您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“基于yaf框架和uploadify插件如何導入excel文件實現查看并保存數據的功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“基于yaf框架和uploadify插件如何導入excel文件實現查看并保存數據的功能”這篇文章吧。
思路:
1.首先,頁面前端,上傳附件,提交給后臺,并帶一個隨機性的參數(可以用時間戳);
2.后端接收附件,做一系列的邏輯處理,無誤后,將對應的文件存儲在上傳的目錄下;
3.然后前端,上傳附件成功后,進行請求后端,讀取數據,后端接口對應將附件數據讀取出來,前端進行顯示(ajax請求);
4.前端展示數據,用戶對數據檢測無誤,點擊保存(ajax請求后端保存代碼的接口),當然也可以有選擇性的選擇某些數據記錄進行保存,樓主這里做的是全部保存(后端處理接口,自動過濾重復數據);
5.拿到對應的所需有用數據即可, 對應的excel表格,因為需要獲取到人員排期數據,所以樓主是通過判斷單元格的背景色來識別
代碼如下:(關鍵代碼)
前端 對應html:
<!--導入數據操作層-->
<div id="import" class="modal fade bs-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header bg-primary">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h5 class="modal-title">文件導入</h5>
</div>
<div class="modal-body">
<div >
<a href="/public/uploadFile/人員資源動態匹配表-模板.xlsx" onclick="javascript:;">
<img alt="人員資源動態匹配表-模板" src="/public/images/excel.jpg" />
<span >人員資源動態匹配表-模板.xlsx</span>
</a>
</div>
<hr/>
<form id="ffImport" method="post">
<div title="Excel導入操作" data-options="iconCls:'icon-key'">
<input class="easyui-validatebox" type="hidden" id="AttachGUID" name="AttachGUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:;" class="btn btn-primary" id="btnUpload" onclick="javascript: $('#file_upload').uploadify('upload', '*')">上傳</a>
<a href="javascript:;" class="btn btn-default" id="btnCancelUpload" onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<div id="fileQueue" class="fileQueue"></div>
<br />
<hr />
<div id="div_files"></div>
<br />
</div>
</form>
<!--數據顯示表格-->
<table id="gridImport" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
<thead id="gridImport_head">
<tr>
<th>項目名稱</th>
<th>項目編號</th>
<th>功 能</th>
<th>人 員</th>
<th>日 期</th>
</tr>
</thead>
<tbody id="gridImport_body"></tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" id="close_window">關閉</button>
<button type="button" class="btn btn-primary" onclick="javascript:SaveImport();">保存</button>
</div>
</div>
</div>
</div>對應js代碼:
<script type="text/javascript">
//保存導入的數據
function SaveImport(){
var guid = $("#AttachGUID").val();
if (guid == '' || typeof guid == 'undefined') {
alert('請先上傳excel文件!');
return false;
}
$.ajax({
url: '/lazy/CheckExcelColumns?type=save&guid=' + guid,
type: 'get',
dataType: 'json',
success: function (data) {
alert(data.msg);
$('#close_window').click();
console.log('報存數據成功!');
},
error:function(){
console.log('出錯了!');
}
});
}
$(function(){
//導入層的js
$("#import_schedule").bind('click', function(){
$("#gridImport_body").html("");
$("#import").modal("show");
});
//導入對應的函數
$('#file_upload').uploadify({
'swf': '/public/uploadify/uploadify.swf', //FLash文件路徑
'buttonText': '瀏 覽', //按鈕文本
'uploader': '{{url("lazy/uploadExcel")}}', //后臺處理程序的路徑
'queueID': 'fileQueue', //隊列的ID
'queueSizeLimit': 1, //隊列最多可上傳文件數量,默認為999
'auto': false, //選擇文件后是否自動上傳,默認為true
