅述。
且看新的js代碼,用編輯器打開我們的upload.js,修改代碼為:
jQuery(document).ready(function() {
//查找class為ashu_bottom的對象
jQuery('input.ashu_bottom').click(function() {
//獲取它前面的一個兄弟元素
targetfield = jQuery(this).prev('input');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});到此多個圖片上傳已經實現,其實也很簡單。。

以上是“WordPress后臺中如何實現圖片上傳功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。