溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下PHP登錄之如何使用ajax提交數據和后臺校驗,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
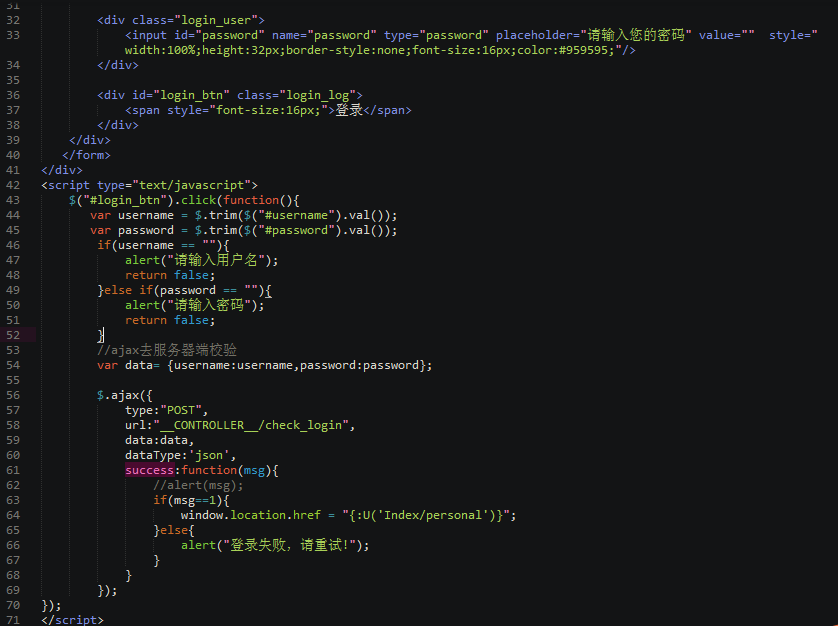
1.前臺ajax數據提交
<form id="login_form" action="" method="POST">
<div class="login_frame" ;>
<div class="login_gl" >
<span class="login_wz" >后臺管理系統</span>
</div>
<div class="login_user">
<input id="username" name="username" type="text" placeholder="請輸入您的用戶名" value="" />
</div>
<div class="login_user">
<input id="password" name="password" type="password" placeholder="請輸入您的密碼" value="" />
</div>
<div id="login_btn" class="login_log">
<span >登錄</span>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$("#login_btn").click(function(){
var username = $.trim($("#username").val());
var password = $.trim($("#password").val());
if(username == ""){
alert("請輸入用戶名");
return false;
}else if(password == ""){
alert("請輸入密碼");
return false;
}
//ajax去服務器端校驗
var data= {username:username,password:password};
$.ajax({
type:"POST",
url:"__CONTROLLER__/check_login",
data:data,
dataType:'json',
success:function(msg){
//alert(msg);
if(msg==1){
window.location.href = "{:U('Index/personal')}";
}else{
alert("登錄失敗,請重試!");
}
}
});
});
</script>2.后臺校驗:
* */
public function check_login(){
$password=I('param.password');
$username=I('param.username');
$data["name"]=$username;
$user=M('systemuser');
$list=$user->where($data)->find();
$return=0;
if($list!=""){
if($list['password']==md5($password) && $list['status'] == 1){
//登錄時間和登錄IP
$public = new PublicController();
$lastlogonip=$public->ip_address();
$time=$time=date("Y-m-d H:i:s", time());
$where=array('id'=>$list['id']);
$user->where($where)->save(array('lastlogonip'=>$lastlogonip,'lastlogontime'=>$time));
$this->login($list);
$return=1;//登錄成功
}
}else{
$return=2;//登錄失敗
}
$this->ajaxReturn($return);
}

以上是“PHP登錄之如何使用ajax提交數據和后臺校驗”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。