'multi': false, //是否為多選,默認為true
'removeCompleted': true, //是否完成后移除序列,默認為true
'fileSizeLimit': '10MB', //單個文件大小,0為無限制,可接受KB,MB,GB等單位的字符串值
'fileTypeDesc': 'Excel Files', //文件描述
'fileTypeExts': '*.xlsx', //上傳的文件后綴過濾器
'onQueueComplete': function (event, data) { //所有隊列完成后事件
//業務處理代碼
//提示用戶Excel格式是否正常,如果正常加載數據
var guid = $("#AttachGUID").val();
$.ajax({
url: '/lazy/CheckExcelColumns?type=check&guid=' + guid,
type: 'get',
dataType: 'json',
success: function (data) {
if (data.status) {
// InitGrid(); //重新刷新表格數據
$.each(data.rows, function (i, item) {
var tr = "<tr>";
tr += "<td>" + item['name']+ "</td>";
tr += "<td>" + item['identifier'] + "</td>";
tr += "<td>" + item['subject'] + "</td>";
tr += "<td>" + item['user'] + "</td>";
tr += "<td>" + item['getExcelTime'] + "</td>";
tr += "</tr>";
$("#gridImport_body").append(tr);
});
}else{
alert(data.msg);
}
}
});
},
'onUploadStart': function (file) {
InitUpFile(); //重置GUID(每次不同,用時間戳代替)
$("#gridImport_body").html("");
//動態傳參數
var guid = $("#AttachGUID").val();
var salt = 'test' ; //md5加密輔助串
var token = hex_md5(salt+guid) ; //校驗參數
$("#file_upload").uploadify(
"settings",
'formData', {
'folder': '數據導入excel文件',
'guid': guid,
'token':token,
}
);
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
alert(errorObj.type + ":" + errorObj.info);
}
});
function InitUpFile(){
var timestamp = Date.parse(new Date());
$('#AttachGUID').val(timestamp);
}
</script>后端代碼:
//上傳文件處理
public function uploadExcelAction()
{
$targetFolder = '/public/uploadFile/'; // Relative to the root
$salt = 'test';
$verifyToken = md5($test . $_POST['guid']);
if (!empty($_FILES) && $_POST['token'] == $verifyToken) {
$tempFile = $_FILES['Filedata']['tmp_name'];
$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;
$targetFile = rtrim($targetPath,'/') . '/' . $verifyToken.'.xlsx';
$fileTypes = array('xlsx');
$fileParts = pathinfo($_FILES['Filedata']['name']);
if (in_array($fileParts['extension'],$fileTypes)) {
move_uploaded_file($tempFile,$targetFile);
echo '1';
} else {
echo 'Invalid file type.';
}
}else{
echo 'Invalid params.';
}
die;
}處理excel數據,就說兩個關鍵點:取單元格的值和背景色
$objReader = \PHPExcel_IOFactory::createReader('Excel2007');
$objPHPExcel = $objReader->load($targetFile);
$sheet = $objPHPExcel->getSheet();
$sheetRows = $sheet->getHighestDataRow(); // 取得總行數
$sheetColumns = PHPExcel_Cell::columnIndexFromString($sheet->getHighestDataColumn()); //列數
//讀取單元格
$value = $objPHPExcel->getActiveSheet()->getCell($columns[$k] . $j)->getValue(); //獲取每個單元格的值
$fillColor = $objPHPExcel->getActiveSheet()->getStyle($columns[$k] . $j)->getFill()->getStartColor()->getARGB(); //背景色下面附圖:
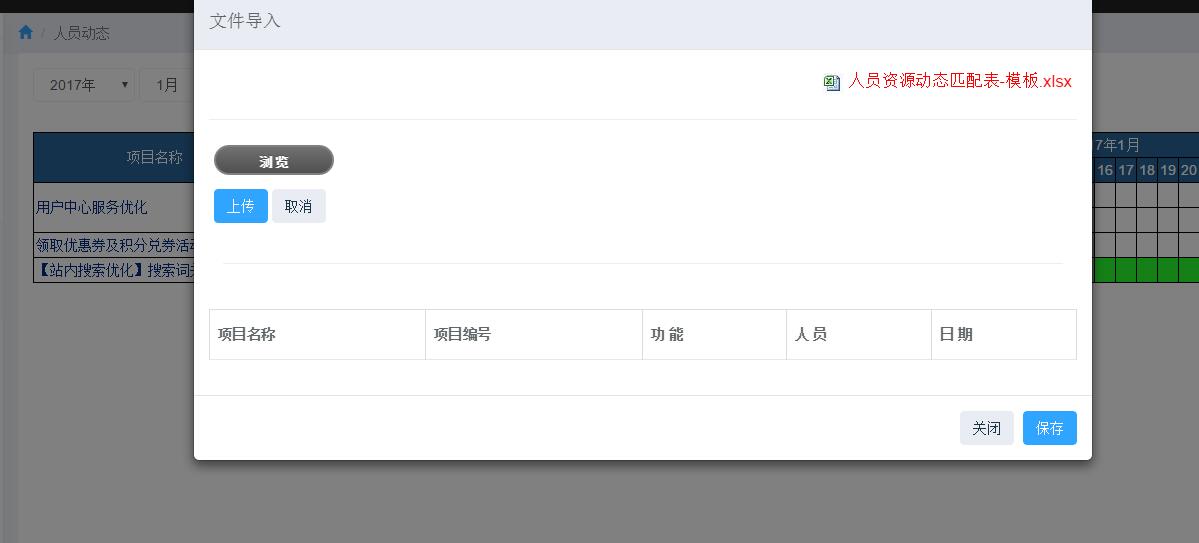
導入界面:

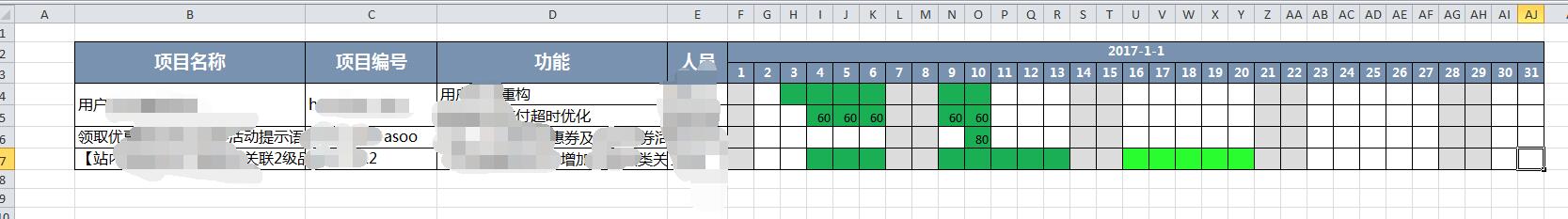
excel表:

以上是“基于yaf框架和uploadify插件如何導入excel文件實現查看并保存數據的功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。